公開日2020.04.16
最終更新日2022.09.26
趣味は人間観察、ご飯固めです。
趣味だけ言うと暗い人間だと誤解されます。何故でしょうか??
最近、ゲームを心理学的に分析をしながらプレイするというゲーム実況動画を拝見したのですが、とても興味深くて面白かったです。
私と同じ趣味をお持ちな方には特におすすめですよ。
さて、本題ですが、今回はfloatプロパティとclearfixの書き方、使い方ついてお話しさせていただきます。
floatプロパティとは?
float(フロート)プロパティとは、
要素を横並びに配置することができるCSSコードのことです。
「float」は「浮く」という意味の英単語で、
その意味の通り、要素を浮かせて動かすことができます。
床に置いてある本棚を押したり引いたりして移動させることは大変ですが、
浮いている風船を動かすことは簡単ですよね。
floatプロパティは要素を風船のようにふよふよと浮かせて動かせるのです。
文章だけでは「何言ってるんだ?」となりそうなので、
実際にコードを書きながら説明したいと思います。
floatプロパティを書く準備
floatプロパティを書く前に3つ、要素(箱のようなもの)を用意します。
ここではピンク、ブルー、オレンジの要素を使って説明したいと思います。
HTML、CSSは下のように書いてみました。
(ブルーなのに設定色がスカイブルーになっているのは見栄えのためなので見逃してください。へへ)
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>floatの使い方</title>
<link rel="stylesheet" href="stylesheet.css">
</head>
<body>
<div class="pink"></div>
<div class="blue"></div>
<div class="orange"></div>
</body>
</html>.pink {
background-color: pink;
height: 200px;
width: 200px;
}
.blue {
background-color: skyblue;
height: 200px;
width: 400px;
}
.orange {
background-color: orange;
height: 200px;
width: 700px;
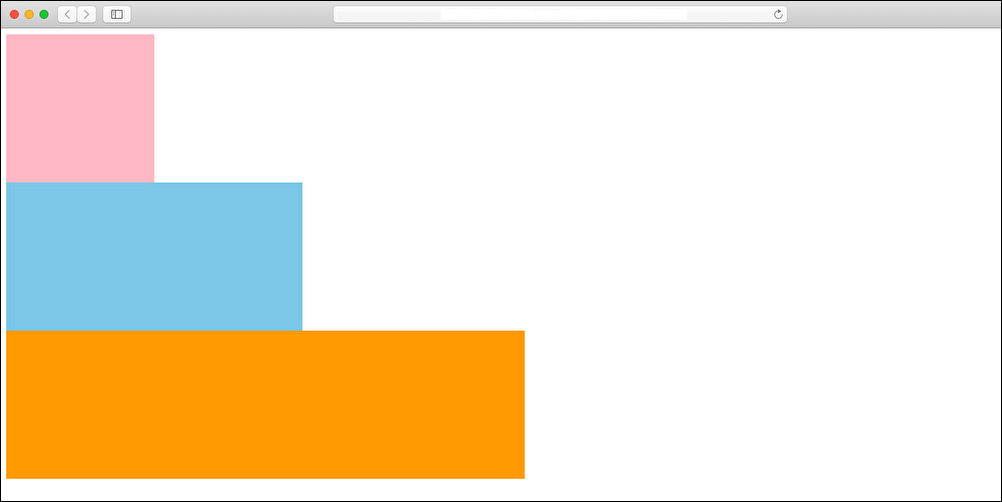
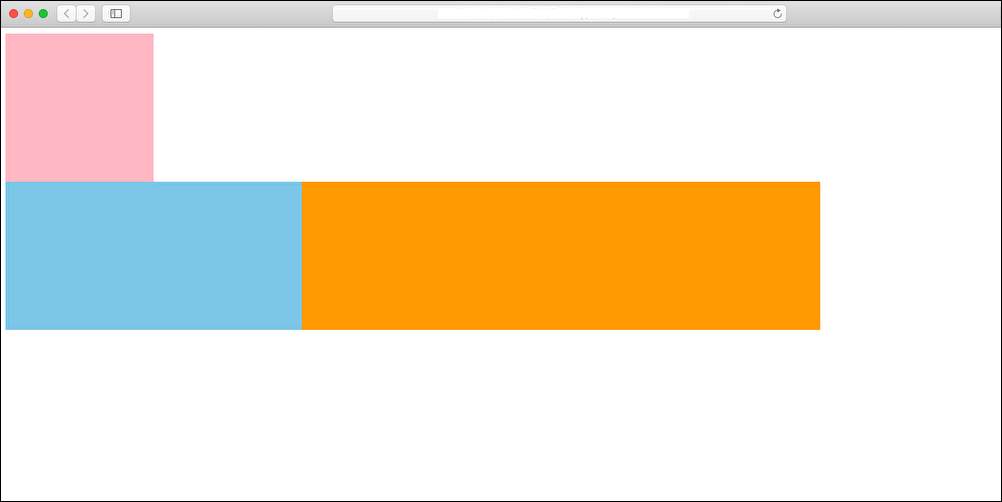
}これで下の画像のような正方形、長方形2つ、計3つの要素ができました。

この時点では要素は階段のようにタテに並んでいますね。
例えばこの3つをヨコ並びにさせたいな〜という時に活躍するのが、
そう!!!
floatプロパティなのです!!!
早速出てきましたね。
floatプロパティは奥の深い(と過去に知人に熱弁された)コードですが、初心者でも使いやすい基礎的なコードでもあります。書くこと自体はなんら難しくありません。
floatプロパティの書き方
floatプロパティはCSSに下記のように書き込みます。
float: 値;
「値」の部分には、
- left…左寄せにしたい時
- right…右寄せにしたい時
と書きましょう。
他には「指定しない」と言う意味のnoneがありますが、ほとんど使うことはないと思うので、上記2つを覚えておけば大丈夫です。
floatプロパティを書いてみよう
さて、これからfloatプロパティを書いていくのですが、まず今、私がどんなことをしたがっているかと言うと……
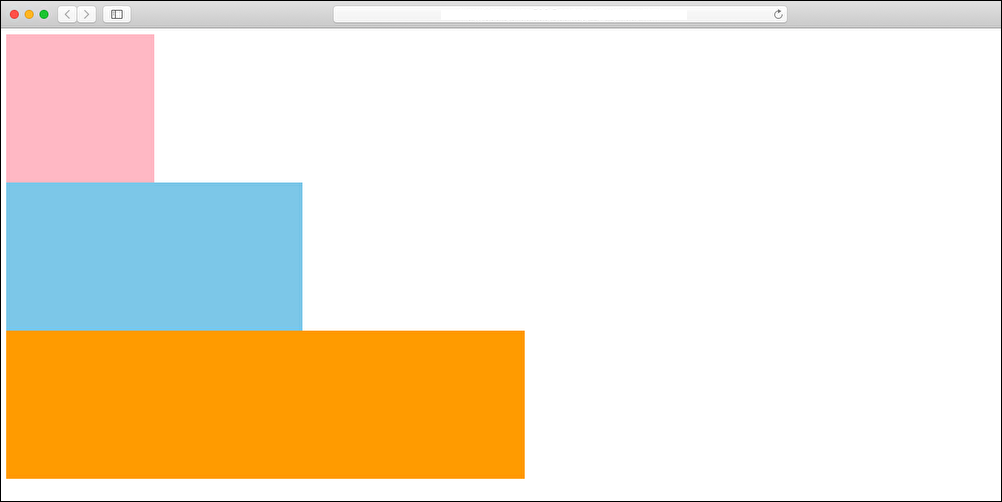
先ほど作った階段状の要素3つを、

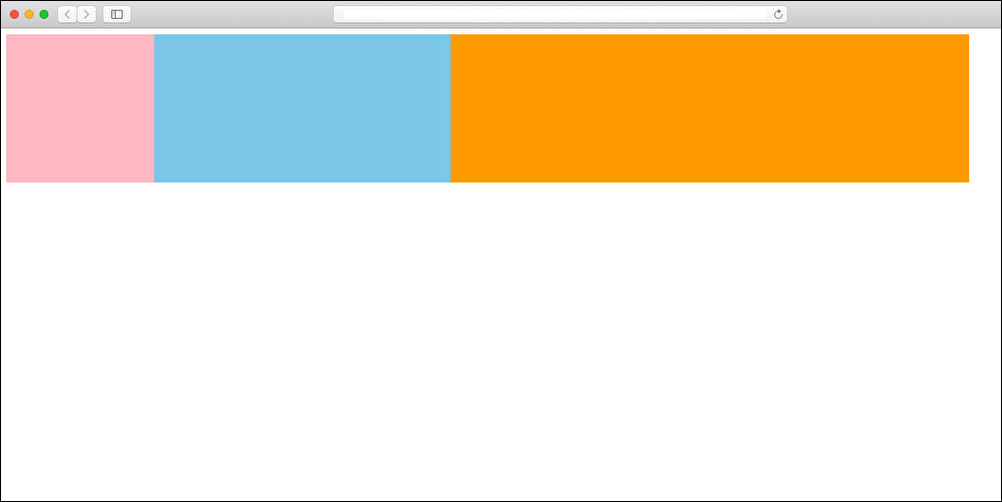
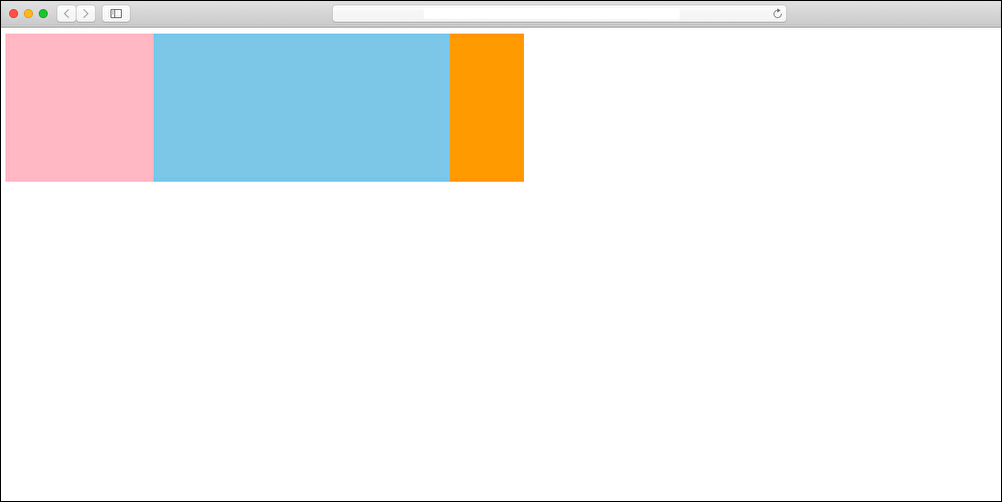
こう。

3つの要素をこんな風にヨコ並びにさせたいわけです。
この時CSSは以下のように書きます。
.pink {
background-color: pink;
height: 200px;
width: 200px;
float: left;
}
.blue {
background-color: skyblue;
height: 200px;
width: 400px;
float: left;
}
.orange {
background-color: orange;
height: 200px;
width: 700px;
float: left;
}
すべて左寄せにしたかったので、3つともに「float: left;」と書きました。
これで確認してみると…?

要素が横に並んだ!!!!!!
(画像は使い回しです、ごめんなさい。へへ)
クララが立った時以来の衝撃ですね。
ちなみに(floatプロパティの考え方)
上記のCSSを見て、
「ピンクは最初から左端にあるのになんでfloatを指定しなくちゃいけないの?」
という疑問があがった方もいるかもしれません。
これを上手く説明するのは難しいのですが、ブルーとオレンジが、ピンクをfloatプロパティの基準にしていると考えていただければよろしいかと思います。
学校の体育の授業等をイメージしてください。
先頭に並ぶ人物を基準に一列に整列するとなった時、もちろん基準の人物も整列していますよね。
この基準となった人物が、今回で言うピンクです。
「整列しろ」という命令は「float: left;(またはright)」だと思ってください。
ピンクからfloatを消します。つまり、「整列から抜けさせる」のです。
ピンクが先生に呼ばれて列を抜けます。
この瞬間からこの列の基準になるのは、ピンクの後ろ、または横に居たブルーになるのです。
上手く説明できたでしょうか?
あまり自信ないですが、これが私の精一杯ですのでご容赦ください。
ちなみにピンクからfloat: left;を消すとこうなります。

ピンクは整列から抜けて孤立していますね。
ピンク亡き後、列の基準になるのはブルーです。
オレンジから見た基準はブルーになるので、オレンジはブルーの横に並びます。
floatプロパティの回り込み
今までの説明でfloatプロパティについては何となくでも理解していただけたかな、と思います。
左寄せだけでなく右寄せにしてみたりなど、ご自身で色々試してみてください。
実際に書いて動かすことが一番身につくと私は考えています。
私も作りたい構図があるので試してみます。
下の画像のようなものが作りたいのです。
「ピンクとブルーだけ並べて、オレンジはそのままにしたいな〜」
この場合、先ほど書いたCSSをどのように変更すればよいでしょうか。

私の場合はこう思いました。
「オレンジだけ float: left; 消しちゃお〜」
だってそうですよね?
オレンジは最初のようにタテ並びで、左側にいてくれればいいんです。
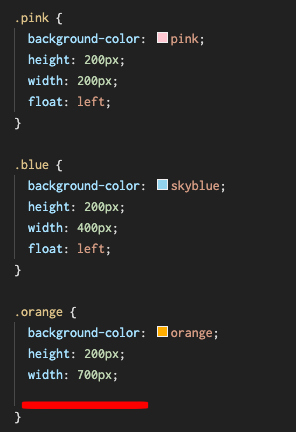
そう確信した私は、先ほどのCSSからオレンジだけfloat: left;を消しました。

更新ボタンをポチ。
「ん?」

「んんん?????????????????????」
「お…お、おおおお」
「オレンジいいいいいいいいいいいいいいいいいいいいいいいいい!!!!」
「オレンジ、君、なんでそんな姿に!?
おかしい。私は要素の大きさを変えてなんていないはず…。
い、一体、何が起きていると言うんだ?!?!?!」
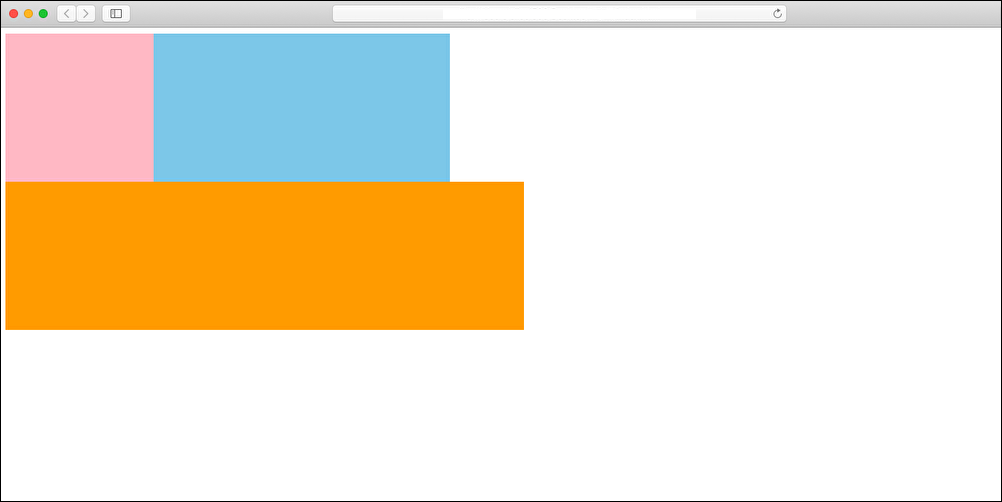
なんということでしょう。
オレンジの体が縮んだ上に、ピンクの下にも移動していません。
無残な姿で発見されたオレンジ。
一体、オレンジの身に何が起きたのでしょう。
調査の結果、オレンジが縮んだりしたわけではなく、
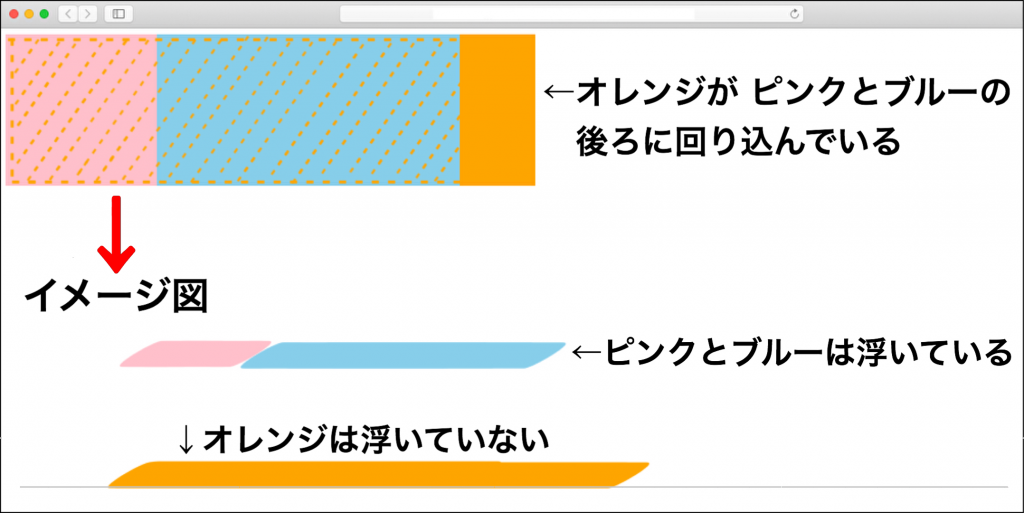
どうやらピンクとブルーの下に回りこんでしまったことが分かりました。
何故こんなことが起きてしまったのでしょうか?
ここで思い出してほしいことがあります。
私がこの記事の冒頭で書いたfloatの意味です。
そう!floatは要素を「浮かせる」ものだということ!
つまりこういう状況なわけです。

オレンジから見た時ピンクとブルーは雲のように浮いてしまっているのです。
実は、ここだけの話ではまったくありませんが、これを防ぐCSSプロパティがあります。
その名も…
clear: both;
よし!
じゃあさっそく回り込みを解除したい場所に<div>や<span>タグを入れて、
class名を振ってclear: both;かけよう!
いや、でもclear: both;の為だけにHTMLタグを増やすのはちょっとな…
もっとスタイリッシュに!クールに!clear: both;をかける方法はないのか…?
あります!
それこそが「clear fix」(clear: both;のCSSバージョン)なのです!
clear fixとは?
clear fix(クリア フィックス)は、floatが設定されている要素の周りに、
(イメージとして)透明なバリアを張れるCSSコードです。
ピンクとブルーの周りにバリアを張ることで、
オレンジが下に回り込むことを防ぐことができます。
clear fixの書き方
.clearfix::after {
content: " ";
display: block;
clear: both;
}clearfixは使う分には暗記でも構わないかと思いますが、
何が行われているか簡単に調べてみました。
- clearfix::after…clear fixの後ろ(after)に対して下記のCSSを適用します。
- content: “”;…「” “」の間に文字を入れることができます。このコードは書かなければいけませんが、文字は入れなくてもOKです。
- display: block;…指定された範囲をブロック要素に変換します。このブロックがバリアの役割を果たします。
- clear: 値;…値に入力された側に寄せられた要素に対する回り込みを解除します。leftは左寄せ、rightは右寄せ、bothは左右どちらかに寄せられた全ての要素に対する回り込みを解除します。
実際にclear fixを書いてみよう
clear fixを適用させて、バリアを張りたいのはピンクとブルーなので、
HTMLでピンクとブルーを<div class=”clearfix”></div>を使って囲みます。
(見やすいように、わざと行を空けています)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>floatの使い方</title>
<link rel="stylesheet" href="stylesheet.css">
</head>
<body>
<div class="clearfix">
<div class="pink"></div>
<div class="blue"></div>
</div>
<div class="orange"></div>
</body>
</html>.clearfix::after {
content: "";
display: block;
clear: both;
}
.pink {
background-color: pink;
height: 200px;
width: 200px;
float: left;
}
.blue {
background-color: skyblue;
height: 200px;
width: 400px;
float: left;
}
.orange {
background-color: orange;
height: 200px;
width: 700px;
}これで更新すると、、、、

お、お前は…!
オレンジ!オレンジ!!!!
ハイジとオンジの再会以来の感動が私たちを襲います。
<div class=”clearfix”>の閉じタグの上にclear fixによって作られたブロック(バリア)ができたので、オレンジは下に回り込めない状態になったのです。
いや〜よかった。これでオレンジがあんな無残な姿になることもありません。
まとめ
今回はfloatプロパティとclear fixについて書きましたが、どうだったでしょうか。
・floatプロパティは要素を浮かせて移動させる!
・clear fixは、floatプロパティによる回り込みを防ぐ!
こんな内容を長々と書かせていただきました。
この記事では簡単に2、3パターンしか記載していませんが、
ぜひご自身でもっと沢山のパターンを試しみてください。
ここまで読んでいただきありがとうございました!
CSSボックスモデルとFlex boxについてもまとめているので、もっと勉強したい方はぜひ読んでみてください!








