公開日2021.08.18
最終更新日2022.10.11
こんにちは!リリーです。
私は現在webデザインやプログラミングの勉強をしています。
私事ですが、BreezegGroupに転職して早2年が経ちました。まだまだ駆け出しで、早く一人前になりたくて日々奮闘しています。
最近ではコーポレートサイトの改修、クライアント様のweb開発に携われることが増え、デザインの実力を伸ばす貴重な機会を与えていただいております。
そこで今回は会社の中でデザイン業務をしながら、「web開発の業務内容」や「web開発にかかわって成長できたポイント」についてご紹介したいと思います。
web開発はどんな仕事をしている?
当社ではweb開発・運用、業務用システム開発、モバイルアプリ開発などおこなっております。
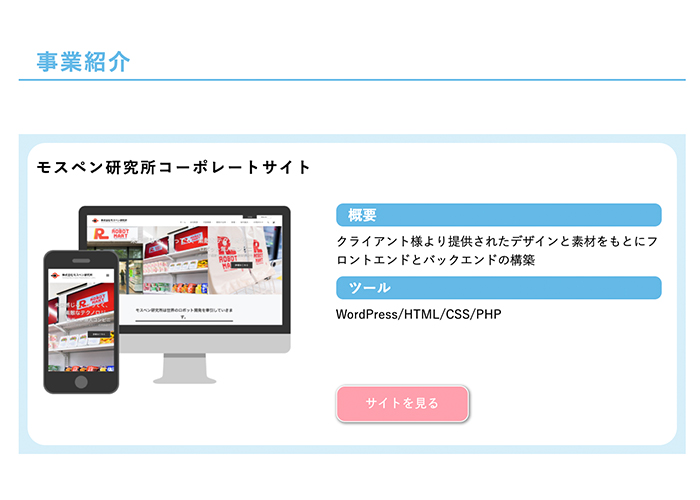
web開発実績の詳細は事業紹介ページにて確認ができますので、ぜひご覧ください。
web開発のご相談も承っておりますのでお気軽にお問合せください。
続いて、私がかかわったweb開発をご紹介します。
某介護・看護・デイサービス企業の既存サイトの改修(関連サイト複数)
【概要】
既存HPの運用・改修・改善
依頼内容に沿ったコンテンツデザイン考案、バナー制作、ウェブサイトを再構築し、WordPress上でお客様が簡単に編集できるように改修を実施。
【期間】
1サイト(1ヶ月~2ヶ月程)
アイドル公式サイト制作
【概要】
プロフィールや動画コンテンツを掲載するHP制作
デザイン考案(XD)、画像制作、WordPressへ実装までを実施。
【期間】
1ヶ月程

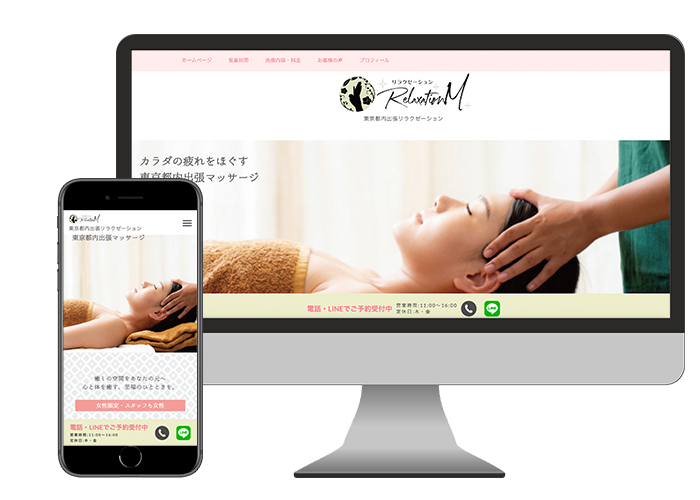
美容(エステ)ランディングページ制作
【概要】
新規顧客の獲得のためランディングページ制作
デザイン考案(XD)、ロゴや画像制作、WordPressへ実装までを実施。
【期間】
1ヶ月程

コーポレートサイト改修
【概要】
デザイン考案(XD)、WordPressへ実装、バナー・画像制作等。
【期間】
1週間程


web開発のデザインをやっていて良かったなと感じる一番のポイント

デザイン力とコーディング力が鍛えられる
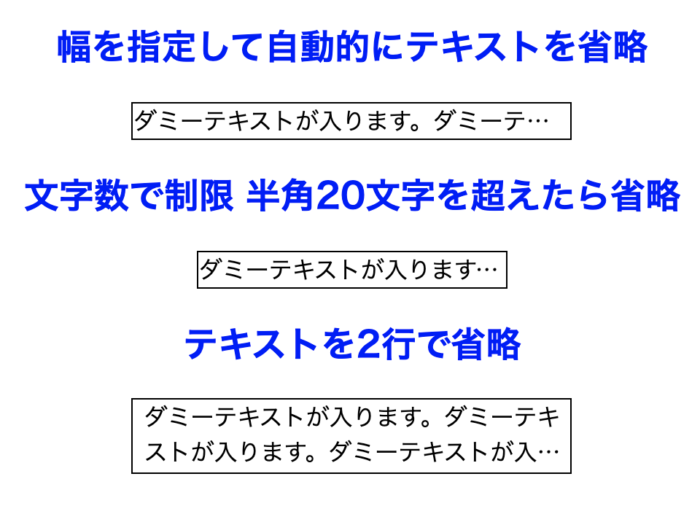
→ 自分のポートフォリオでは使用してなかった「テキストを省略する方法」では、文字数の制限をして文字数がオーバーしていれば、省略記号( … )が付ける方法を知ることができました。

<div class="text_over_block">
<h2>幅を指定して自動的にテキストを省略</h2>
<p class="text_over">ダミーテキストが入ります。ダミーテキストが入ります。
ダミーテキストが入ります。ダミーテキストが入ります。</p>
<h2>文字数で制限 半角20文字を超えたら省略</h2>
<p class="twenty-text">ダミーテキストが入ります。ダミーテキストが入ります。
ダミーテキストが入ります。ダミーテキストが入ります。</p>
<h2>テキストを2行で省略</h2>
<p class="two-line">ダミーテキストが入ります。ダミーテキストが入ります。ダミーテキストが入ります。
ダミーテキストが入ります。ダミーテキストが入ります。ダミーテキストが入ります。ダミーテキストが入ります。</p>
</div>/*幅を指定して自動的にテキストを省略*/
.text_over {
margin: 0 auto;
border: 1px solid #000;
display: block;
/*幅を指定すると、その幅に合わせて自動的にテキストが省略されるようになる*/
width: 300px;
/*空白・改行をそのまま表示するプロパティ ボックスサイズが指定されている場合は自動改行が無効になる*/
white-space: nowrap;
/* *見切れた内容をどう表示するか指定するプロパティ ellipsisを指定すると省略記号(…)が表示できる*/
text-overflow: ellipsis;
/*はみ出る部分の表示方法を指定するプロパティ hiddenを渡すことで、要素に収まらない部分は非表示にしている*/
overflow: hidden;
}
/*文字数で制限 半角20文字を超えたら省略*/
.twenty-text {
margin: 0 auto;
border: 1px solid #000;
display: block;
/*文字数で制限 半角20文字を超えたら省略されるようになる*/
width: 20ch;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
/*テキストを2行で省略*/
.two-line {
margin: 0 auto;
border: 1px solid #000;
width: 300px;
height: 50px;
display: -webkit-box;
/*複数行の時はline-clampプロパティを使用
ここに入れる数値が表示される行を表す 2行で隠したい場合は「2」)*/
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
overflow: hidden;
/*IE対策*/
line-height: 1.5em;
max-height: 4.5em;
}→「余白の採り方について」悩んでいたこともありました。
「ここは20pxでいいかな〜」となんとなくの感覚で値を入れておりましたが、webデザインについて調べていて見かけたのが、「デザインは8の倍数でできている」ということ。
情報構造に合わせたマージンの考え方
マージンは、情報構造として大きなものから小さいものの順番に大きくつく、と考えればOKです。
【Webデザイン】マージンと情報構造の関係を知るだけで良い感じのUIになる
要素のレベルが落ちていくと、マージンも小さくなっていく、という感じです。
8の倍数を意識して制作すると、コンテンツのレイアウトや余白の秩序が維持しやすくなりコーディングが進めやすくなりました。ですが、メリット・デメリットもあるようです。下記に引用を添付してます。
8の倍数ガイドラインでデザインするメリット・デメリット
8の倍数ガイドラインでデザインするメリット
・デザインにおいて迷いがなくなる
・数値が割り切りやすい
・余白を統一しやすい
・簡単に美しくなる
8の倍数ガイドラインでデザインするデメリット
・デザインソフトの操作が面倒
・コーディングにおいて値の管理が大変
・チーム戦の場合は意識統一が必須
・運用でガイドラインが崩れる可能性がある
8の倍数でWebデザインしてみてわかったメリット・デメリット
様々なクライアントのデザインに関われるのでデザインの表現の幅が広がる
→介護関係・美容関係・アイドルサイトなど業種の異なるデザインを考案させていただき、デザインの参考を調査したりして、少しずつですがデザインの表現力が身についていると思います。
こちらは私が作成したデザインカンプになります。

先輩からのFBで学びを得る
→自分が誤った記述をしていたこともあり、先輩のFBで気付いたこともありました。スキルアップにつながっております。
失敗できない緊張感がある
→クライアントからの依頼であることで、失敗できない緊張を経験することできました。また、喜んでいただけるデザインを作ろうとモチベーションにも繋がります。
時間(タスク)の管理
→時間を意識して制作することで、作業のスピードが上がります。

最後に…
先ほど紹介したようにweb開発に携わるとメリットが多いです。
デザイン力とコーディング力が鍛えられることはもちろん、成果物が実績にもなりますし、様々な業種、web開発に携わる可能性が高いのでデザインの表現の幅が広がります。
また、現場に入る前から複数のメンバーとコミュニケーションを取りながらweb開発の経験ができるところも良いところです。
- いち早くデザインの実務能力を身に付けたい。
- 数をこなして自身のデザインの表現幅を広げたい。
- 一人でやりきる能力を身に付けたい。
このような意欲のある方は社内のweb開発に携われる機会があると思います。
(担当営業と要相談してみてください。)
BreezeGroupでは共に働くエンジニア仲間募集しております。
フロントエンジニアになりたい!バックエンドエンジニアになりたい!と意欲を持った方。
ぜひ、BreezeGroupで共に働きましょう!!








