公開日2024.04.23
最終更新日2024.04.23
ネットサーフィンをしているときに「このページで使っている色きれい…」「カラーコード知りたいな~」となったことはないでしょうか。
(これは、WEBエンジニア限定かもですが…)
そんな時に、サクッと使えて便利なツールがあります。
WEBエンジニアにお馴染みのデベロッパーツール(Edgeなら開発者ツール)を使えばすぐに知ることができます。
みんな知ってる機能かもしれませんが、初学者の方は知らないはず。デベロッパーツールの開き方から順番に、カラーコードの入手までをお見せいたします。
Chrome デベロッパーツールの使い方
デベロッパーツールの開き方
デベロッパーツールはWEBページを開発する方向けのツールです。HTML文書の記述やCSSファイルでどんなスタイルを使用しているのかも簡単にチェックできます。
デベロッパーツールを開きましょう。
デベロッパーツールで調べてみたいWEBページを右クリックします。メニューの中から「検証」を探してください。

クリックすると、デベロッパーツールが開きます。

ショートカットキーで開く場合は、
- Windowsなら、Ctrl + Shift + I(ファンクションキーだと F12キー)
- Macなら、Option + Command + I
上部のタブを切り替えることで、いろいろな情報を確認することが可能です。
詳しい操作方法は省略します。今回使いたい、カラーピッカー機能は「Elements(要素)」タブで操作します。
補足:Microsoft Edgeの場合
Microsoft Edgeにも、デベロッパーツールと同様の開発者ツールが存在します。操作や開き方はほとんど同じです。
カラーピッカー機能
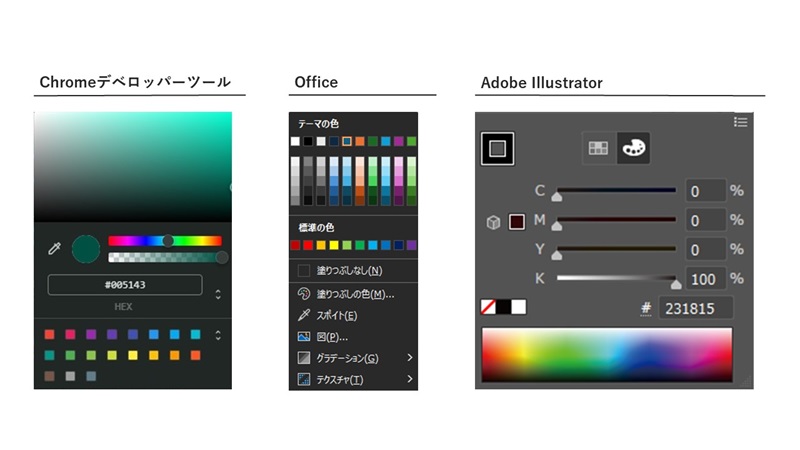
カラーピッカー機能は、色を簡単に選択できる操作パネルや手動での色の調整やカラーコードを入力して設定も可能です。今回のデベロッパーツール以外にも、Adobe製品やOffice製品でも使える機能で見た目もにています。カラーパレットともいいます。

デベロッパーツールでのカラーピッカー機能の開き方を見ていきましょう。
カラーピッカー機能の開き方
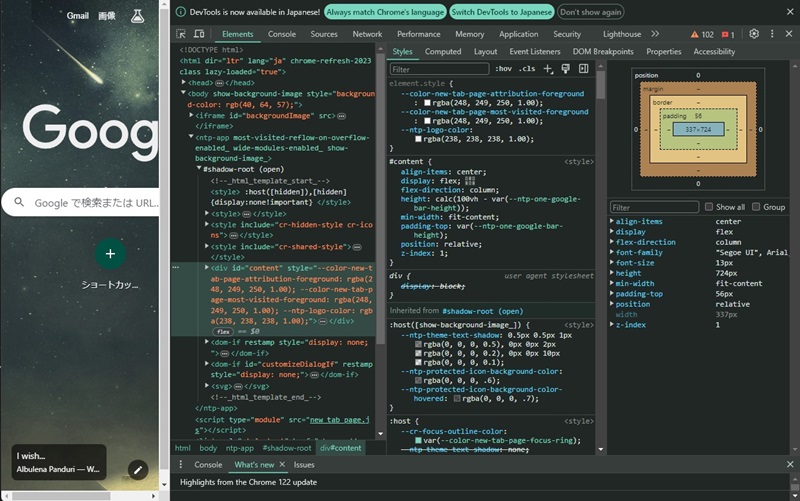
デベロッパーツールの「Elements(要素)」タブの中の、「Style(スタイル)」タブを確認しましょう。
「Style(スタイル)」タブの中の、色関係のプロパティを探します。
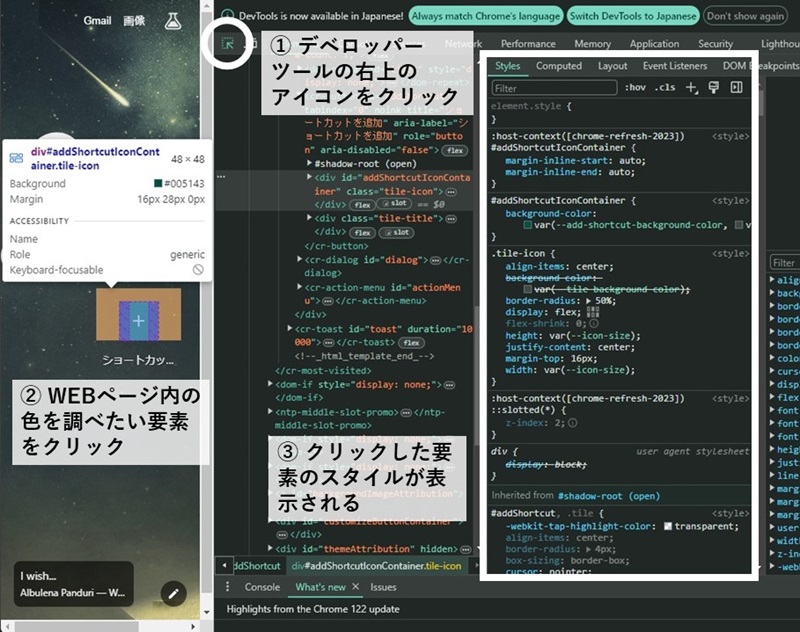
ページ内の気になる色を持っている要素があれば、デベロッパーツールの左上の斜め矢印のアイコンをクリックしてページ内を選択すると、その要素のスタイルを表示できます。

色関係のプロパティは以下のようなものです。
background-color: 値;
color: 値;
border-color: 値;値の部分には、色の名前やrgb,16進数表記などが書かれているはず。
/* 色の名前 */
color: blue;
/* rgb */
color: rgb(0,0,255);
/* 16進数表記 */
color: #0067c0;
色の値の指定に変数を使う方法もあります。
別の場所で定義した情報を呼び出します。
/* 変数を定義 */
:root {
--main-bg-color: blue;
}
/* 変数で指定 */
color: var(--main-bg-color);
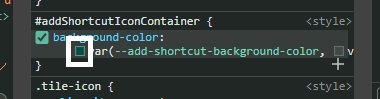
色関係のプロパティに正しい値が指定されていれば、値の左隣に四角の色見本が表示されます。

あとは、この四角をクリックしてあげれば、カラーピッカーが立ち上がります。
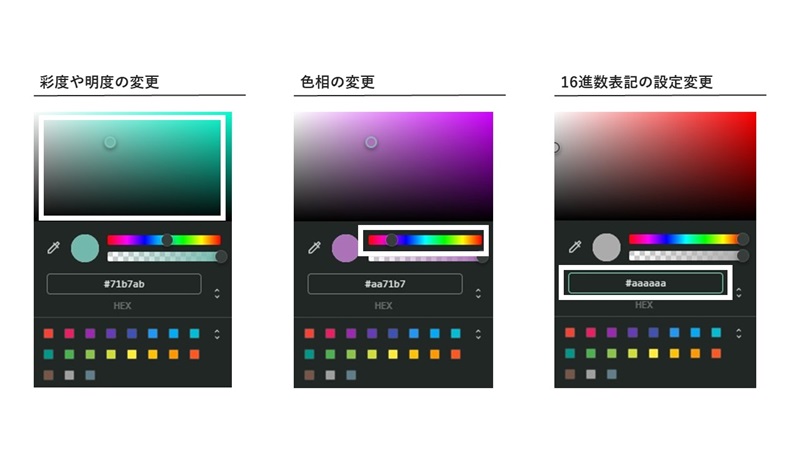
色の変更
カラーピッカーを使えば、一時的にWEBページの色の情報を書き換えることができます。
色相・明度の変更、好きな色の切り替えをパレットの部分で感覚で変更できます。16進数表記(もしくは、rgb,rgba)で文字で色の設定変更も可能です。
デベロッパーツールでの変更は画面を再読み込みしたり、リロードしたりすれば元の状態に戻すことができます。

WEBサイトのカラーコードを抽出
では、本題のWEBサイトで使っているカラーコードの抽出をしてみましょう。
適当な色関係のプロパティを選んで、カラーピッカーを起動します。
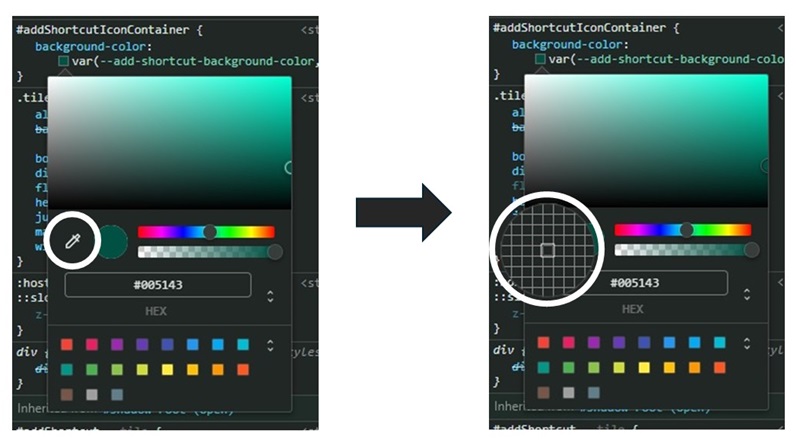
カラーピッカーの画面、スポイトツールのアイコンをクリックします。

クリックするとマウスのポインターが、ドット絵のような見た目になります。
この状態でPC画面の色を抽出したい場所にポインターを持っていきましょう。
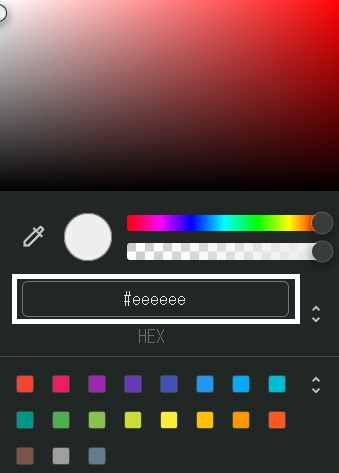
抽出したい色の場所をポインターの中央にしてクリックします。

そうすると、カラーピッカーの色がクリックした場所の色に切り替わります。
(Googleのこの文字、真っ白じゃないんですね!)

あとは、テキストボックス内の16進数表記(もしくは、rgb,rgba)のカラーコードをコピペして作業完了です。
CSSのプロパティの設定や、イラストを描く時のカラー設定で使用できますね。
補足:スポイトツール
このスポイトツールは、クリックして対象の図形や画像の色を抽出するツールで色の変更ができる各ツールで使用が可能です。
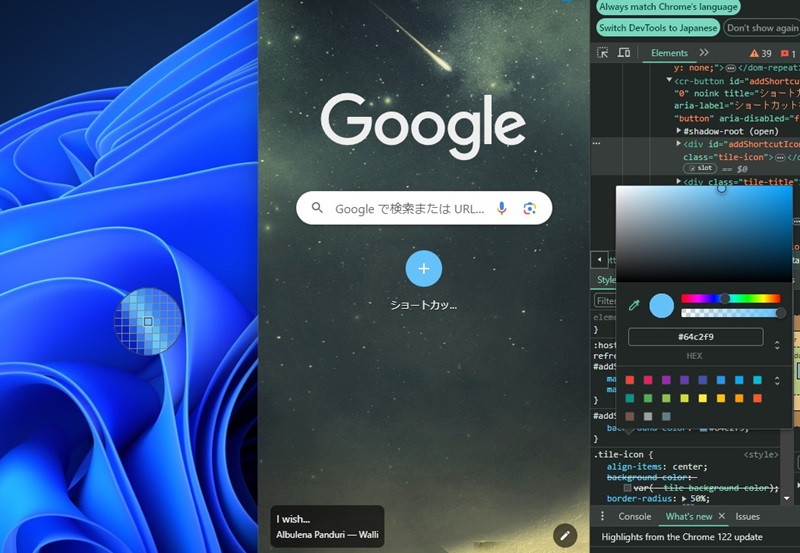
色の抽出はPC画面全体で可能
このカラーピッカーの便利なところは、WEBブラウザ以外の部分のカラーも抽出できるところです。WEBブラウザのWEBページの表示領域以外のタブの部分や、デスクトップの画像、同時に開いているソフトで表示している要素の色なども抽出できます。

Chrome拡張機能
デベロッパーツールを使わないで、Chrome拡張機能をChromeに追加して使用することもできるようです。参考に有名な拡張機能のリンクをまとめてみました。興味がある方は確認してみてください。
まとめ
HTML/CSSの学習をはじめたばかりのころ、このカラーピッカー機能のことを教えてもらってとても助かりました。
ネットサーフィンしていて、「この色のカラーコード知りたいな~」という状況になったら、ぜひ使ってみてください。
色関係の記事は、こちらの記事もおすすめです。








