公開日2022.08.10
最終更新日2022.10.05
こんにちは。前回に引き続き、実際に使ってみて便利だった、VSCodeのおすすめプラグインを紹介していきます!特にHTML、CSSを使ってWeb制作をする方に役立つかと思いますので、ぜひインストールしてみてください。
スクリーンショットの環境:Mac OS、VSCode日本語化済み
VSCodeのおすすめプラグイン第一弾や、日本語化の方法はこちら
プラグイン(拡張機能)の導入方法
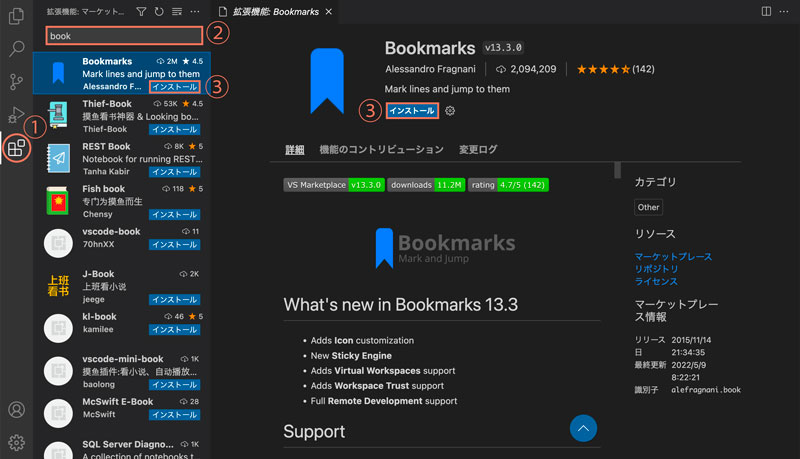
左メニューの一番下の「拡張機能」アイコン(下画像①)を選択し、検索バー(下画像②)に任意のプラグインの名前を入力してください。インストールしたいプラグインの「インストール」ボタン(下画像③)をクリックすると、インストールが始まります。

「インストール」のボタンの文字が「アンインストール」に変われば導入は完了です。
おすすめプラグイン
それでは、おすすめのプラグインをいくつかのブロックに分けて紹介していきます。
今回紹介するプラグインはこちらの7つです!
- Live Server
- vscode-icons
- Material Icon Theme
- Prettier
- HTML CSS Support
- Path Intellisense
- Bookmarks
環境構築
Live Server
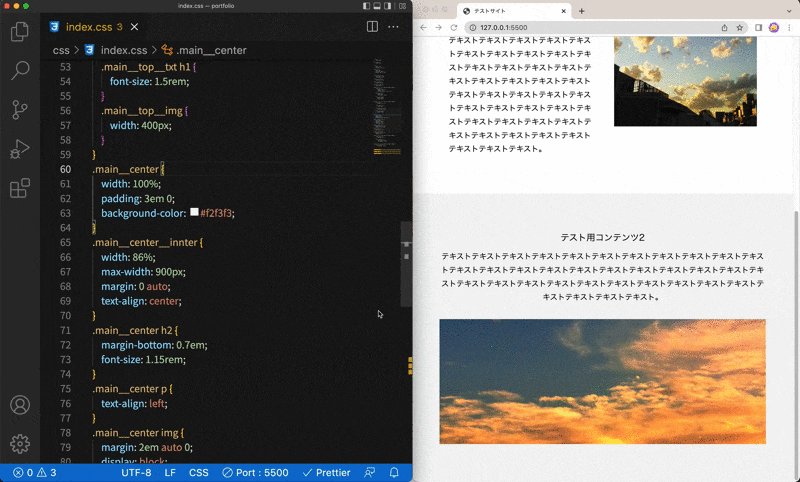
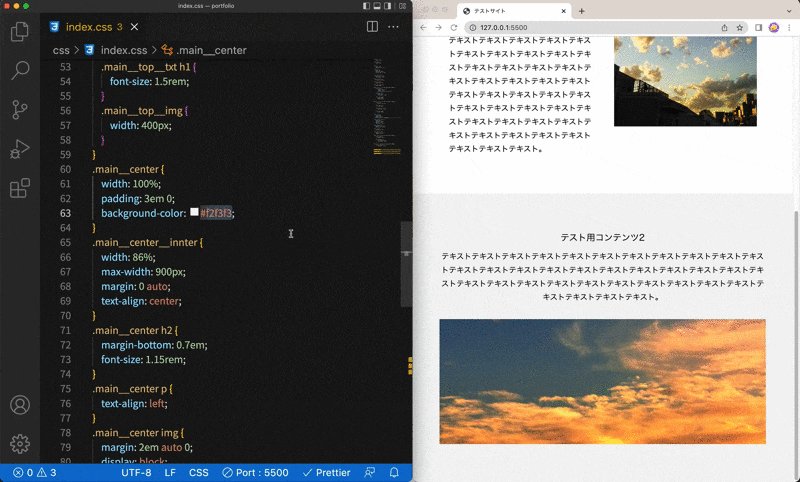
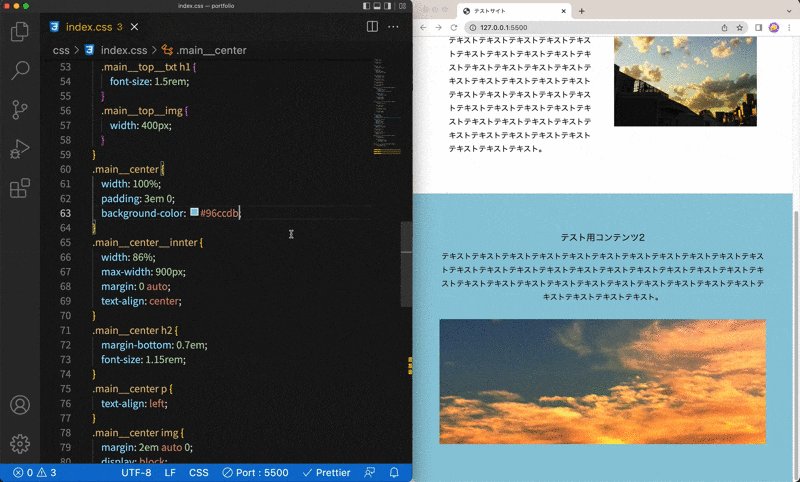
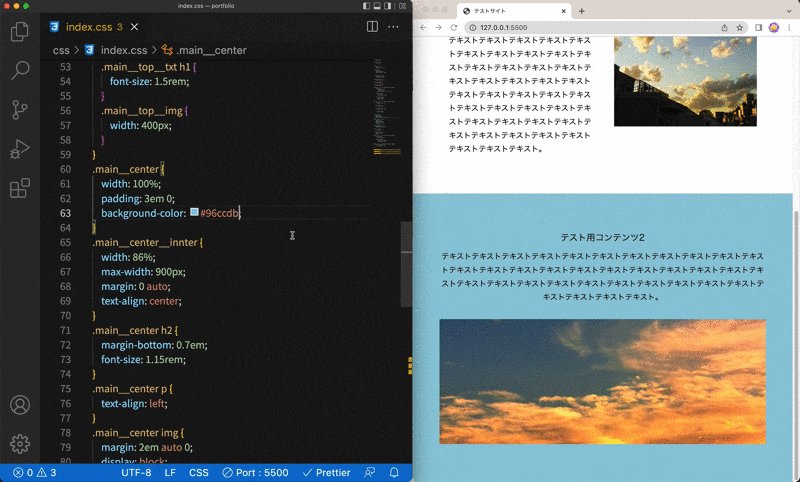
Live Serverは、ボタン1つで簡易的なローカルサーバーを構築してくれる拡張機能です。コードを保存したタイミングで自動的に更新内容を反映してくれるので、手動で更新をかける手間を省くことができます。

アイコン
各ディレクトリ・ファイルのアイコンが変わり、デフォルトのアイコンよりも視覚的に分かりやすく、見やすくしてくれます。
似た機能のプラグインがいくつかありますので、お好みのアイコンのものをお使いください。
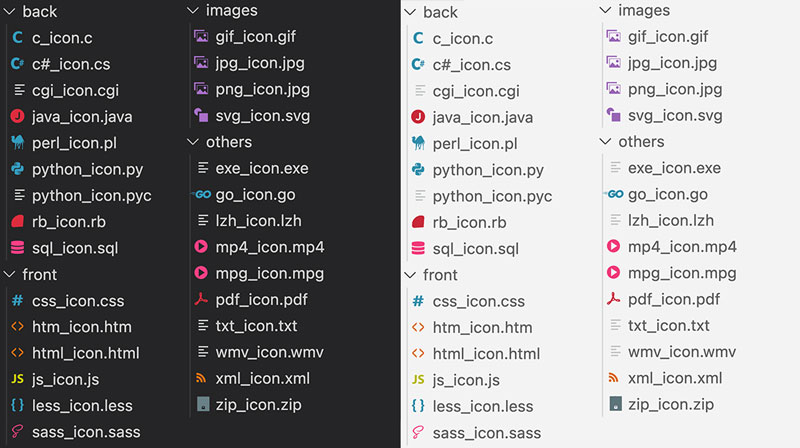
vscode-icons
vscode-iconsは、フォルダにもアイコンが追加され、ディレクトリ構成がより分かりやすくなります。ポップなデザインのアイコンが比較的多いです。

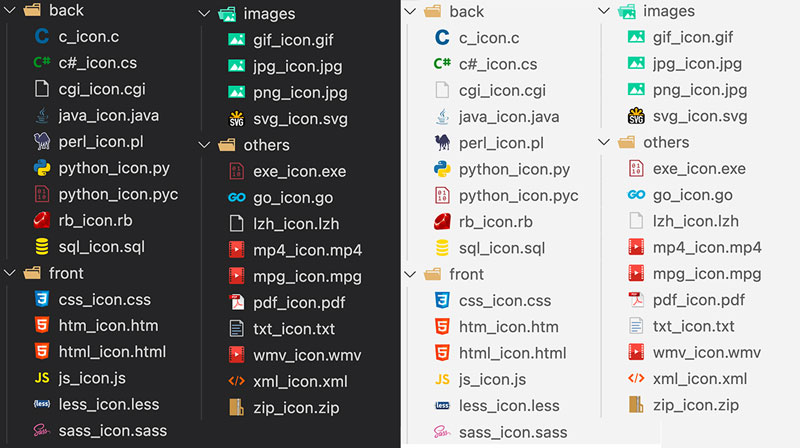
Material Icon Theme
Material Icon Themeは、vscode-iconsと比べて比較的シンプルなアイコンになっていますね。

コード整形
Prettier
Prettierは、ソースコードを保存する際に余白やタブの位置を調整してくれる拡張機能です。HTML、CSS、JavaScriptで使用することができます。

このプラグインはインストール後に設定が必要なため、以下の手順で設定を行います。
- VSCodeを開き、左メニュー一番下の歯車アイコンを選択し、「設定」をクリック。
- 「設定の検索」と出ている検索バーに「save」と入力。
- 「Editor:Format On Save ファイルを保存するときにフォーマットします〜…」が(現時点で上から3つ目)表示されるのでチェックを入れる。
- 再び検索バーに「format」と入力し、「Editor:Default Formatter 他のすべてのフォーマッタ設定よりも優先される〜…」が「Prettier – Code formatter」になっているか確認。なっていなければプルダウンメニューから選択する。
上記の設定をすることにより、保存時に自動でコードが整形されるようになります。
インデントの幅やセミコロンの追加など自分でカスタマイズすることも可能なので、ぜひインストールして調べてみてください!
補完
HTML CSS Support
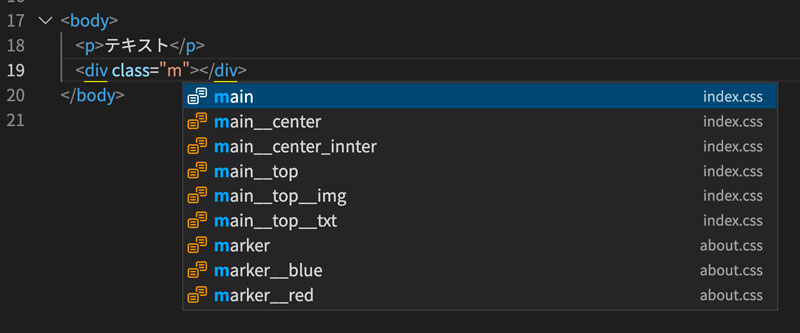
HTML CSS Supportは、HTMLにクラス名を入力する際、CSSにあるクラスを入力候補として表示してくれるという拡張機能です。
クラス名を全て記憶しなくても、クラス名の最初の文字だけ覚えていれば候補に出てくれるので、スムーズに作業することができます。
似た機能のプラグインはいくつかありますが、このプラグインは読み込み元のファイル名を表示してくれるという特徴があります。

Path Intellisense
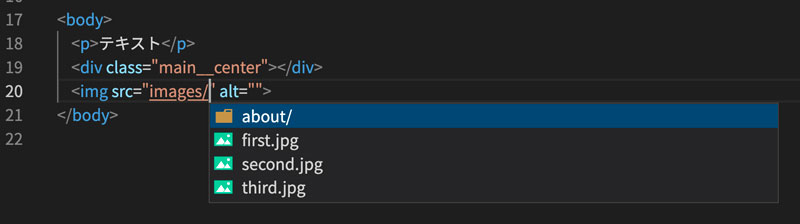
Path Intellisenseは、ファイルパスの指定先候補を表示してくれる拡張機能です。
毎回ディレクトリを確認し、一から入力する必要がなくなって、とても便利ですね!

あると便利なプラグイン
Bookmarks
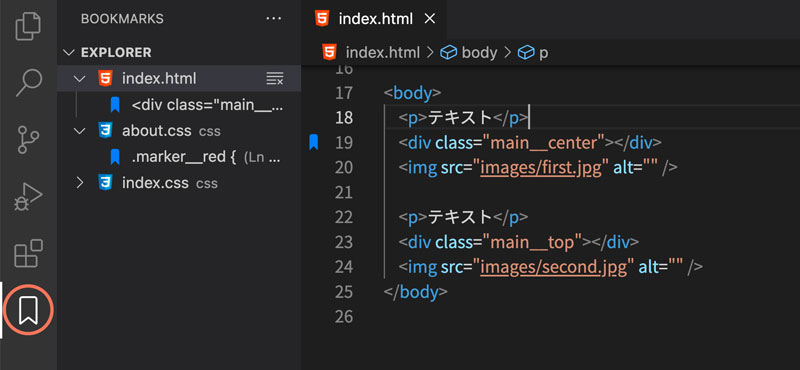
Bookmarksは、指定したコード行上にブックマーク(印)を付ける拡張機能です。インストール後、左メニューバーにしおりのようなアイコンが追加(下画像赤枠)され、ブックマークした箇所の一覧を見ることができます。
また、ショートカットキーを使ってブックマーク間を行き来したりジャンプすることができるので、私は後から修正予定の行によく付けていました。

ショートカットキーは以下になります。
- ブックマークの追加・解除:Ctrl + Alt + K(macの場合Command + Option + K)
- 1つ次のブックマークに移動:Ctrl + Alt + L(macの場合Command + Option + L)
- 1つ前のブックマークに移動:Ctrl + Alt + J(macの場合Command + Option + J)
まとめ
以上、私が使ってみて便利だと感じた拡張機能7選でした。
いかがでしたでしょうか?
拡張機能を追加することで、より作業を効率化したり、可読性の向上等を図ることができますので、ぜひ自分好みにカスタマイズしてみてください。
また、当サイトではこの記事の他にもVSCodeとGitHubの連携方法など、VSCodeに関する内容を紹介していますので、興味を持っていただけましたらぜひご覧ください!