公開日2020.03.19
最終更新日2022.10.05
こんにちは、久しぶりの投稿のばーいなです。
前回記事から間が空きましたが、続きとして使ってみて便利だったVSCodeのおすすめプラグインの紹介をしたいと思います。
プラグイン(拡張機能)の追加方法
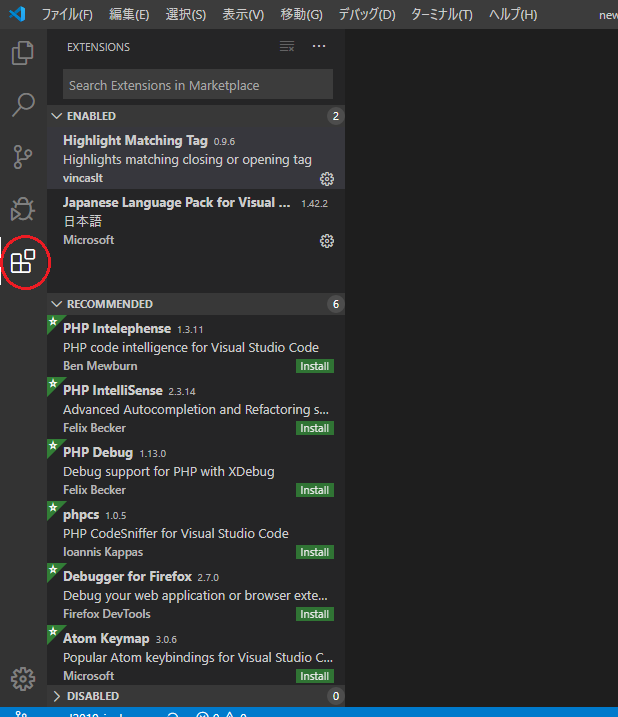
VSCodeを開き、下記画像左の赤丸のアイコンを選択します。
するとプラグイン関連の項目が表示されます。

- 最上部の検索窓
プラグインの検索ができます。
ここからインストールしたいプラグインを検索します。 - ENABLED
すでにインストールされているプラグインが表示されます。 - RECOMENDED
インストールされていないおすすめプラグインが表示されます。 - DISABLED
無効にしたプラグインが表示されます。
プラグインの検索ができます。
ここからインストールしたいプラグインを検索します。
おすすめプラグイン
それではおすすめのプラグインを紹介していきます。
プラグインを入れることでさらに便利になり、業務効率もアップすることでしょう。
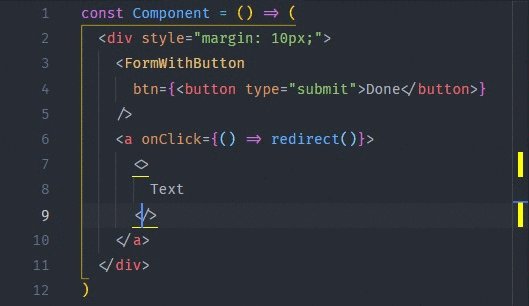
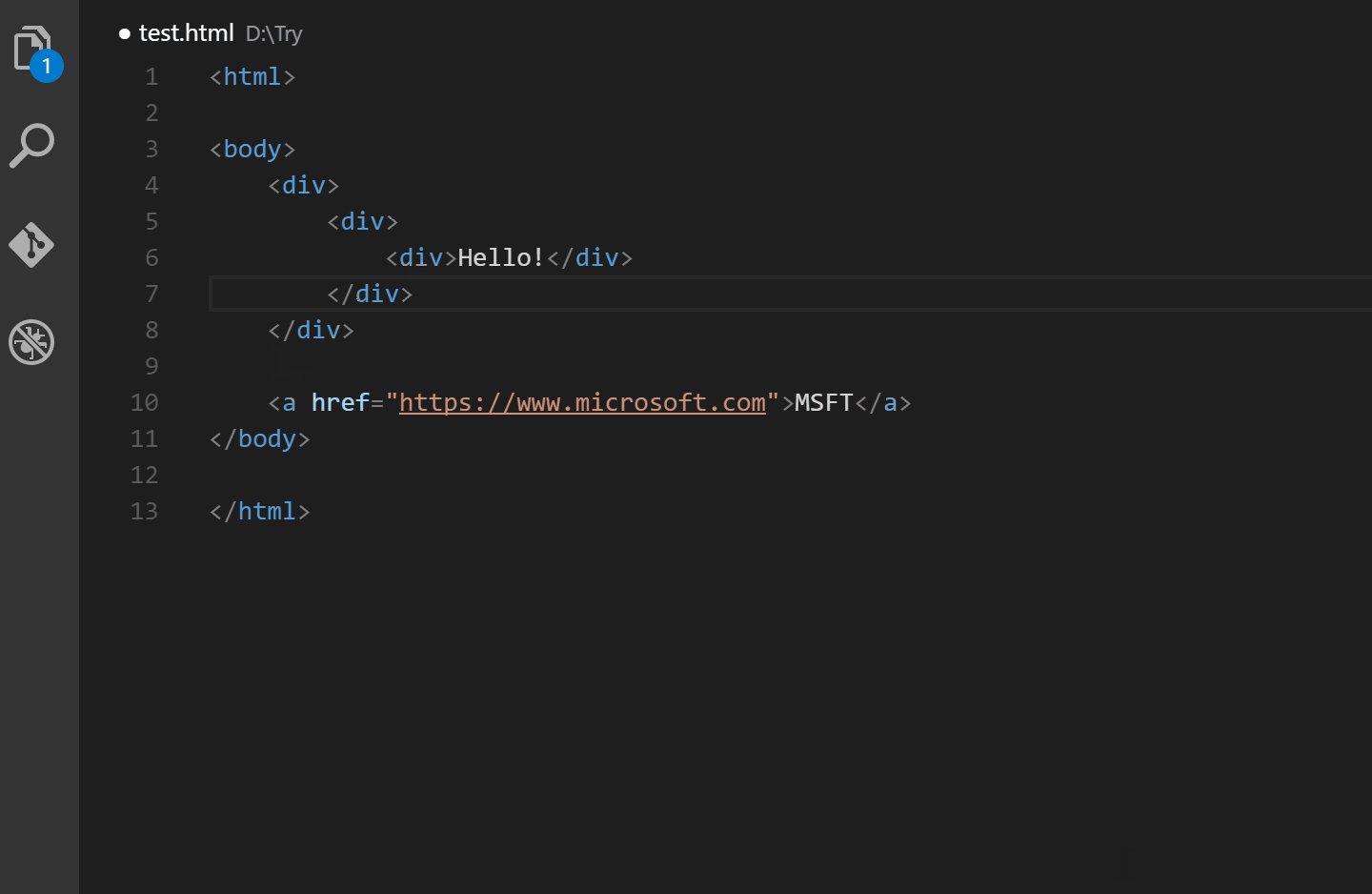
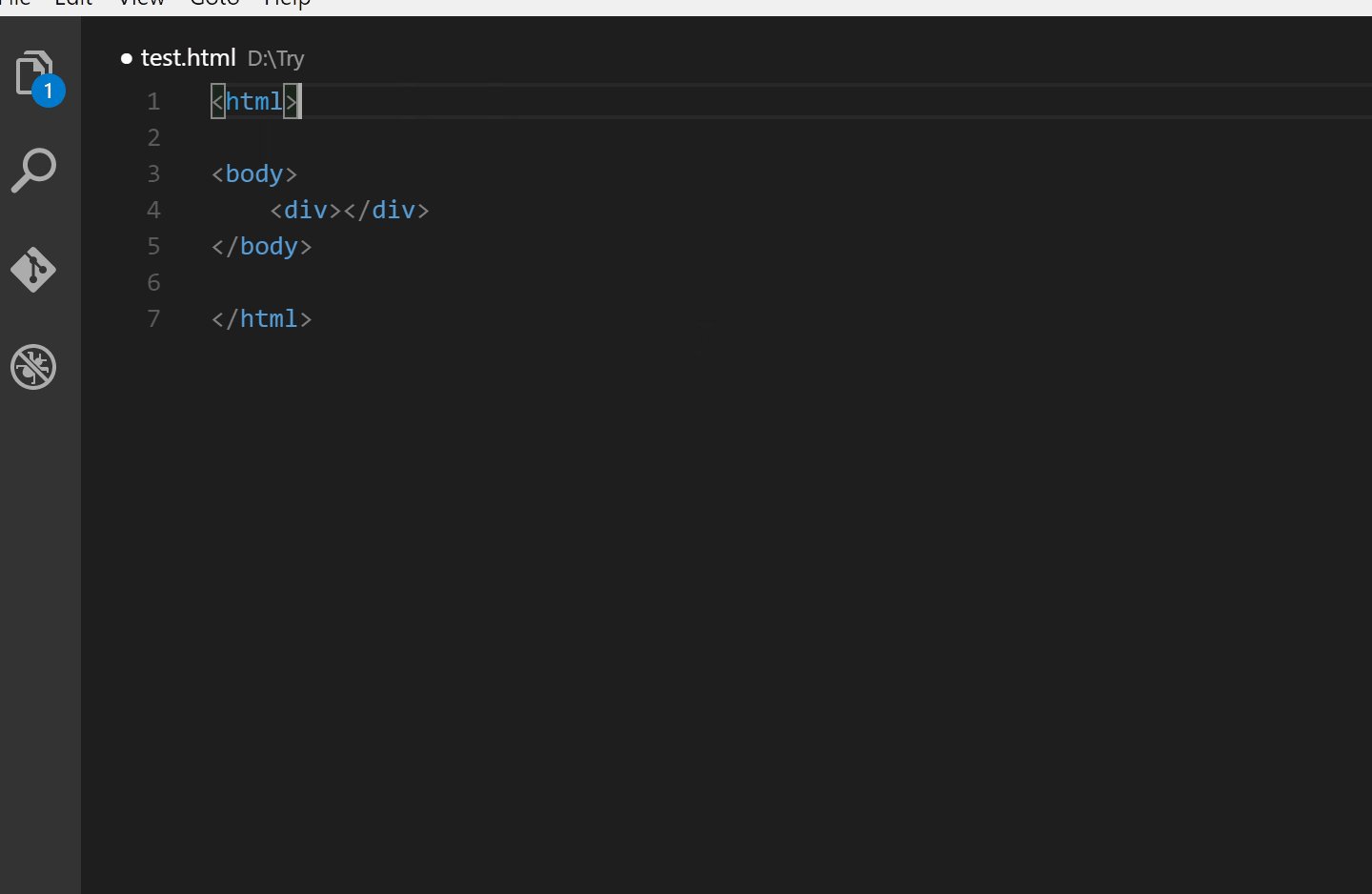
Highlight Matching Tag
対応するタグを強調表示するプラグインです。
長文のHTMLなど、対応タグが協調されるので見やすくなります。

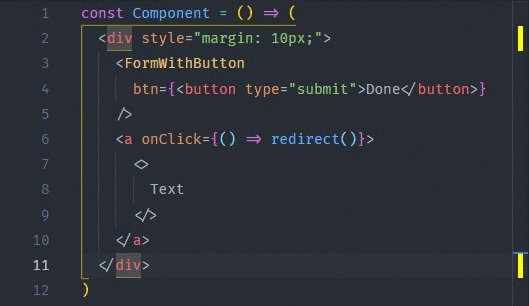
Bracket Pair Colorizer 2
対応する括弧に縦横線でハイライト表示をしてくれます。
どうしても長いコードになると見栄えが悪くなるので必須な機能だと思います。
( ) { } [ ] などに対応しています。

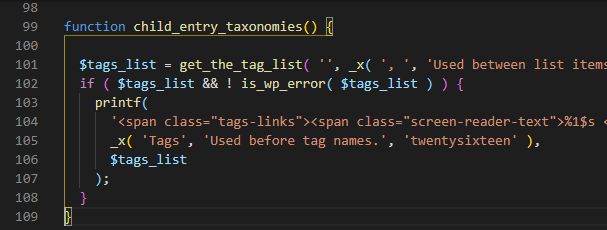
Trailing Spaces
ソースコード書いていると気づかないうちにスペースやタブが混じってる時ありますよね?
こちらはコード中に半角スペースが混じっている時にハイライトされて表示してくれます。

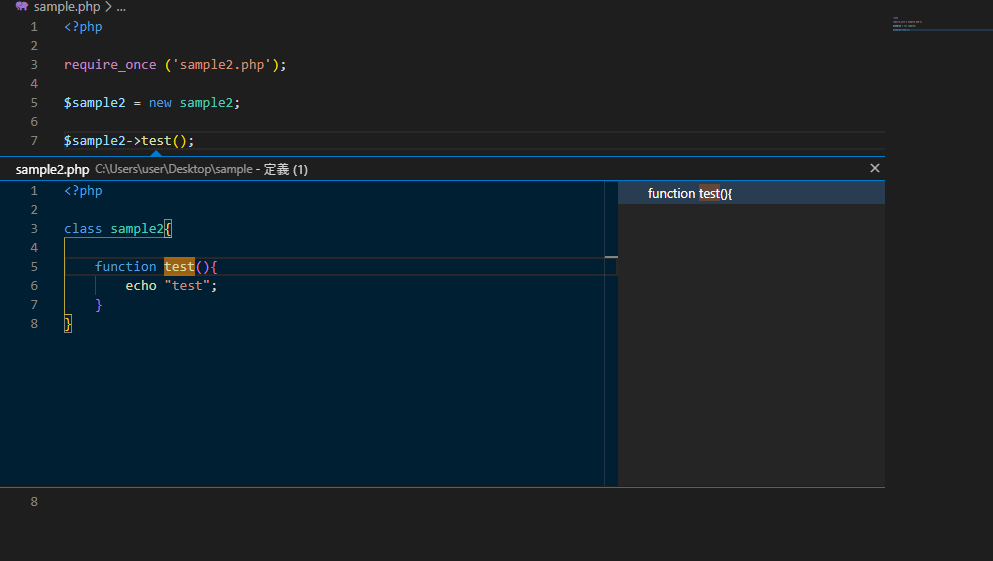
PHP Intelephense
PHP開発であれば是非入れておきたいプラグインです。
コード補完、関数やメソッドのデータ表示、関数ジャンプ、定義の表示などができます。
似たものでPHP IntelliSenseというのもありますが動作が重い、固まるなど欠点があるようなのでこちらをおすすめします。

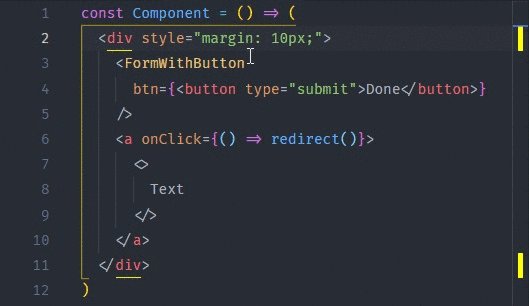
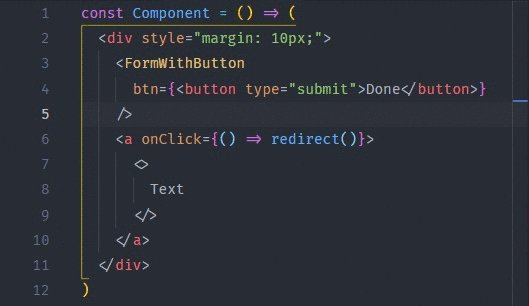
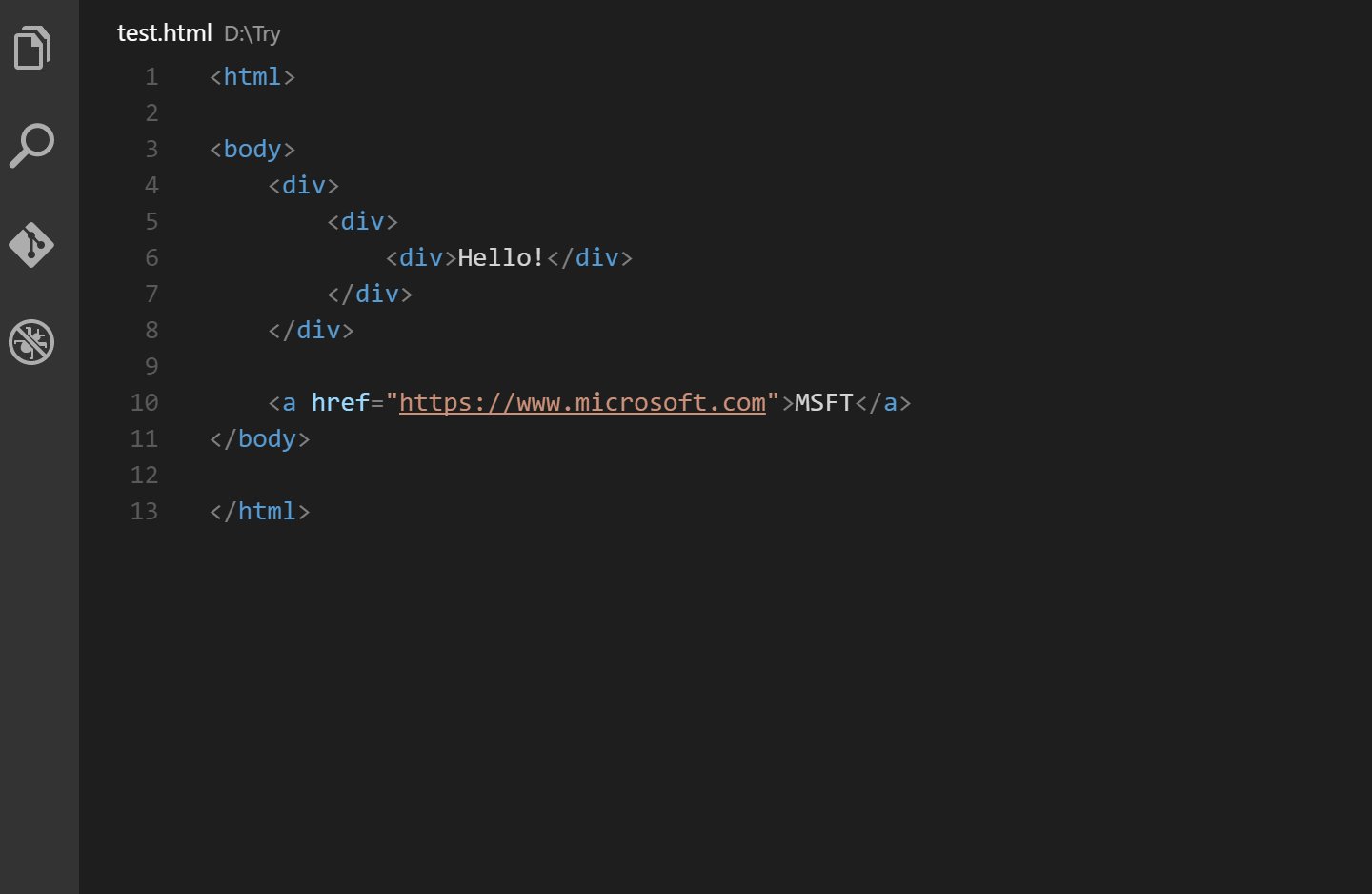
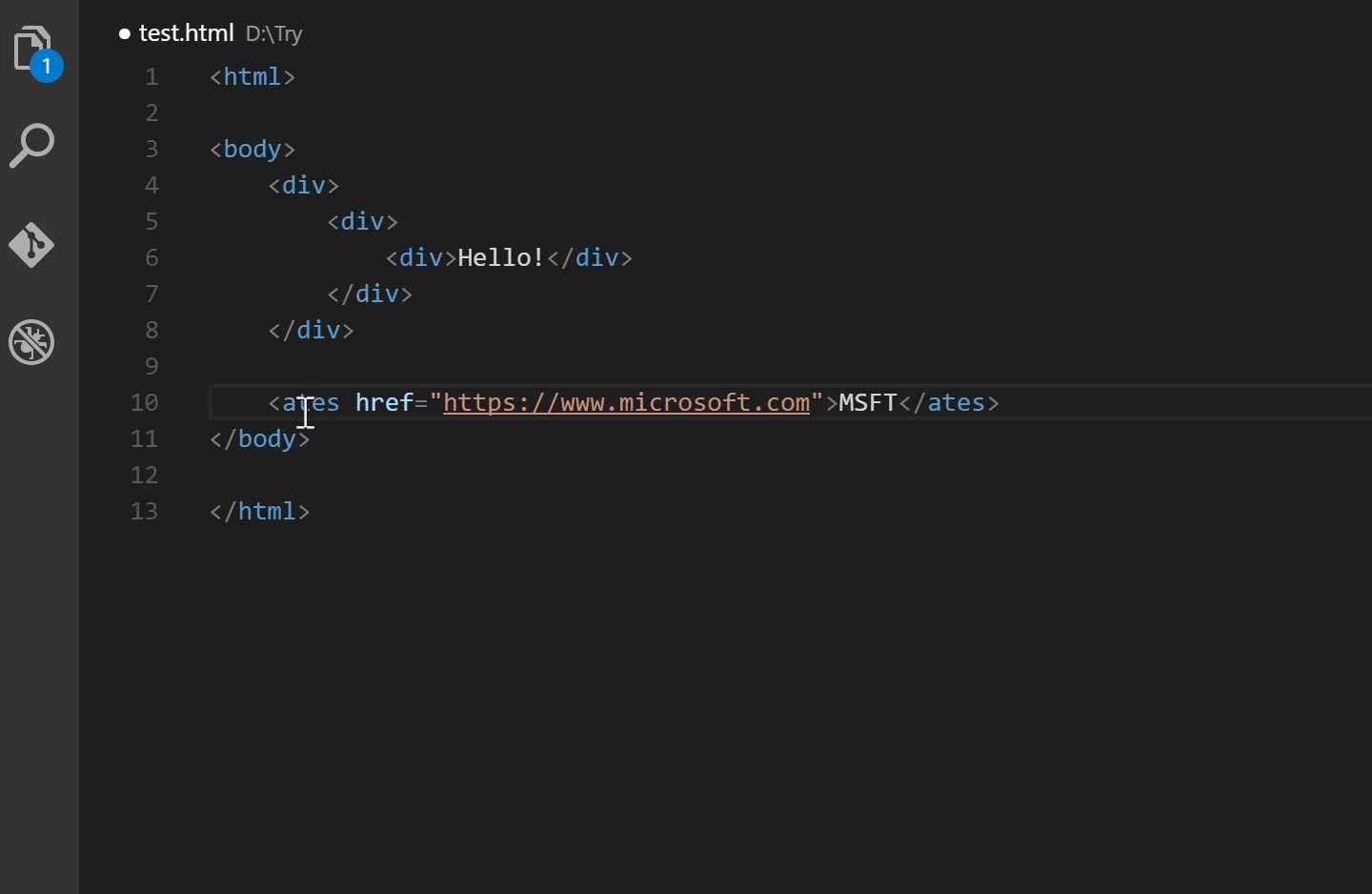
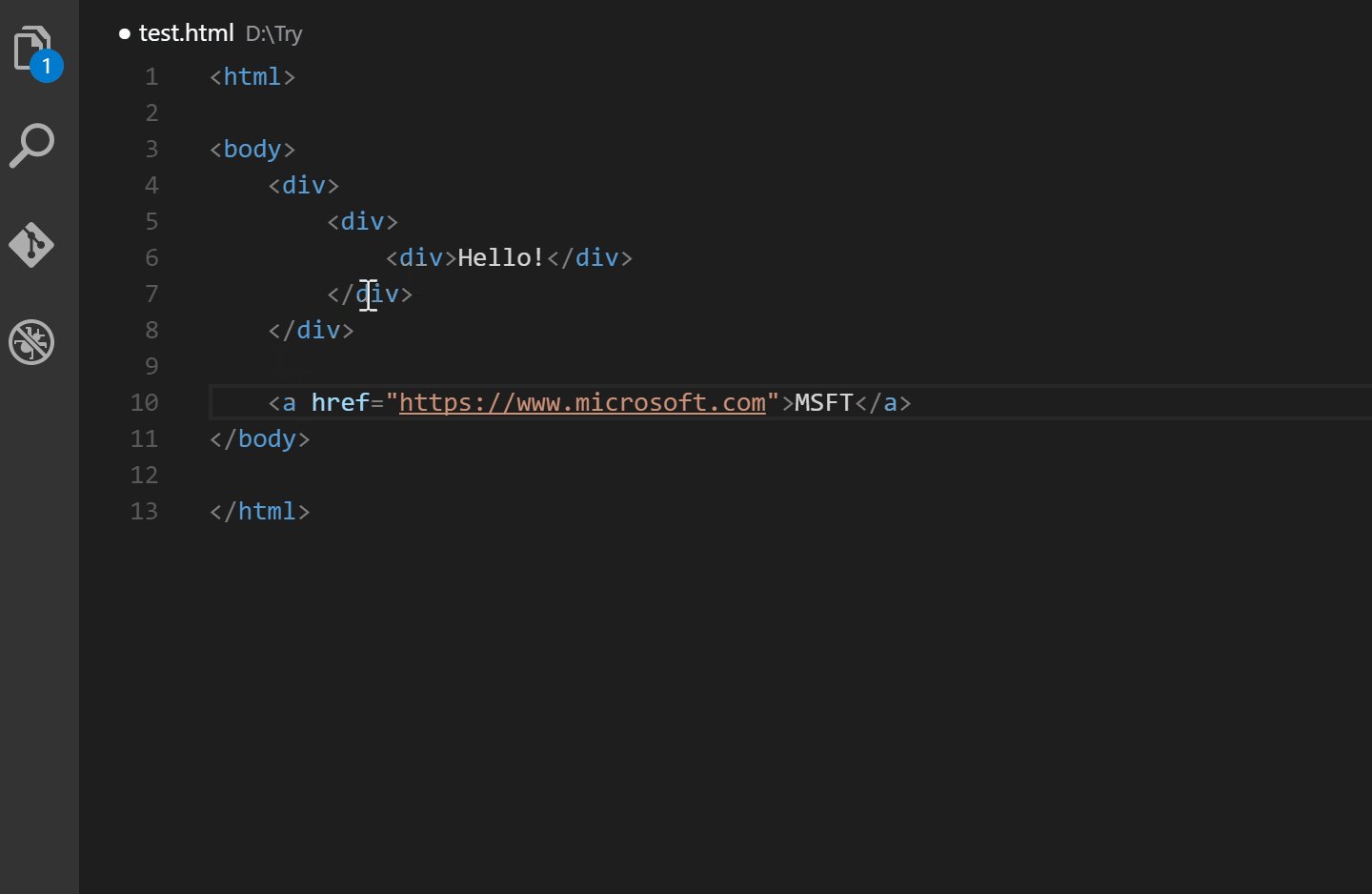
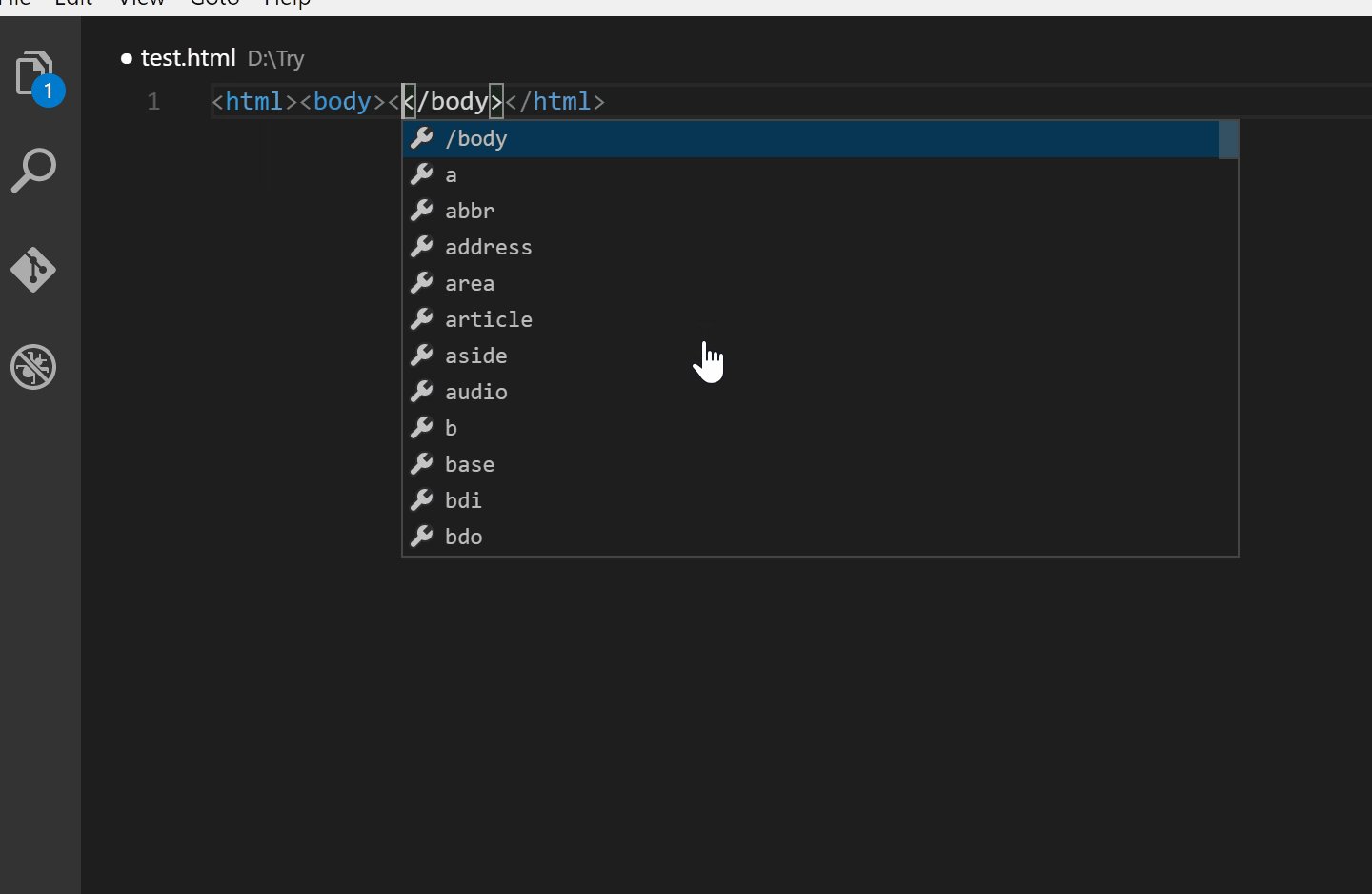
Auto Rename Tag
開始タグ、閉じタグを修正した時に対になる終了タグも合わせて修正してくれるプラグインです。

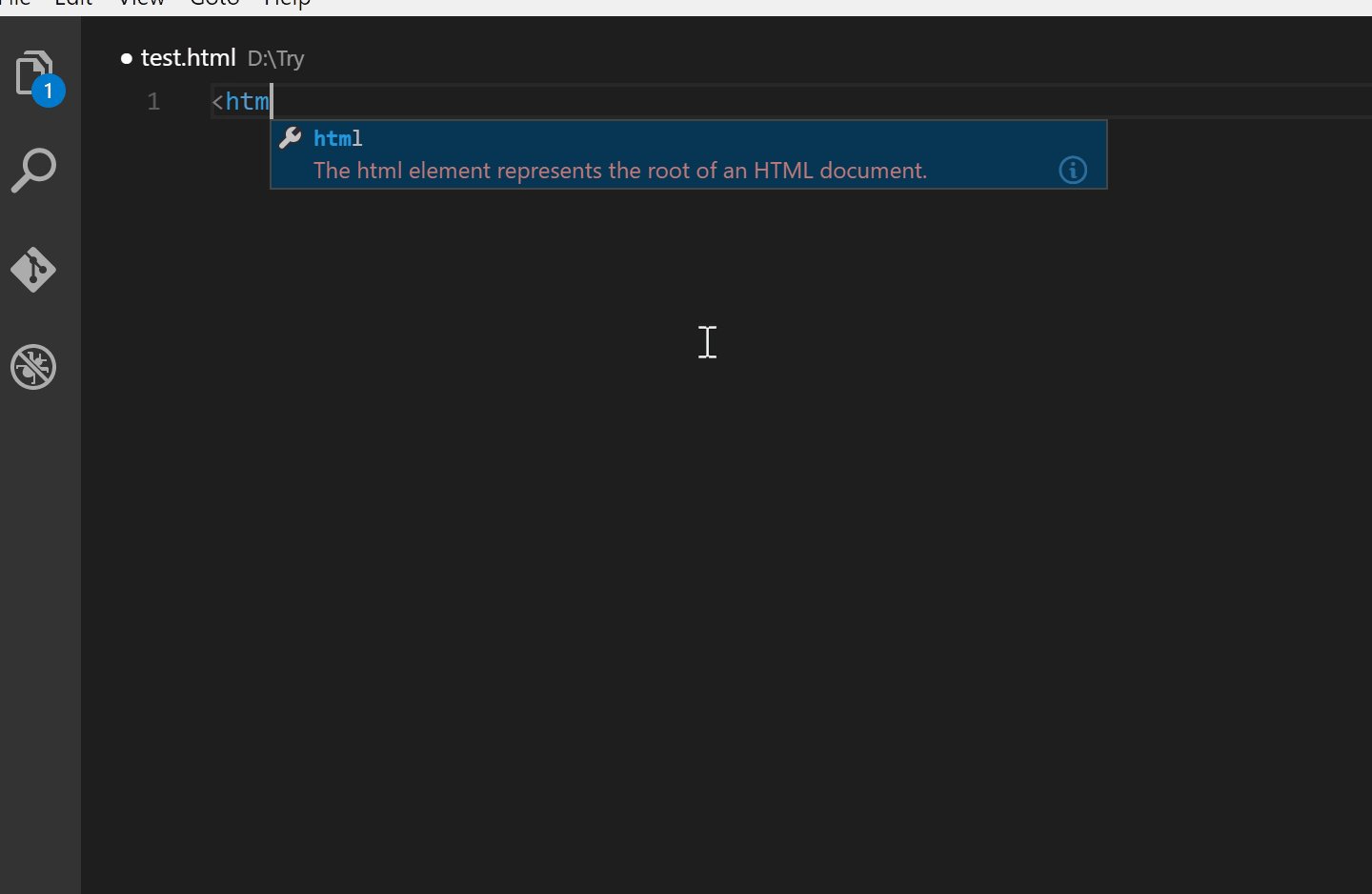
Auto Close Tag
HTMLやXMLでタグを入力した際に閉じタグを自動で入れてくれます。
終了タグを入力し忘れた!なんてこともなくなります。

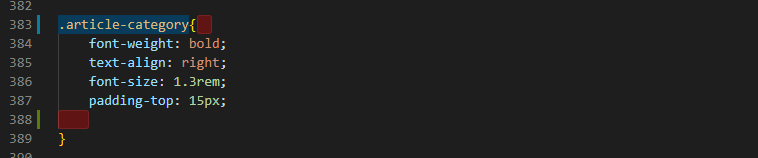
Indent-Rainbow
以下のようにインデントを色分けして分かり易く表示する事ができます。
ユーザ設定にて色などの変更も可能です。

いかがでしたでしょうか。
デフォルトでも十分使えるVSCodeですがプラグインを入れることによってさらに使いやすいエディタに進化します。
自分好みのカスタマイズもできるものもあります。
今回紹介したもの以外にもたくさんありますのでいろいろ入れてみて試してみてください。
今回紹介したプラグインなどVSCodeの設定をgithubで別端末や友人に共有する方法も公開しました!
他のエンジニアさんが紹介する、プラグイン7選の記事もオススメです!