公開日2021.04.07
最終更新日2022.10.04
世界規模のコロナ感染拡大により、生活環境が大きく変化し沢山の禁止事項を生みしました。
環境を自分に合わせることは簡単にはできませんが、環境に合わせ代わりのもので代用することはできます。
こんにちは。最近“サイト内に動きをつけたいけどJava Scriptは使いたくない!”という環境にいる、もふもふです。
そこで、今回はCSSで簡単に動きをつけた様に見せることができる、疑似クラスを使いページに動きをつけてみました。
※前回同様、ピンクのマーカー部分の言葉は最後の「おさらいワード」で補足説明があるのでそちらもご参照ください。それでは始めます。
前回の記事はこちら!
疑似クラスとは
疑似クラスとは セレクタに付加するキーワードで、選択された要素が特定の状態の時のスタイル指定します。
<例>
・クリックをしたら背景が変わる、文字を大きくする
・画像にマウスを重ねたら画像が半透明になる・・・など。
簡単で使いやすい便利な疑似クラス一例
マウスの動きで変わる:hover
とても簡単で初心者にも使いやすいが、ページの印象が大きく変わるためよく使われる疑似クラスの一つがhoverです。
マウスが今どこを選択してるのかがわかりやすく、マウスの動きで変化が起こるので、よりページに動きがついたように感じます。

Class名”testl”という画像imgに対して、CSSでは以下のとおりたった1行のコードで実行が可能。
.test img:hover{
opacity: 0.5;
}セレクタ = Class名”test”の画像(.test img)に対し、
疑似クラス = マウスを重ねた時(:hover)に、
状態 = 半透明(opacity: 0.5)にする。
opacity:の値の大きさを0にすれば、マウスが重なっている時だけ画像を消すことも可能。
<応用編>
上記とは逆に、画像の初期設定をopacity: 0で透明にしておき、マウスが重なった時だけopacity: 1画像を浮かびあがらせることもできます。
ページ内の隠し画像やメッセージなど、遊び心のあるページが作れますね!

/*最初に表示されたページでは画像が透明に*/
.test img{
opacity: 0;
}
/*マウスが重なった時だけ画像が浮かび当たる*/
.test img:hover{
opacity: 1;
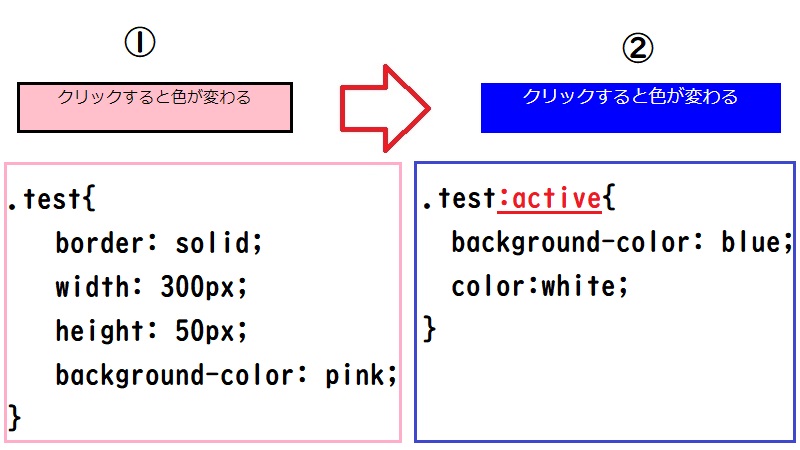
}クリックした時に作動する:active
クリックをした時だけスタイルを変える、リンク文字などによく使用される疑似クラスactive。
下の例ではクラス名”test”のピンクの背景と黒文字が、クリックをしアクティブになった時だけ背景ブルーの白文字に変わります。

./*初期設定では背景ピンク、文字は黒*/
.test{
border: solid;
width: 300px;
height: 50px;
background-color: pink;
}
/*クリックをした時だけ背景ブルー、文字は白になる*/
.test:active{
background-color: blue;
color:white;
}セレクタ = クラス名”test”に対し、
疑似クラス = クリックしてアクティブ状態の時(:active)に、
状態 = 背景ブルー(background-color: blue;)と文字を白(color:white)にする。
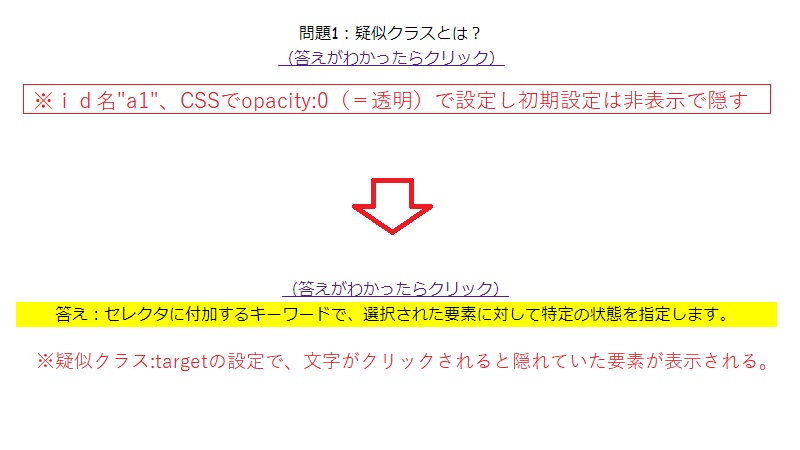
移動先の要素を変える:target
クリックをすると、ターゲット指定をした場所に移動し、かつ移動先の要素に変化を与えます。
疑似クラス:targetを応用すると、クリックで隠していた質問の答えを表示させることなどができます。

<div class="test2">
<p>問題1:疑似クラスとは?</p>
<p><a href="#a1">(答えがわかったらクリック)</a></p>
</div>/*初期設定では隠しておく*/
#a1{
opacity: 0
}
/*リンク先targetに飛ぶと同時にマーカーのついた文字が表示される*/
#a1:target{
background-color:Yellow;
opacity: 1;
}セレクタ = id名”a1”が
疑似クラス = ターゲットにされたリンクがクリックされると(:target)
状態 = 表示(opacity:1)する。
その他よく使用する疑似クラス
疑似クラスは全てを挙げると60個近くありますが、使用頻度が高いのは上記で紹介したものと以下のあたりだと思います。
| :link | まだ訪問していないリンクのスタイルを指定 |
| :visited | 訪問したことがあるリンクをスタイルを指定 |
| :checked | ラジオボタンやチェックボックスがクリックされたとき |
その他、trタグやtdタグ、liタグで使用するものがいくつかありますが、今回紹介した6つだけでもずいぶん見た目も変わり、変化がある楽しいページが作れます。
よく使用されている疑似クラスはリンクに紐づくものが多く、デザインのための変化というよりもユーザーにとって使いやすい目印のための変化が多い印象です。
見た目のデザインも大切ですが、ユーザーにとってわかりやすいということも重要な1つということなのでしょう。
また、とても似ていますが”疑似要素”というものがあります。
疑似要素は指定した要素の一部に変化(例/要素の前後に内容を挿入したり、スタイルを適用)を与えることができるので、こちらはデザインに関してより変化をつけることができます。
今回のおさらいワード
◆環境:「この環境ではできません」で終わらせるのではなく、今の環境でできることとできないことをしっかり見極め、できない事は代替案を出せる人になろう!
◆セレクタ:「何に対して、どういうことを行うのか」の何にの部分。どんなエンジニアになりたいのかを決めないと何を学べばいいのかわからない、始まらない。
◆hover:和訳:空中停止。メニューアイコンなどで使用するだけで未経験者⇒すこし作れる人な雰囲気になる。
◆opacity::和訳:不透明度。0で透明。0.1,0.2…と数が大きくなるほど濃くなり1で100%表示。
◆アクティブ:和訳:積極的、能動的。疑似クラス:activeではクリックをした時などに作動する。体を動かすことだけがアクティブではないので、コロナ禍で家にいる時間が多い今だからこそ、アクティブに勉強をしていきましょう!
◆ターゲット:和訳:目標。ページ内の情報量が多くなった時は迷わないようにtargetで関連のある個所に飛ばすと良い。人生お目標をしっかり定めていないと迷いやすい。








