公開日2020.05.06
最終更新日2022.05.02
こんにちは。春服を大量に購入したのに、着ることなく春を終えようとしているあすかすです。
近年、PCよりスマートフォンでWebサイトを閲覧するという人が多いのではないでしょうか。今回はスマートフォンやタブレットなど、画面をタッチ(触る)することで操作をするデバイス、所謂タッチデバイスでも見やすいデザインについてお話ししていきたいと思います。
デザインする時の注意点
ボタンの配置や大きさ
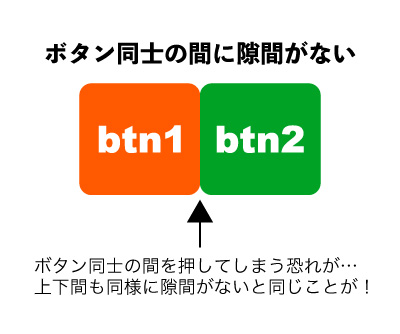
タッチデバイスでWebサイトを見る際、マウスを使ってピンポイントな操作ができるPCとは違い、指で操作をするためピンポイントな操作は難しいです。それぞれのボタンが隙間なく隣り合っていたり、上下位置が近いと「押したいはずのボタンと違うボタンを押してしまった!」なんてことが…!

自分が押したいボタンと違うボタンを押してしまい、前の画面に戻る必要が出てくると面倒ですよね。それを解決するために、ボタン同士の間に余白を作って配置してあげます!

これで配置の問題は解決です!
デザインをするにあたって、「余白が大事」「余白を恐るな」とよく聞きますが、ボタンの配置にも同じことが言えますね。
十分な余白が大事!!
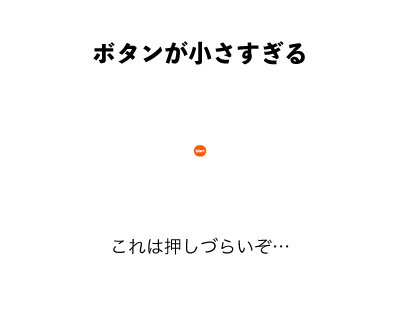
スマートフォンはPCと比べて、当たり前ですが画面が小さいです。つまりボタンが小さすぎると上手くボタンを押せません。ボタンの大きさも押しやすいように心がけてデザインしましょう。


最低でも44ピクセル×44ピクセルのタップ領域を割り当てることが推奨されています。
配置だけでなく大きさにも気を使ってあげましょう。
ボタンは小さすぎず、押しやすい大きさに!!
文字の大きさ
タッチデバイスでは文字の大きさにも気をつけなければいけません。小さすぎるともちろん見にくいですが、大きければいいというわけではありません。
目安として、PCでは16px以上、タブレットでは14px以上、スマートフォンでは12px以上あればいいと言われています。
今回は例として、レスポンシブのcssファイルを用意して記述してみます。
htmlでレスポンシブのcssファイルを指定する
<link rel="stylesheet" href="css/responsive.css">css
/*スマートフォン*/
@media screen and (max-width: 480px) {
/*スマートフォンで見た時のpタグの文字のサイズを12pxに指定*/
p{
font-size: 12px;
}
}これでスマートフォンではpタグの文字は12pxで表示されます。
文字は適当なサイズに!!
画面構成
PCは基本的にどのメーカーも画面が横長であるため、メーカーが違うとWebサイトの表示の仕方も変わるなんてことはないです。
しかし、タッチデバイスの場合、縦持ちか横持ちかで、サイトの表示の向きが変わってしまします。縦持ちにも横向きにも対応させたWebサイトにしたいのであれば、その両方の向きに適したデザインが必要になります。
縦向き、横向き両方に適したデザイン
レイアウトについて
タッチデバイスでのWebサイトにはリキッドレイアウトがオススメです。リキッドレイアウトはグリッドレイアウトから派生したレイアウト手法です。
グリッドレイアウト…Webサイト上のコンテンツ(文字や画像)をグリッド(格子)状に配置するレイアウト手法。
リキッドレイアウトとは
Webブラウザの表示される領域に合わせて、コンテンツの位置や幅が変更されるレイアウト手法。横スクロールバーが表示されない!

特徴
- グリッドやブロックの幅を固定しないので、ウィンドウサイズに合わせて流動的に幅が変化するので、ユーザーに優しいつくり。
- デバイスやブラウザによって見え方が異なる。
- 工夫を凝らした、トレンドを押さえたデザインにしやすい。
ブレイクポイント
レスポンシブデザインをリキッドレイアウトにする場合、ブレイクポイントをPCータブレットとタブレットースマートフォンの2つ設定したほうがいいです。PCースマートフォンの1つだけだと、タブレットでWebサイトを見ると不自然に見えてしまうことが多いです。
私も現在ポートフォリオを制作中で、リキッドレイアウトと格闘しておりますが、ブレイクポイントをミスしてスマートフォン表示にするとすごいこと(悪い方に)なりました…(笑)
ハンバーガーメニュー

スマートフォンでWebサイトを見る時、上の画像の赤丸部分のような3本線や2本線のマークをよく見ると思います。これをハンバーガーメニューと言います。
これを押すと…

このように、操作メニューが表示されます!
×を押すと元の画面に戻ります。
タッチデバイスはウィンドウサイズが小さいものが多いので、ハンバーガーメニューのように、普段は隠れて見えないけど、タップすることで出てくる!といった要素は必要になってきます。
まとめ
今回はタッチデバイス向けのUIデザインについてお話しました。
Webサイトを見てくれるユーザーの皆さんのために、ユーザーの皆さんを想って、優しいデザインを心がければきっと素敵なWebサイトができると思っております。そのためには知識や技術は必須ですが…(汗)
知識と技術を身につけて、素敵なWebサイトを作りましょう!








