公開日2019.08.08
最終更新日2022.05.02
夏は怪談イベントに忙しい黒い巨匠です。
「怪談で涼しくなろう」って言いますが、あれって実は恐怖で体温が上がって外気との温度差で涼しく感じるだけだって知ってました?
はい、そんなこんなで今回はIllustratorに苦手意識を持っていた私も使いこなせた気になれた便利機能パスファインダーについて解説いたします!
パスファインダーを使うだけで無限の可能性を感じられますのでぜひぜひIllustratorを立ち上げて触りながら読んでいただければと思います。
パスファインダー使ってみよう
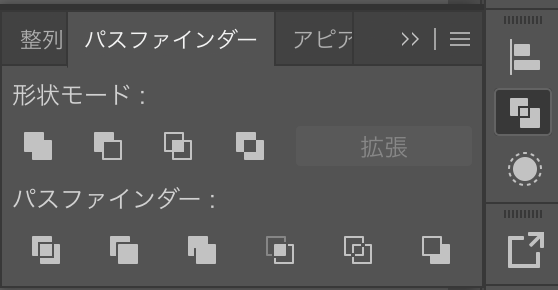
パスファインダーのパネルはツールバーにあります。

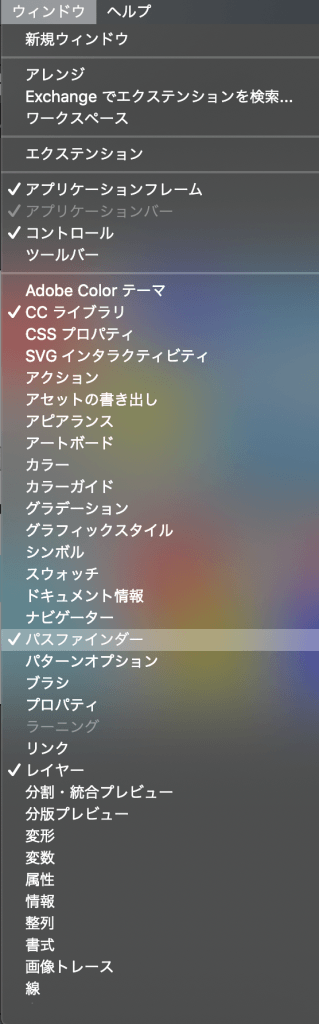
表示されていない場合は上部メニューのウィンドウ→パスファインダー
で表示されます。

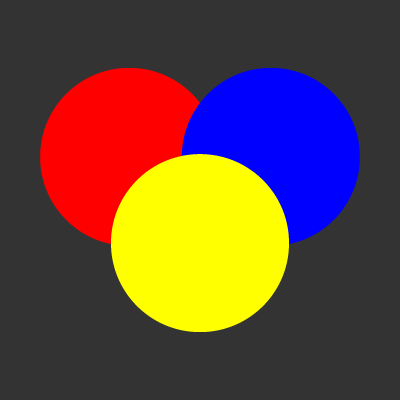
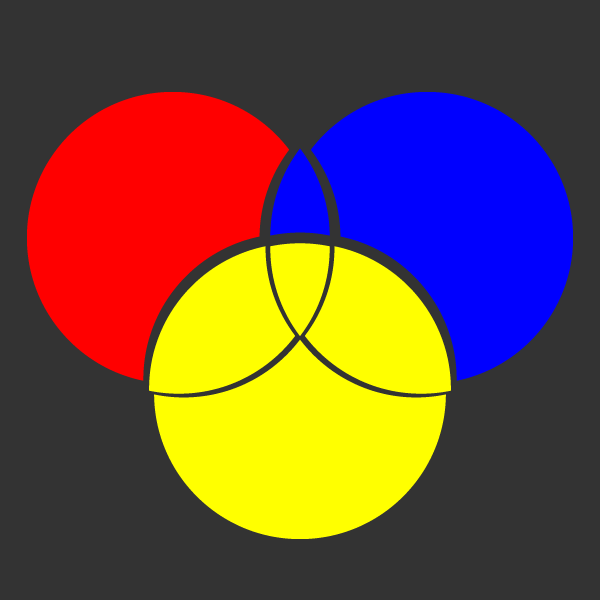
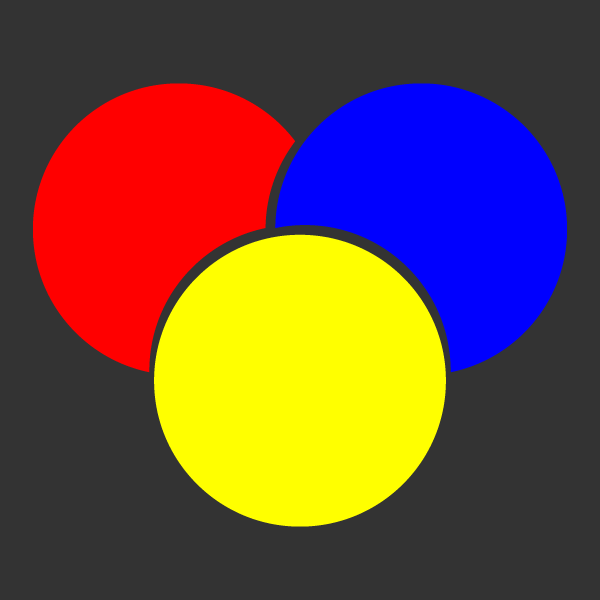
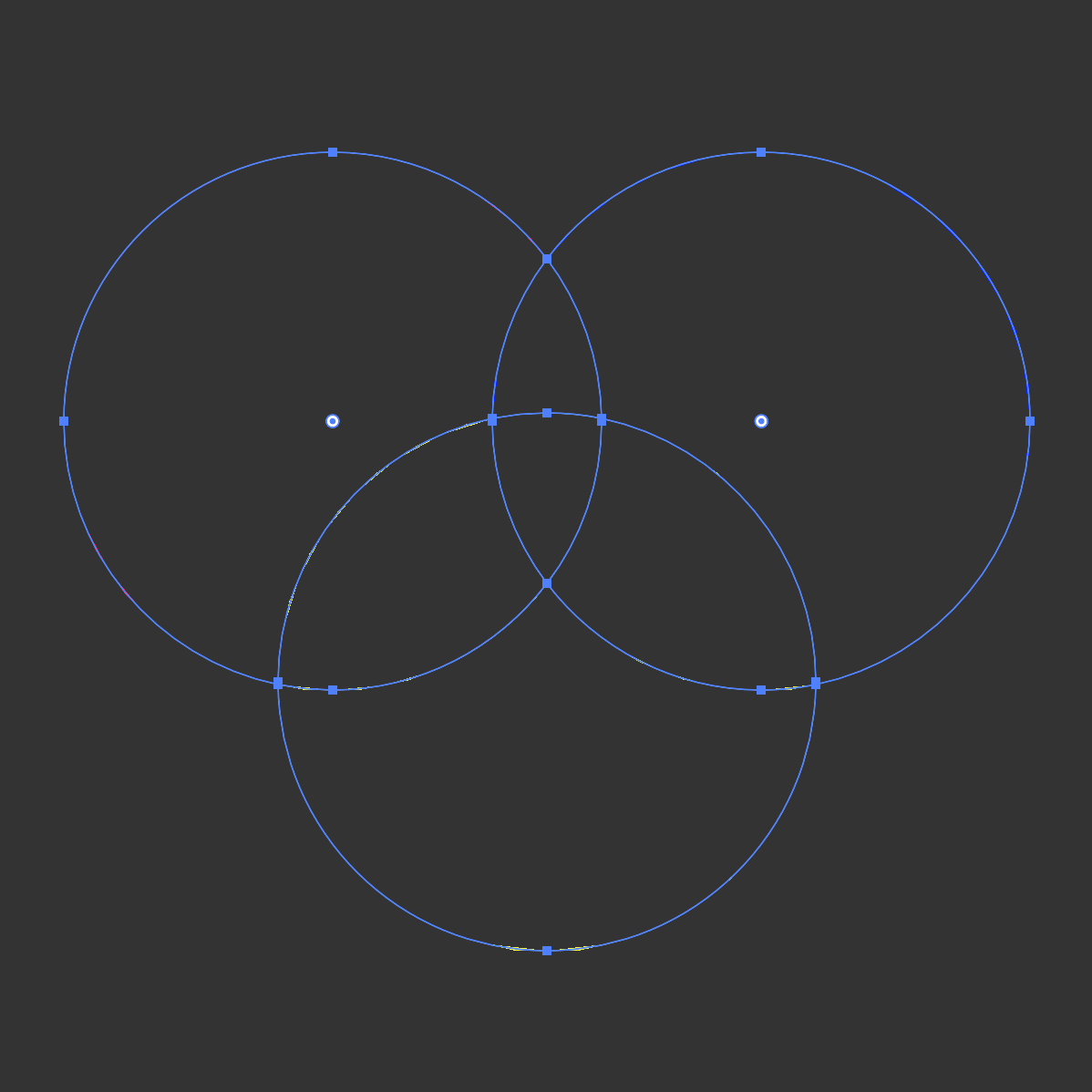
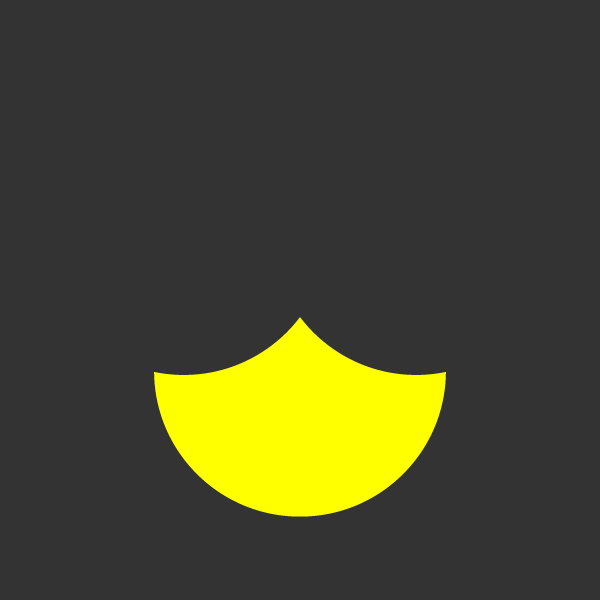
パスファインダーの準備ができたら早速触ってみましょう、オブジェクトを3つ用意して適当に重ねて選択してください。
今回ベースとなるオブジェクトはこちら↓

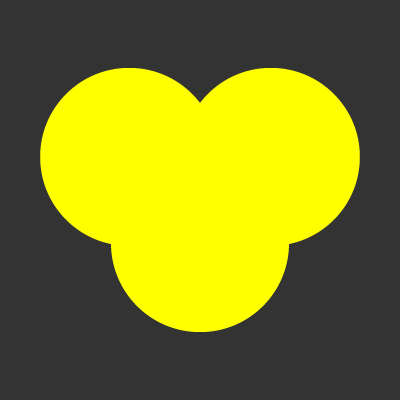
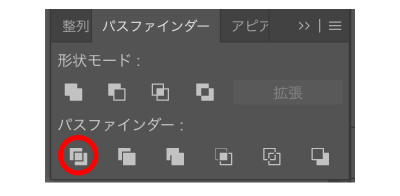
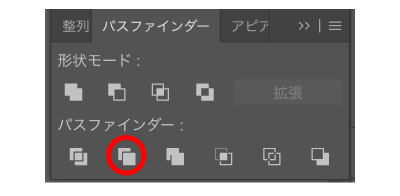
合体

オブジェクトを合体し、1つのオブジェクトにします。
色は最前面のオブジェクトの色になります。

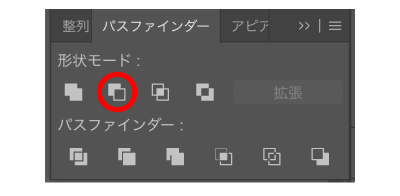
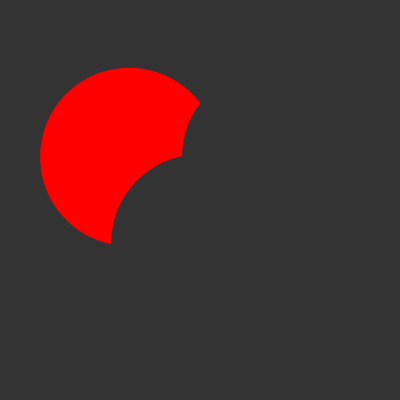
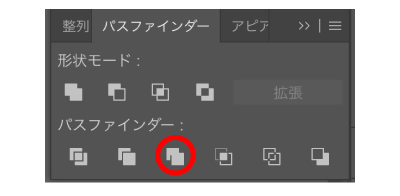
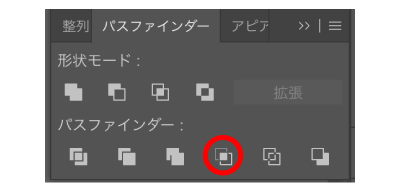
前面オブジェクトで型抜き

一番下のオブジェクトが他のオブジェクトと重なっていた部分をカットします。

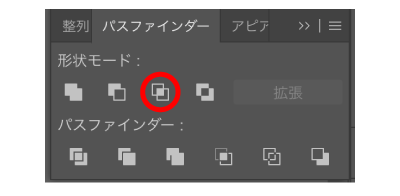
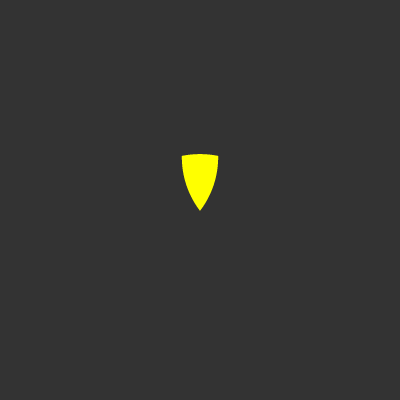
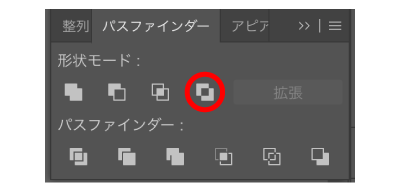
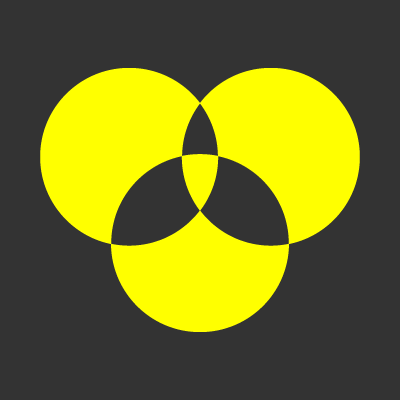
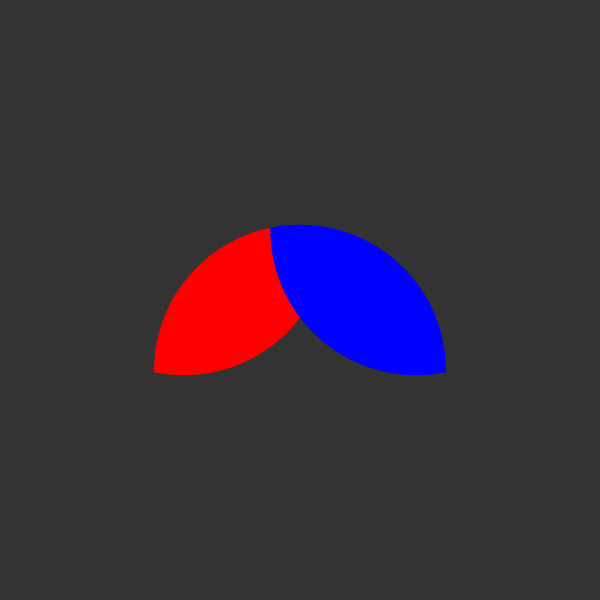
交差

オブジェクト全てが重なっていた部分のみを残します。

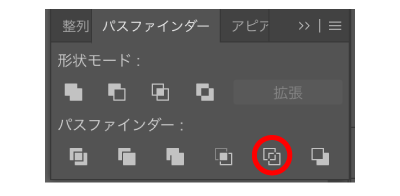
中マド

オブジェクトが2つ重なっていた部分はカットされ、3枚重なっていた部分は残ります。
色は最前面のオブジェクトの色になります。

分割

オブジェクトが交差している部分を分割します。

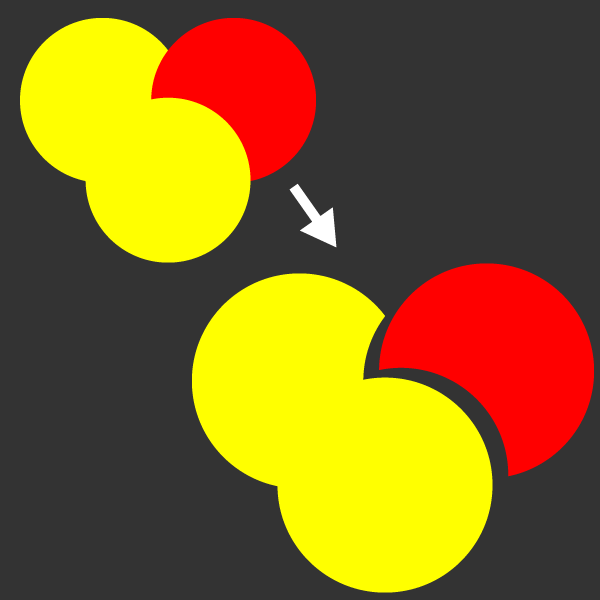
刈り込み

一番上はそのまま残り、以下は上>下の優先度でカットされます。

合流

機能上オブジェクトの色を変えました。
同じ色のオブジェクトを合流し色毎にオブジェクトを分割します。

切り抜き

最前面のオブジェクトの形に、下のオブジェクトをカットします。

アウトライン

オブジェクトがアウトライン化され、重なっていたところは分割されます。

背面オブジェクトで型抜き

一番上のオブジェクトが他のオブジェクトと重なっていた部分をカットします。

パスファインダーを使ってみよう!
機能がわかったところで実際に使ってみましょう。
ゆきだるま
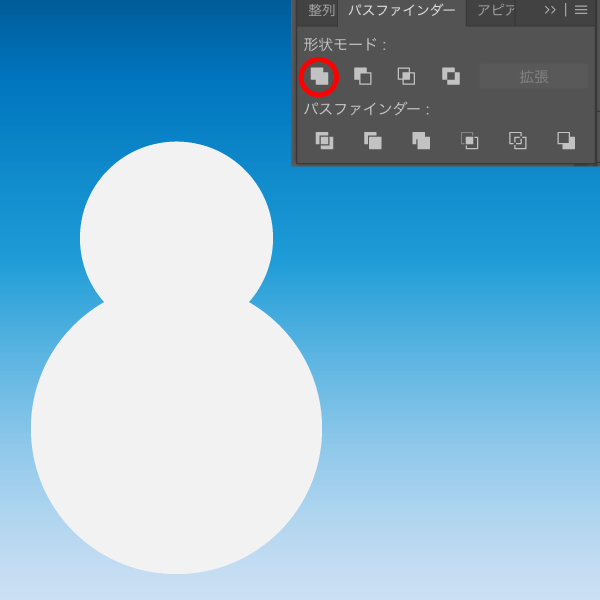
まず丸いオブジェクトを縦に二つ並べて、合体!

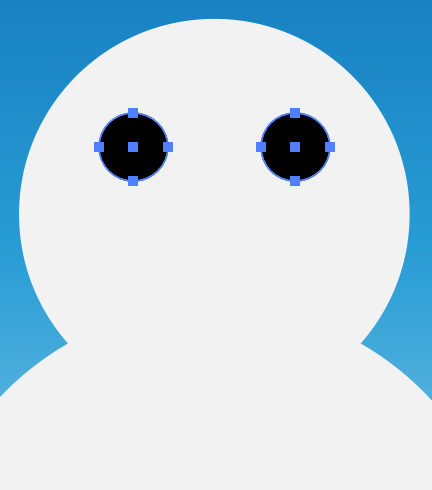
つぎに丸いオブジェクトを二つ上に乗せて…

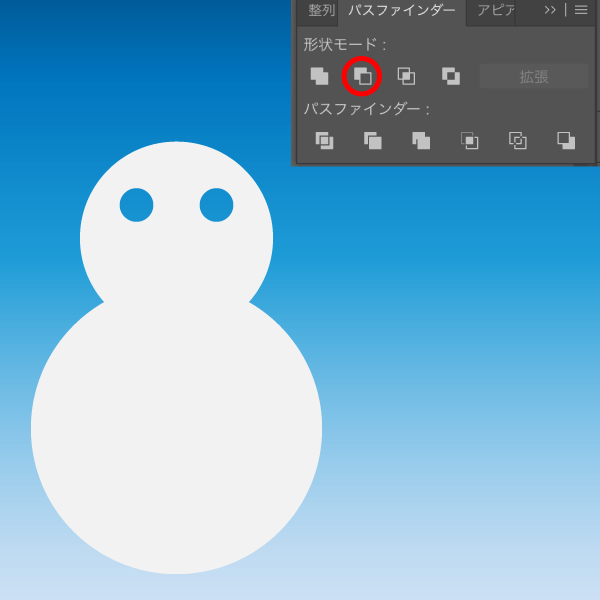
切り抜き!
シンプルイズベスト・雪だるまの完成です

ロゴを作る
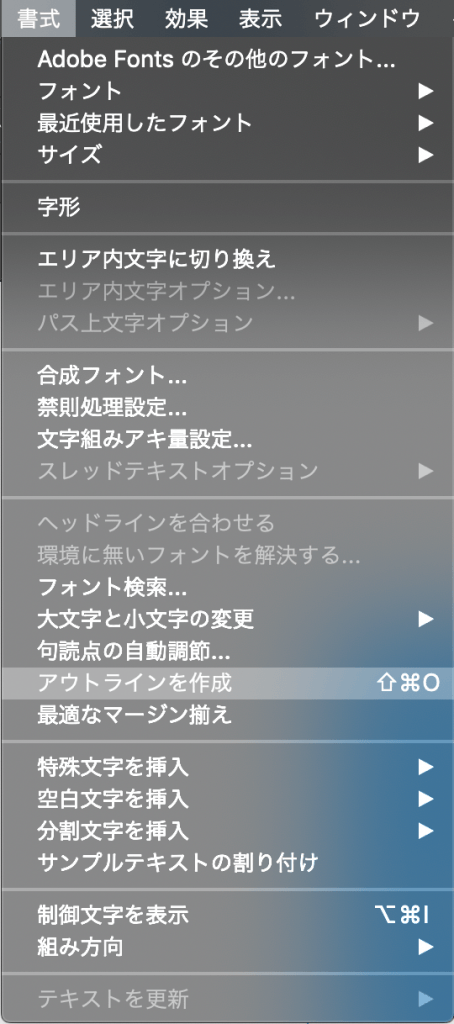
ロゴにしたい文字を入力し、上部メニューの書式→アウトラインを作成
文字はアウトラインを作成しないとパスファインダーが力を発揮できません。

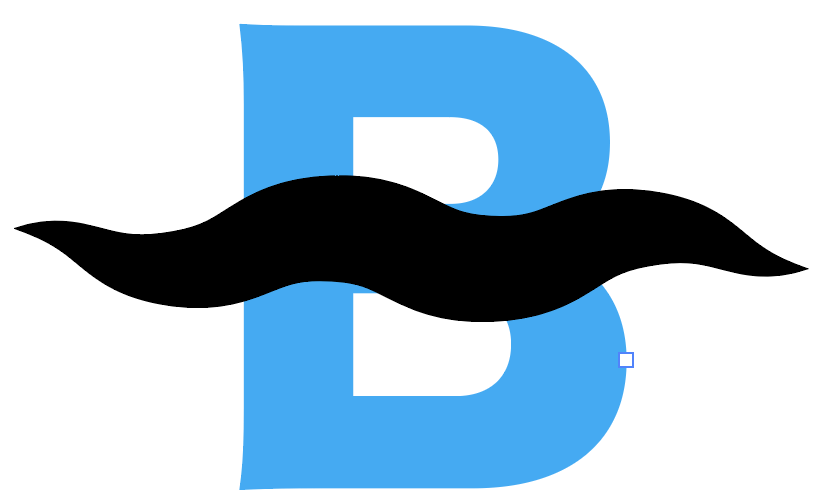
アウトライン化した文字の上に波の形のオブジェクトを重ねて…

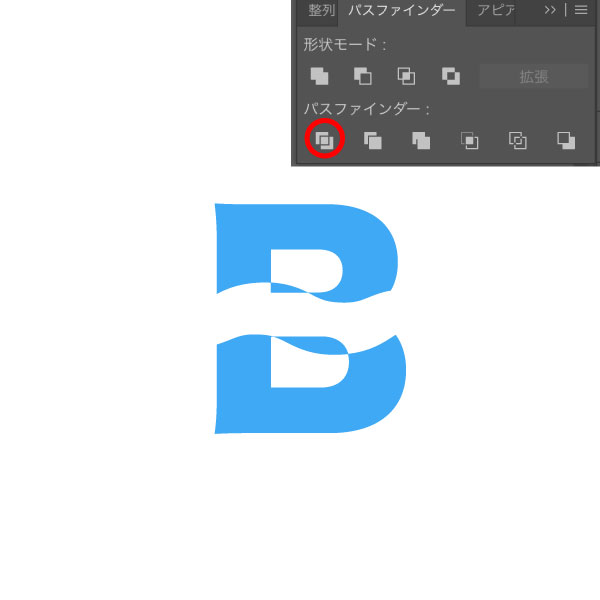
分割!
分割された不要な部分を削除し、色を変えてみました。これだけでかなりロゴっぽくなりましたね。

アイデア次第でなんでも作れる!
Illustratorは図形やイラストの扱いが得意なソフトです、様々な形の図形を組み合わせてパスファインダーでちょちょいといじるだけでなんでも作れる…気がしてきませんか?きましたよね?
ゴリゴリのPhotoshop派の私もこの機能のおかげで色々なものが作れるようになりました。しかし、まだまだ使いこなせていないので、これからも試行錯誤しながらIllustratorと仲良くなっていきたいと思います!








