公開日2020.06.26
最終更新日2022.05.09
みなさんこんにちは。運動不足を解消するべく電車で20分の道のりを自転車で1時間かけて走破したピピよです。坂道を自転車で登ることがとても辛いということをすっかり忘れておりました。久しぶりにしっかり運動した気がします。
最近はIT業界へwebデザイナーを目指してやってくる人が多くなっています。今回は初めてポートフォリオサイトを作成する人にスポットをあてて、webポートフォリオサイト作成に必要なことをお伝えしていきたいと思います。
webポートフォリオサイトを作る目的
私自身もwebデザインに興味を持ちIT業界へやってきました。しかし、世の中そんなに甘いわけではなく未経験でwebデザインの現場へ参加するのは至難の技です。現場へ参画する第一歩として独学で学んだ技術や会社での研修で得た知識などの自分の実力を担当の方へ示す必要があります。

webポートフォリオサイトは自分をアピールするツール
その時に重要になってくるツールに一つが“webポートフォリオサイト”です。HTML文書の作りやサイト自体のデザインにはその人自身の技術やセンスを見ることができます。面接の際に大切な履歴書や職務経歴書と同じものです。そのため、自分のスキルをしっかりアピールできるように用意する必要があります。
作りはじめる前に
ポートフォリオサイトはweb現場以外にも業種によって様々なものがあります。プロの方のサイトを検索してみると技術もさることながらシンプルでいてハイセンスなものをたくさん見ることができます。
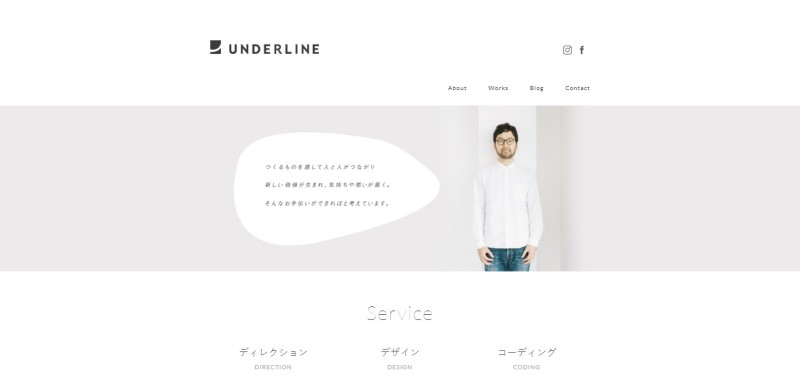
私が特に「見やすい!」「すごいセンスがいい!」と感じるポートフォリオサイトがフリーランスで活動している徳田優一さんのものです。

リンクはこちら:徳田優一さんのポートフォリオサイト
いつかはこのように美しいサイトを作ってみたいものです…。しかし!私たちはまだまだ未熟なひよこ。最初のポートフォリオを作ることから始めましょう。
作りはじめる前にちょっと待って!
作成する前にまずは準備をしっかりしましょう。独学でも会社で研修をしていてもまずはHTMLとCSSの学習(余裕があればJavascriptやjQueryなども)をしっかり進めておくことが肝心です。「作れるぞ!」という自身がついたらポートフォリオサイトの作成に移りましょう。
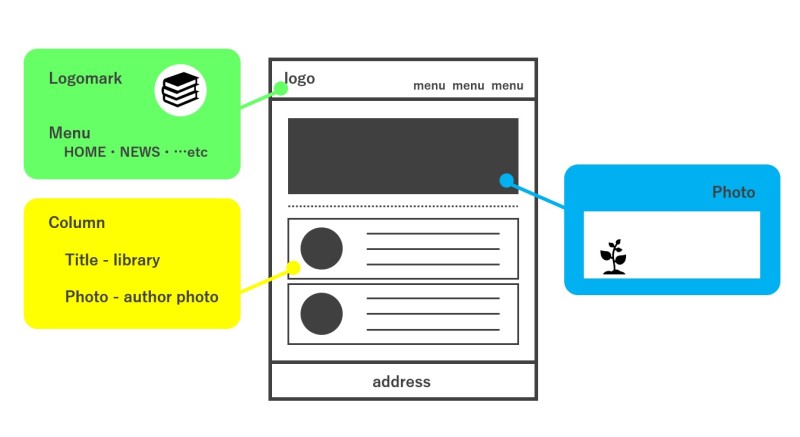
また、設計図のようなイメージもないままHTMLを入力していってもよいものはできません。ワイヤフレームをしっかり作成してどんな写真やイラストをサイトに反映したいのかもよく考えてみることも大切です。

ポートフォリオサイトのどんなところが見られるか
未経験者が初めて作成するポートフォリオサイト。どんなところがチェックされ、評価されるのでしょうか。webエンジニアである会社の先輩に話を聞いてみました。
未経験者が初めて作るポートフォリオサイト。じっくりどういった場所を見られますか?
優先順位は決めていませんが、次の3つのポイントを見るやり方をとっています。
1、見た目です。コンセプトがはっきりしている・与えたい感情とか伝えたい情報など見てわかるとよしです。
2、HTML文書の構造です。webブラウザなどはHTML文書の構造を見て、そのページの内容を大体把握します。タグを適切に使えているサイトは、評価が高くなり検索順位も上がる可能性があります。非常に重要なので、うまくできているかどうかは見ます。
3、使いやすいかどうかです。どれがナビゲーションなのか、どこを見るためにどうすればいいのか分かりづらかったりするとノーグッドです。最近ではスマートホンでwebサイトを見る割合が非常に高くなっているので、レスポンシブ対応ができていると非常にグッドです。
この辺ですかね。
携帯で閲覧する方が多いのにしっかり対応していないと見えずらいし使いづらいですね…。
3つのポイントを意識してwebサイトを作っていこうと思います!
では次の質問です。実装されていると「すごいぞ!」となる機能やコンテンツはありますか?
Javascript系だと、jQueryを使わずに非同期通信を使いこなしていると、やるなぁと思います。それから、画像やコンテンツが多めなのに、非常に軽いwebサイトを実現しているとびっくりします。あとは違和感のないリッチなアニメーションですかね。
なかなか先輩をうならせるほどのwebサイトを実現するのは大変そうです…。今後勉強を重ねて「すごいぞ!」と言ってもらえるよう頑張ります!
最後に、どんなところに未経験者の頑張りが見えますか?
1、命名規則など他人に見てもらうことを意識している書き方をしているとき。見やすいコードになっていると頑張っているなぁと感じます。web開発はチーム作業をすることが多いので、理解しやすい書き方は何よりも重要なのではないかと思います。
2、1週間前に見た時よりも良くなっていたとき。見た目の部分や、リンクの範囲に不自然さがなくなっていたりするとよくやっているなぁと感じます。こういった細かい改善の積み重ねはwebサイト全体を構成する上で欠けてはならないことなので、頑張って欲しいと思います。
チーム作業を意識しているコードであれば採用担当の人に一目おいてもらえそうです!
本番環境を意識して取り組んでみることも大切ですね。
3、レスポンシブ対応がされていたとき。どういう形が現在の流行で最適なのかという話は、手慣れて来た時に考えればいいのです。それよりもまずは、スマートホンで見たときに違和感なく見られるかどうかです。その時に何が必要なのかを考えることが大事です。
4、何を伝えたいのか見てわかったとき。webサイトに限らず、資格に訴えるものは説明する必要があってはいけません。例えばりんごを見せたかったらそれをそのまま描けばいいのであって、赤いだけのよくわからない変な物質を描くことはないのです。うまく定まっていないまま進めてしまうと後で必ず失敗します。作り込むのは大事ですが、いつもそれで正解かというとそうでもありません。シンプルでも良いのです。とにかく赤いサイトを作りたいから、赤を基調として赤を連想させる物質を入れ込んでいきますでもとりあえず大丈夫でしょう。ここで緑とか青を多めに入れると失敗します。全く無でもいいレベルです。本当に大事なことは伝えることです。
違和感があるとそこばかりが気になってしまって大切な情報が入ってこないと聞いたことがあります…。何が重要なのか精査して改善していくことが大切ですね。
どうしても最初にデザインをすると「自分がこれがいい」という内容に偏りがちです。見てくれる人に情報がしっかり伝わるように心がけるようにしたいです。
5、タグを適切に使えているとき。タグは目に見える変化がわかりづらいため、未経験者には軽視される傾向があります。しかしこれは問題で、スタイルシートよりも重要であるものなのです。変な形の骨格をしていては、Googleなどの有名検索サイトは関わろうとしないので検索順位を上げてくれません。スタイルシートは2番目です。ここを意識して、しっかりしたHTML構造を作るためのタグを使えているwebサイトは素晴らしいと思います。ゴチャゴチャした複雑な書き方などは考えなくていいのです。重要なのは慣れてるためにより多く使うことです。
タグの適切な使い方がわからず、気づくと<div>タグばかりになってしまった経験があります…。住所なら<address>タグを使うというようにしっかり使い分けていきたいと思います!
今回は貴重なお話をありがとうございました!
webポートフォリオを作る時は評価する側の方がどこを見るのかを意識していくとよりよいものが出来ると思います。
どんなサイトを作ればよいか
自己紹介サイトか架空の企業サイトがオススメ
どんなサイトを作っていけばよいのでしょうか。特に決まったルールはありませんが、自身のスキルをPRする自己紹介サイトか架空の企業サイトを作る方が多いです。
内容に関しては、新卒の方は学生時代に取り組んだものや好きなものを。転職の方は経 験した業種に関係したサイトなど身近な題材が作りやすいと思います。
ぜひ見習ってお手本にするなら…
ここでインタビューに答えていただいた先輩のポートフォリオサイトを見てみましょう。

リンクはこちら: 先輩のポートフォリオサイト
センスに溢れ美しいサイトですが、作りは1カラムでとてもシンプルです。(早くこんなサイトを作れるようになりたいです!)
最初は「シンプル」で「見やすい」を意識していくとよいと思います。
最後に
業界未経験者がwebポートフォリオを作成する上で必要なことは
- webポートフォリオが自分をアピールするツールであると意識する
- 見る側の目線を考える
- “シンプル” ”見やすい” を意識する
以上のことを参考にしてレッツトライです!自分のセンスを全面に出してwebデザインの現場に飛び込んでいけるような作品を作っていきましょう!








