公開日2021.10.13
最終更新日2022.10.05
こんにちは、リリーです。
前回に引き続きFigmaの使い方について、みなさんに紹介していきたいと思っております。
#2 Figmaを使ってみよう 基本的な操作機能を知ろう!編です。
Figmaをしっかり使いこなせるようになるために、画面の見方から操作をするアイコンにどんなものがあるか、テキスト・シェイプ・画像の配置方法について解説していきます!
前回の記事はこちらになるので、読んでない方はまずこちらからチェックしてみてくださいね。
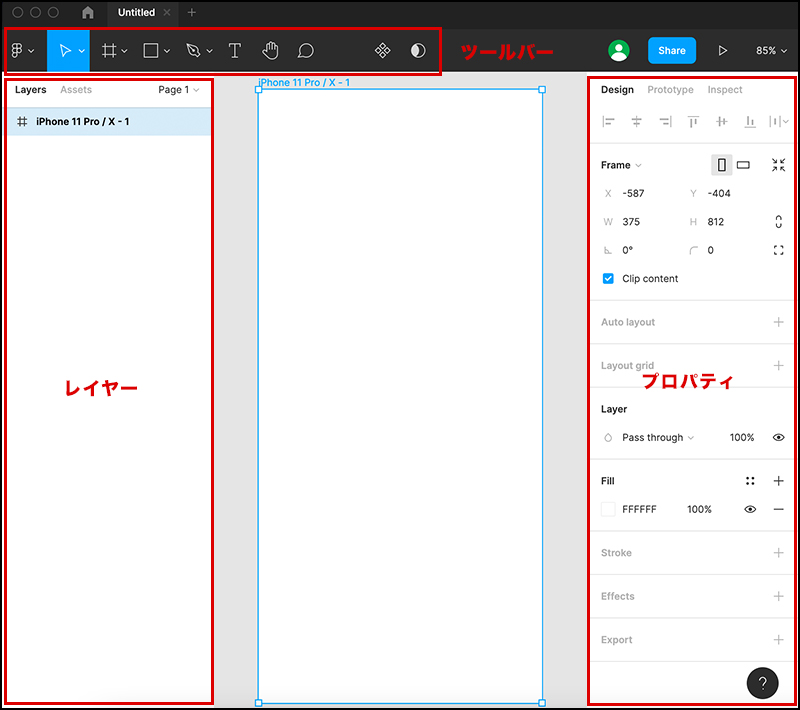
画面の基本説明
左側にレイヤーが作成されて、右側にはオブジェクトに対するプロパティの調整スペースになります。上段にはツールバーが並んでいます。

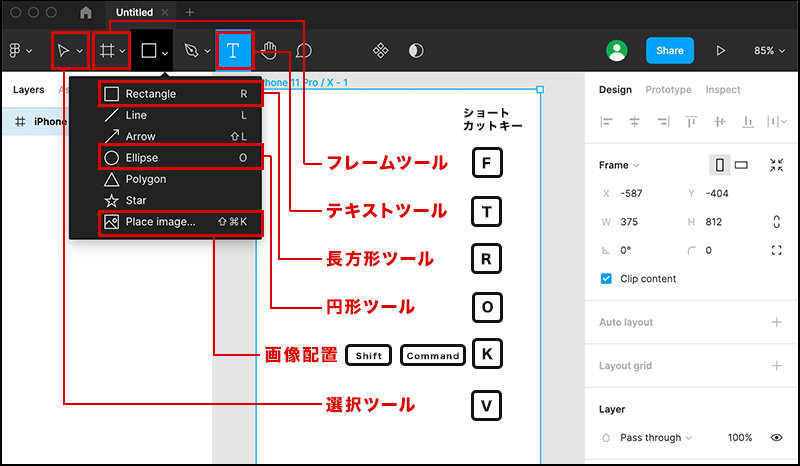
ツールバーはよく使うものをピックアップしました。
アルファベットはショートカットキーを表し、該当のキーを押すと切り替わります。この辺りのツールを使えば、ある程度ワイヤーフレームの作成ができるでしょう。

グリッドを表示
グレイアウトしたプロパティの「Layout grid」をクリックします。
■が9つのアイコンをクリックするとGrid画面が表示されるので、左上の「Grid」を選択。

「Columns」を選択しましょう。

下記の項目に値を入力すれば、グリッドを表示することができます。
- Count: 値
- Type: (Left,Right,Center,Stretch)
- Width: 値
- Gutter: 値
ガイドの表示・非表示
Figmaではガイド線のことをルーラー(ガイド)と呼びます。
「Shift + R」を押すと上側と左側に定規の目盛が表示され、目盛あたりからドラッグすると赤い細線でガイド線を引き出せます。

テキストを配置
テキストツールを選択しましょう。
ショートカットキー:「T」
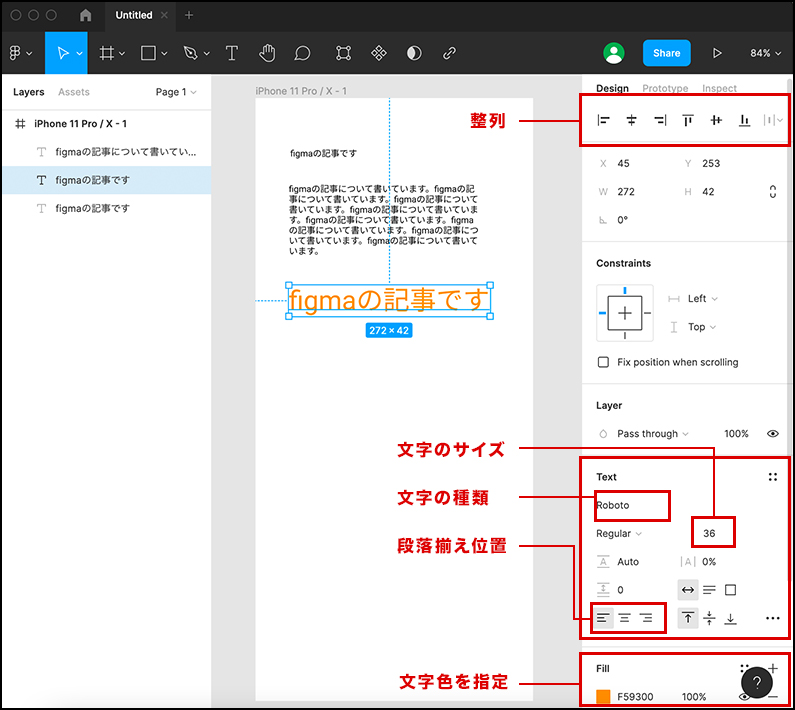
アートボードをクリックするとクリックした位置にテキストボックスが表示されます。また、斜めにドラッグして長方形のテキストエリアを作成でき、選択した範囲内で折り返されるテキストボックスになります。
プロパティの「Text」で、サイズやテキストの種類、段落揃えが変更でき、文字色はプロパティの「Fill」で色の指定ができます。

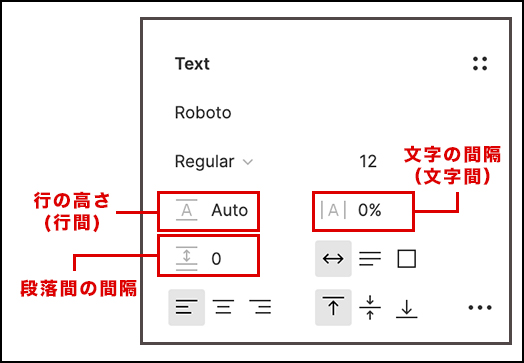
文字詰めの設定

- Line Height:行の高さ(行間)
- Letter Spacing:文字の間隔(文字間)
- Paragraph Spacing :段落間の間隔
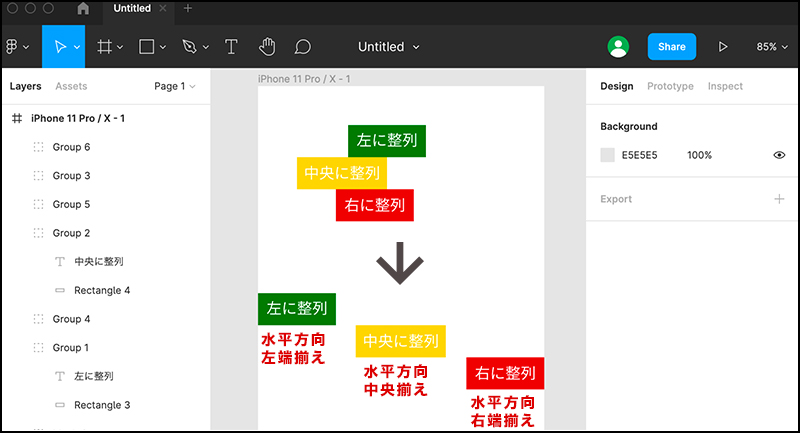
整列の設定
整列は、要素を簡単に水平方向中央揃え、左揃え、右揃えの配置を変更できます。

また、垂直方向への配置揃えも可能です。
- align vertical center: 垂直方向の中央揃え
- align Top:上端揃え
- align Bottom:下端揃え
シェイプを配置
図形を作成してみましょう。
長方形ツールを選択し、斜めにドラッグすると長方形を作成。
ショートカットキー:「R」
円形ツールを選択し、斜めにドラッグすると円形を作成。
ショートカットキー:「O」
「Shift」を押しながら長方形/円形を作成すると正方形に作成ができます。

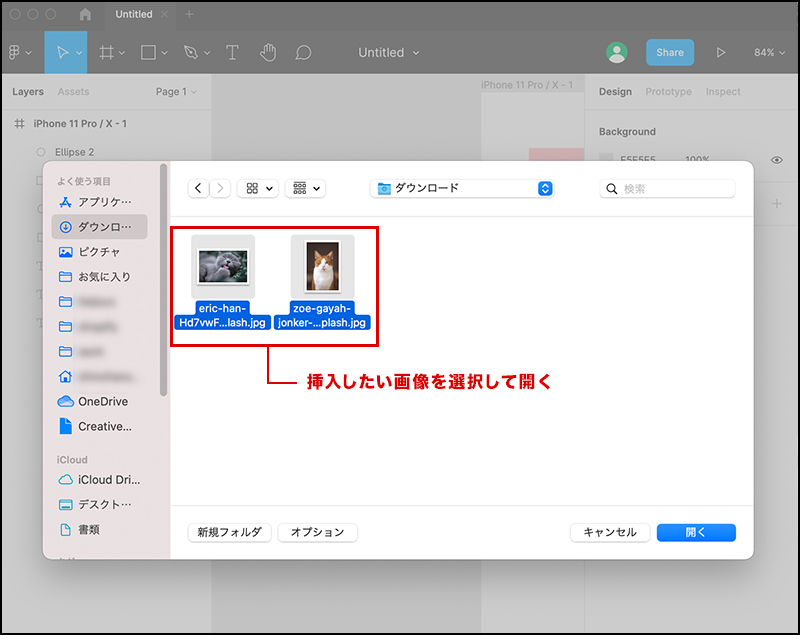
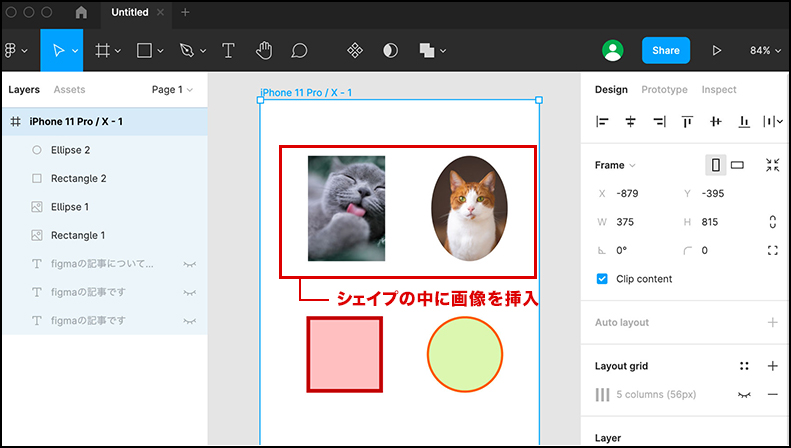
画像を配置
図形に画像を挿入してみましょう。
画像配置(Place image)を選択し、画像を選択。
ショートカットキー:「Shift + Command + K」

シェイプをクリックすると中に挿入ができます。

最後に
お疲れ様でした。
むずかしい表記がなく直感的に操作できる編集画面ですので、ぜひ色々な機能をさわってみてください。
次回はマスク機能・カラーパレットの登録の説明をさせていただきます。








