公開日2020.03.31
最終更新日2022.05.02
先日極寒の雨の中一人釣りに出かけたばーいなです。
ちゃんと魚も釣れ、風邪も引かなくて一安心!
そして今回はVSCode関連第3弾!
Setting Syncについていろいろ試してみました。
前提条件として
「GitHubのアカウントを持っていること」
「VSCodeがインストールされていること」
になります。
Settings Syncって何?
Setting SyncとはVSCodeの設定内容をGitHubに登録することができる拡張機能です。
拡張機能もそのまま保存されてるのでチーム内で環境を統一したい時などに個々でインストールしなくてもダウンロードするだけでOKです。
Settings Syncインストール
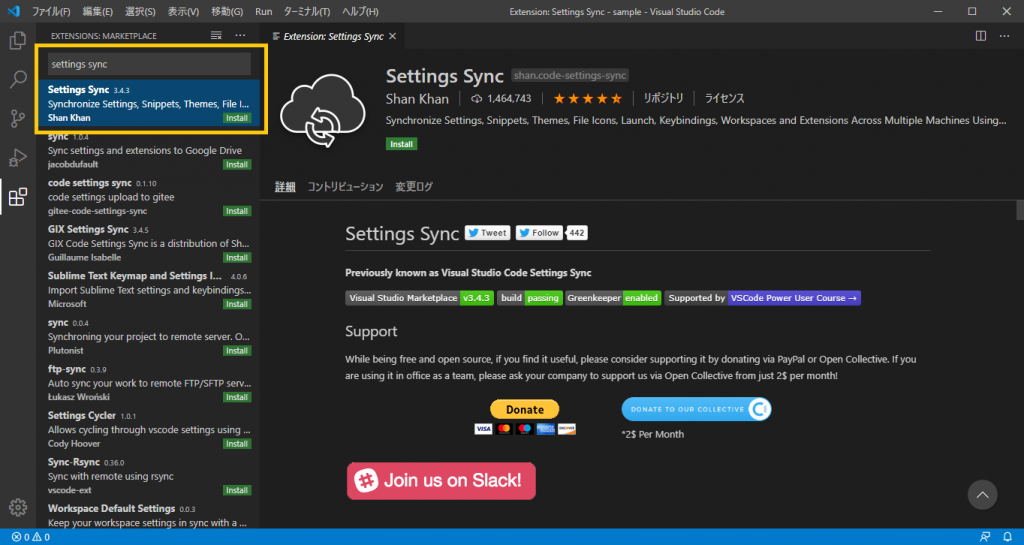
まず、VSCodeにSettings Syncをインストールしましょう。
プラグインの検索で「Settings Sync」と入力、表示されたら「Install」でインストールされます。

アクセストークン取得
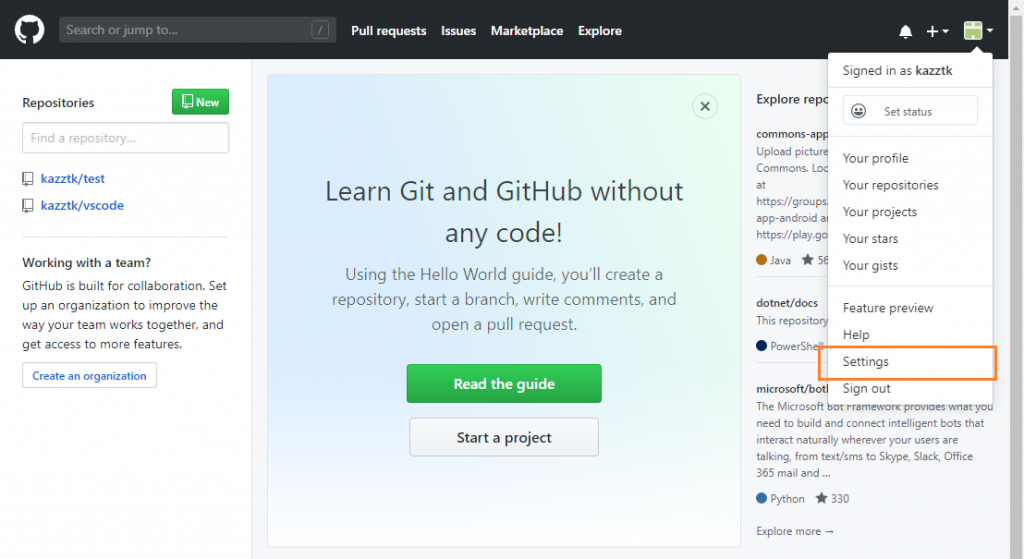
GitHubを開きメニューから「Settings」を選択します。

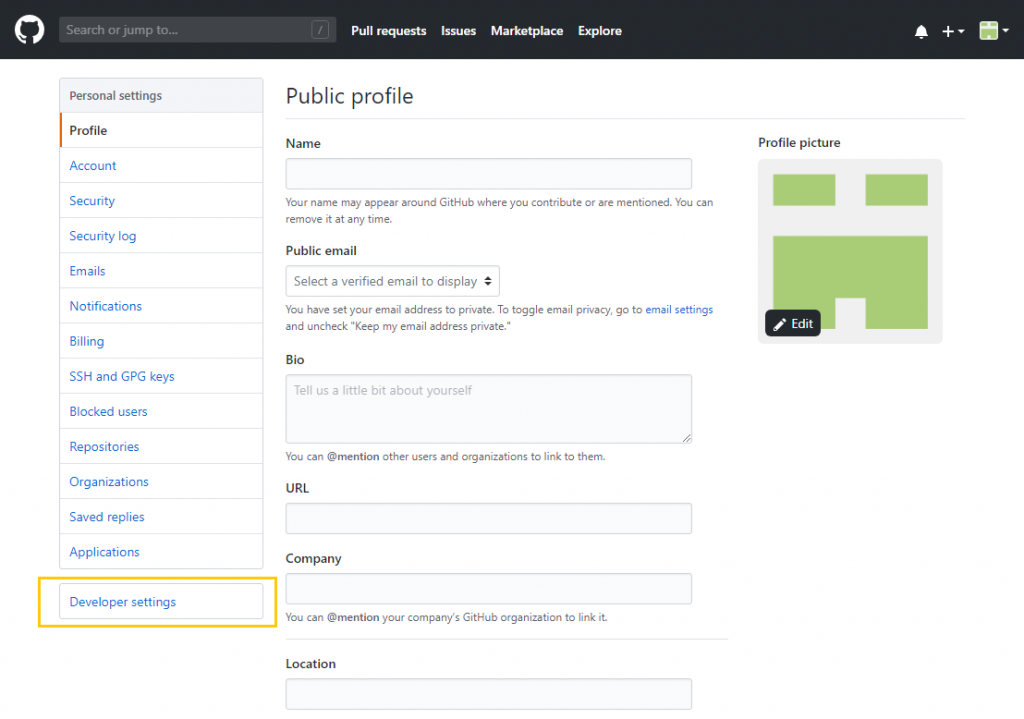
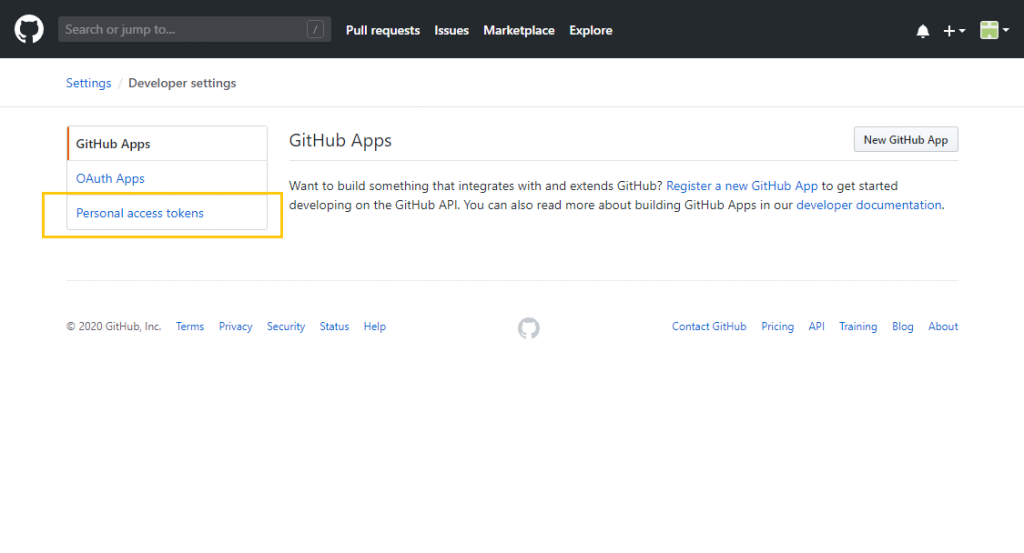
左のメニュー最下部の 「Developer settings」を選択します。

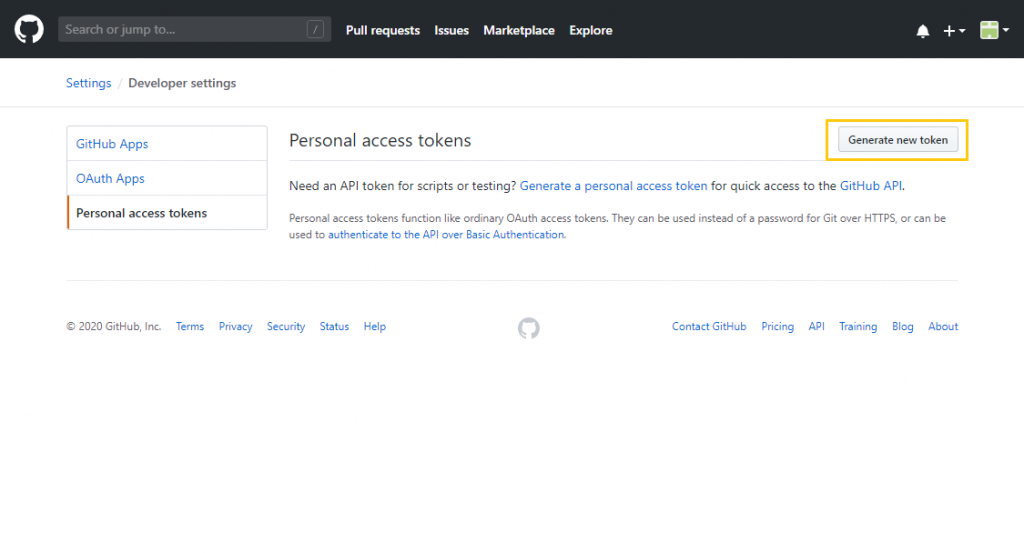
左メニューから 「Personal access tokens」を選択します。

右上の「Generate new token」を選択します。

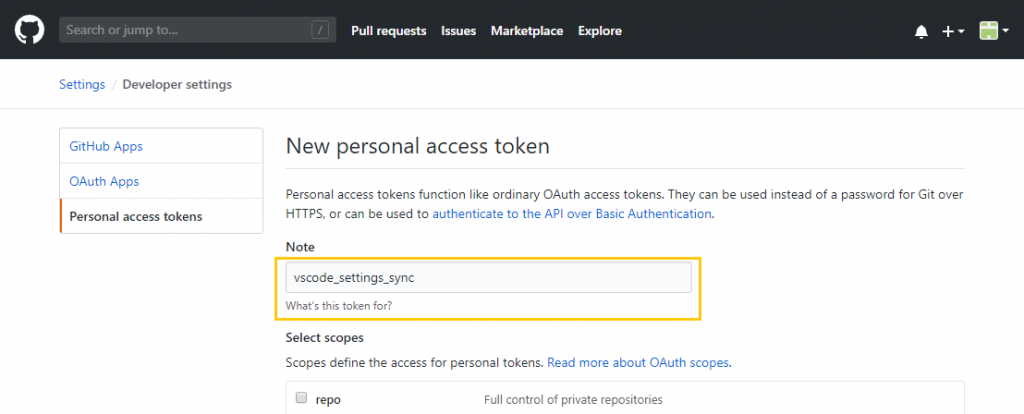
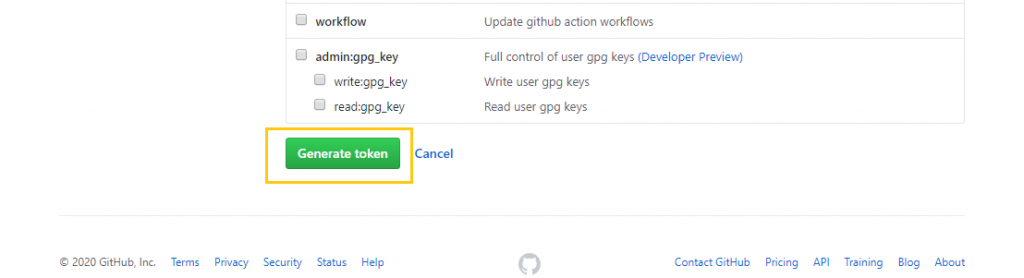
アクセストークンを作成する画面が表示されます。
「Note」にはtokenの説明を入力します。(自分がわかれば何でもよいです)

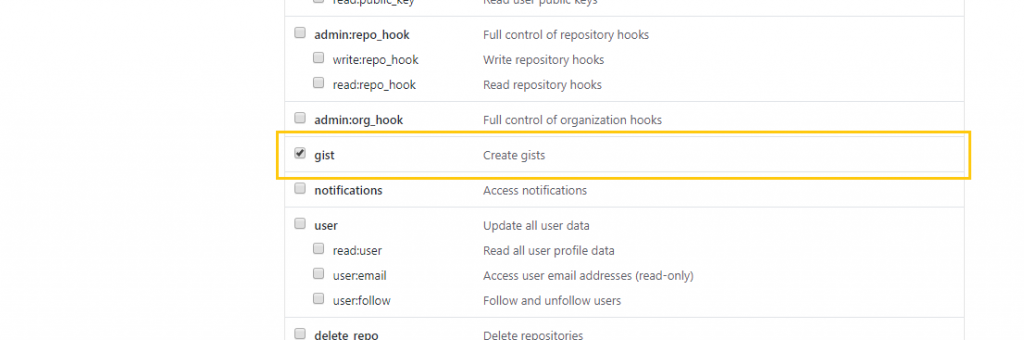
いろいろチェック項目がありますが、中段位にある「gist」にチェックします。

下部にある「Generate token」を選択します。

アクセストークンが生成されます。
同期の時に使いますので必ずメモしておきましょう。

GistID取得
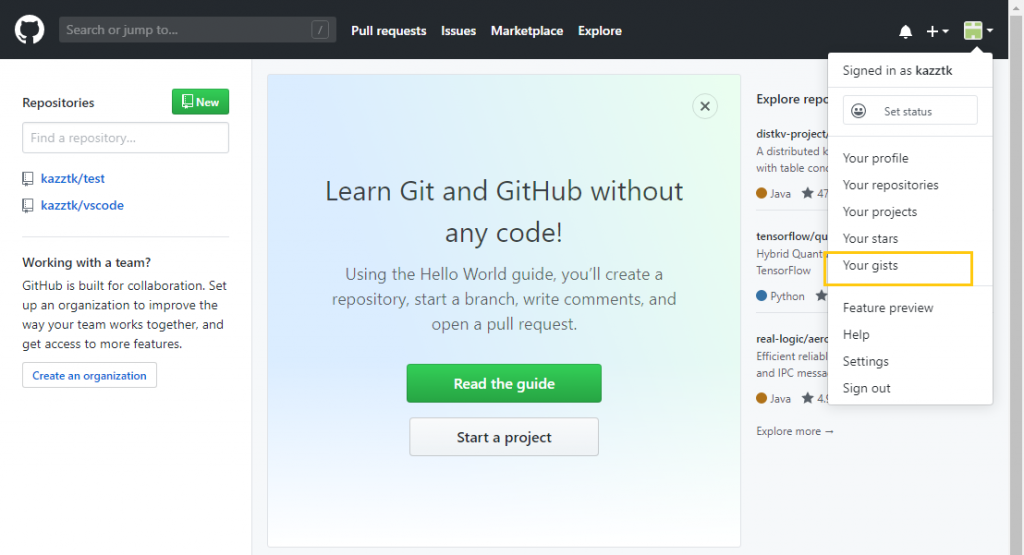
今度はGitHubのメニューから「Your gists」を選択します。

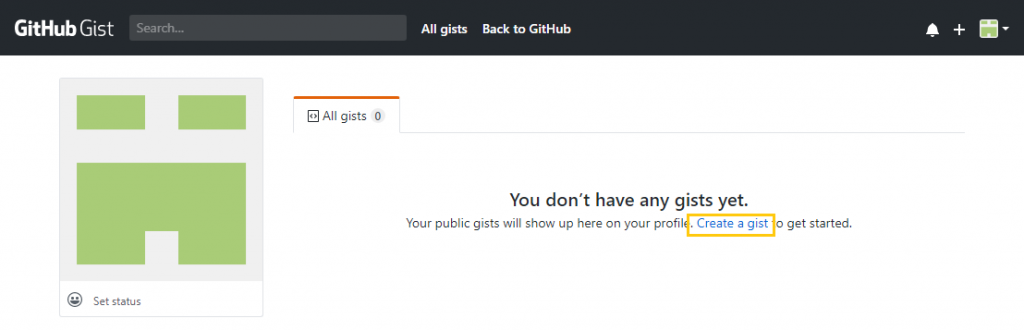
初めての状態だと以下画面が表示され、「Create a gist」というリンクがありますので選択します。

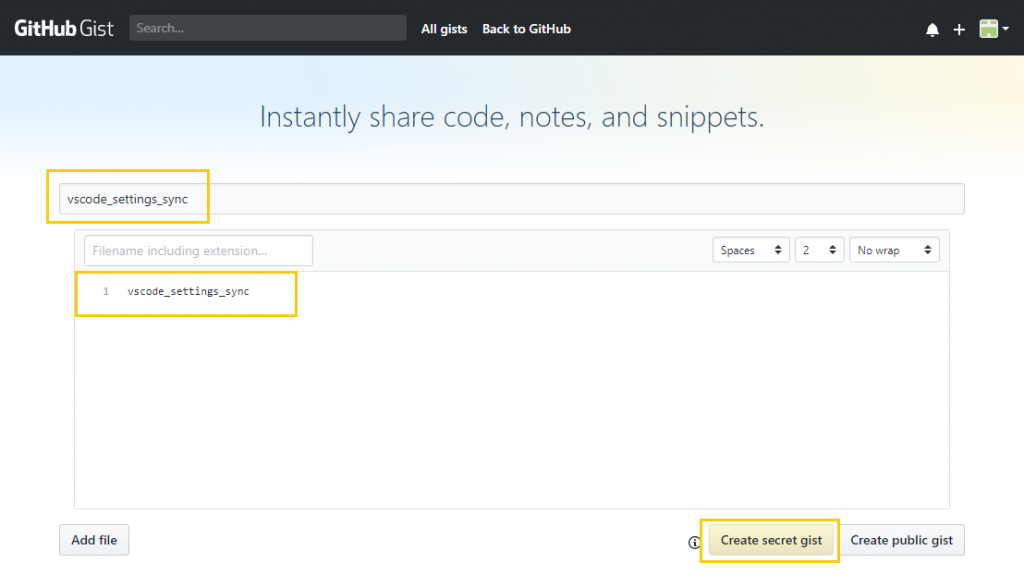
作成画面が表示されるので下図のように任意の文字を入力します。(こちらも自分がわかれば何でもよいです)
右下の「Create secret gist」を選択します。

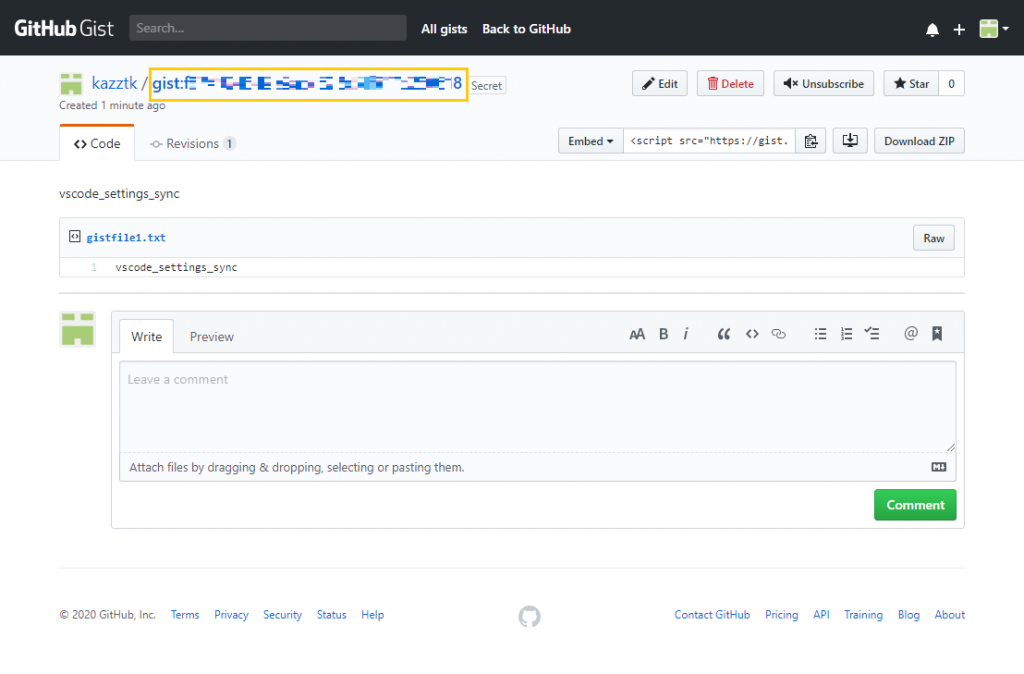
作成完了します。
上部の「gist:」以降の文字列がIDとなります。
こちらも同期の時に使いますので必ずメモしておきましょう。

VSCodeの設定をアップロード
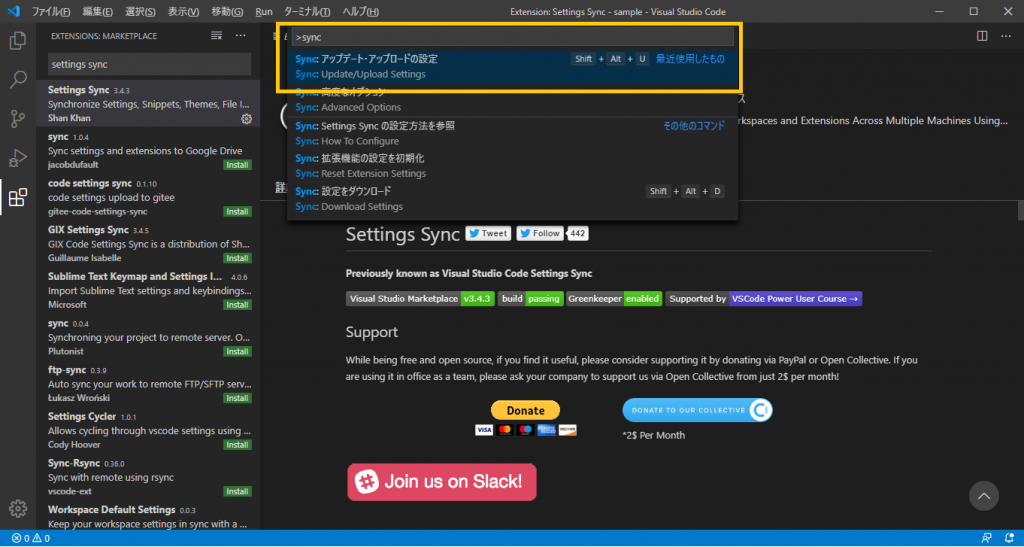
ショートカット「Ctrl+Shift+P」でコマンドパレットを開きます。
「sync」と入力すると候補が表示されるので「アップデート・アップロードの設定」を選択します。

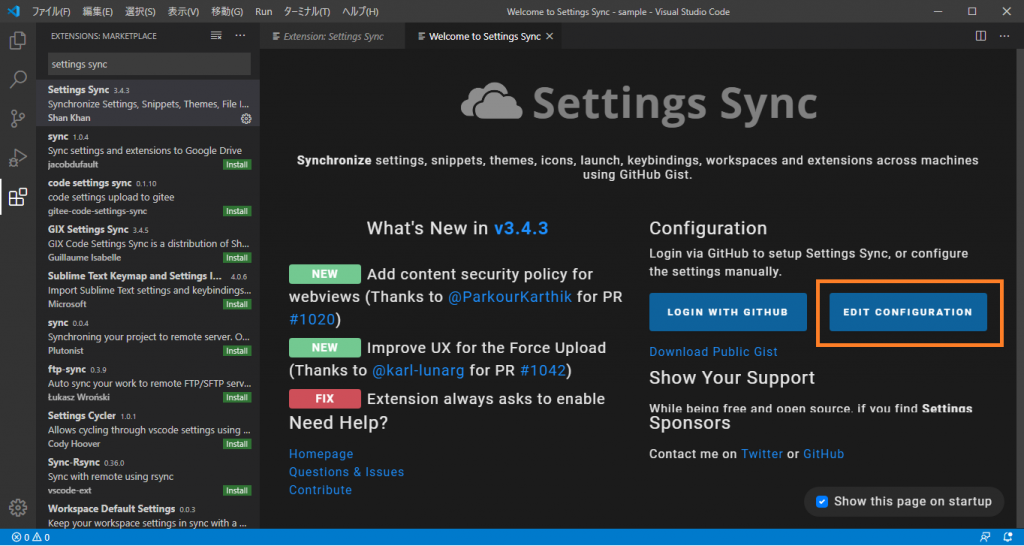
以下の画面が表示されますので「EDIT CONFIGURATION」を選択します。

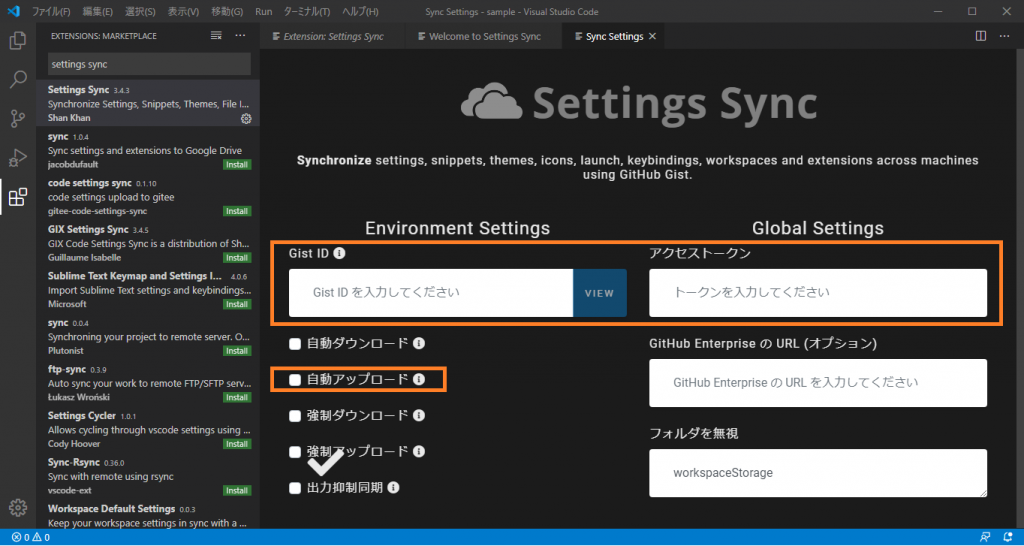
同期するための設定画面となります。
Gist ID:メモしたGistID
アクセストークン:メモしたアクセストークン
を入力します。
左下は自動アップロードを選択します。

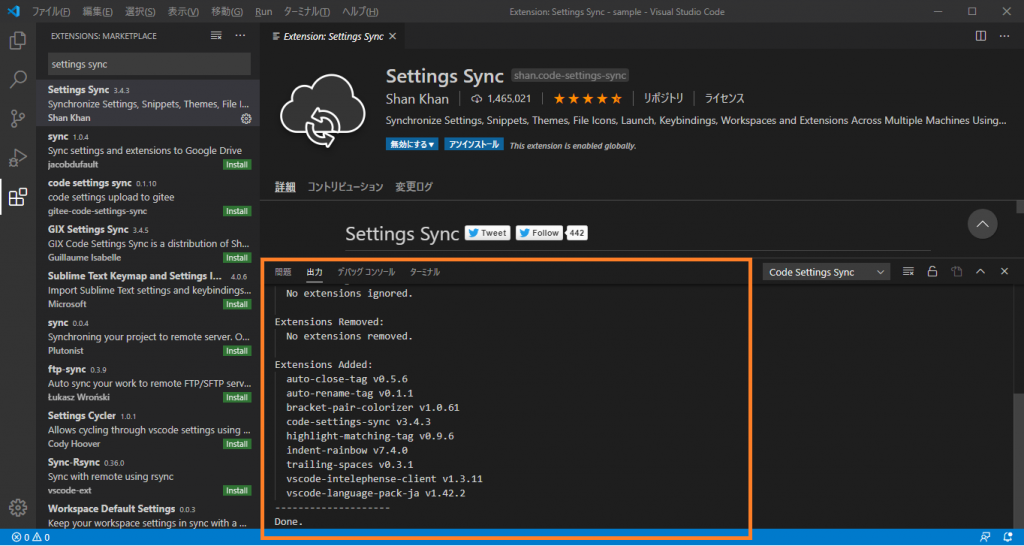
入力後再び「アップデート・アップロードの設定」を選択するとアップロードが始まります。
Done.が表示されたら完了です。

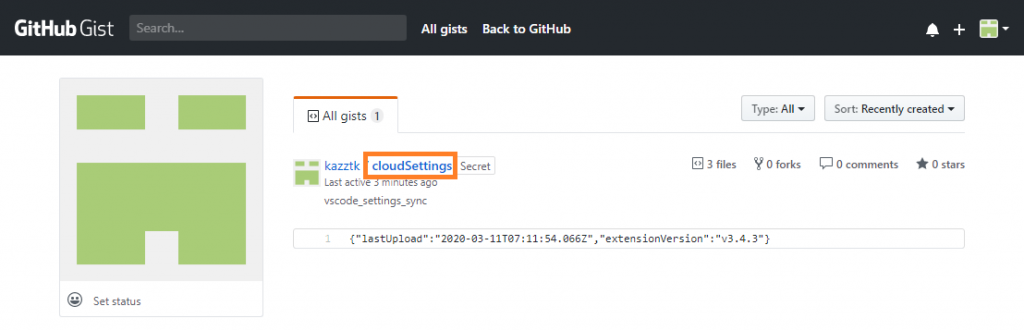
GitHubに戻り再び「Your gists」を選択します。
何か表示が変わっていると思います。
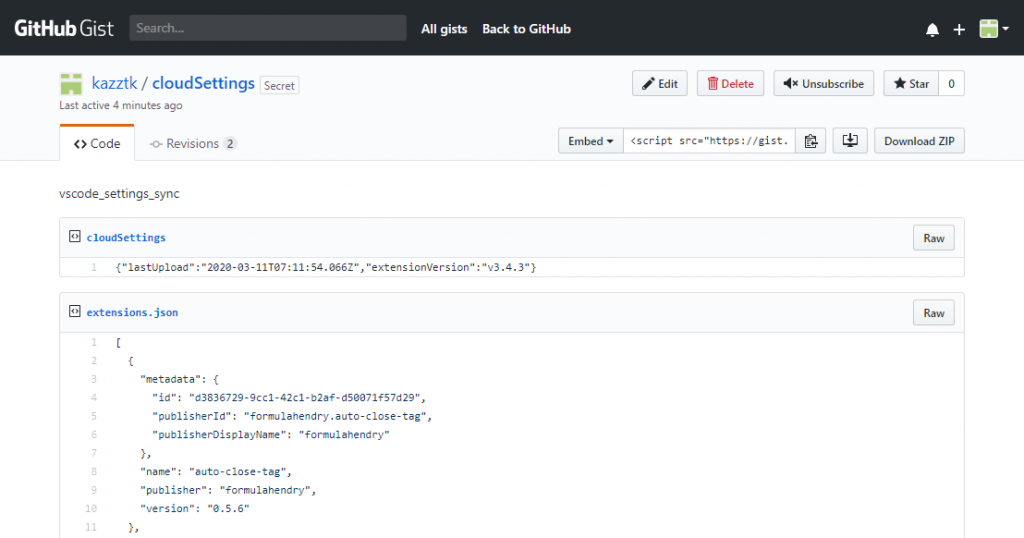
「cloudSettings」のリンクを選択します。

VSCodeの設定内容がアップロードされています。

別端末へのダウンロード
別端末へのダウンロードの際は以下手順でダウンロードできます。
- VSCodeのインストール
- Settings Syncのインストール
- 「アップデート・アップロードの設定」で上記でアップロードした時のアクセストークンとGist IDを入力
- コマンドパレットから「設定をダウンロード」を選択
こんなのあったんですね。
使える拡張機能探して、インストールして、設定変えてとかやってると時間取られますもんね。
設定内容まるまるダウンロードできるなんて超便利だなと思いました。
是非試してみてください!