公開日2023.06.06
最終更新日2023.06.06
こんにちは、もふもふです。
新生活・新学期からあっという間に2ヶ月以上経ちますが、皆様いかがお過ごしでしょうか。
新しい環境に慣れてきたちょうど今頃、「今後どんなエンジニアを目指したいかわからない」という悩みが生まれている”エンジニアのたまご”も多いのではないでしょうか。
「明確に●●の現場で働きたいとか、●●の言語を使えるようになりたい!」
など目標が決まっている方は、スタートで掲げた目標に向かって順調に進んでいますか?
ちなみに目標達成には、漠然と大きな目標だけを設定し向かうだけでなく、
1ヶ月後、1週間後など小さな目標を設定し積み重ねていくというやり方もある。
短いスパンで定期的に自分の成長具合を確認しながら時にはやり方を見直し、
また、やってみた結果、目標や 方向自体 を変更することも悪いことではありません。
具体的になりたいエンジニア像を持っている方も模索中の方も、
まずは興味をもったら”自分で目標を決めてやってみること”が大切かと思います。
実は、BreezeGroupでは社会人としての基礎研修以外に、IT関連技術研修/講習や勉強会があり、自分が興味のある分野の研修に参加できるため、入社後に”なりたいエンジニア像”を探すことが可能なんです!
今回は、その中でもIT未経験の女性から特に人気の「WEB制作」に関係する言語、 HTML/CSS に関する講習をご紹介します。
※ピンクのマーカー部分については、文末に補足を記載してるので、そちらもご参照ください。
講習参加方法・資格

私がIT業界について右も左もわからなかった入社前、
様々な会社の紹介で研修や講習については目にしましたが、不安や疑問は多かった。
・費用はいくらかかるのか
・専用のパソコンが必要なのか
・いつ実施?休みの日など業務外なのか
たまに講習会の参加費いくらとかあるし・・・
WEB系とかやっぱり専用のソフトが入ったPCが必要かな?
任意参加の申込制だし、やっぱり休日にやるのかな?
そんな様々な不安は不要。ズバリ答えは、
| 社員は無料で参加可能! ネットに繋がるPCさえあればOK!(なければ会社からの貸出も可能) 研修期間中や現場での業務調整が可能であれば、業務時間中に参加可能! |
つまりお給料が発生しながら教えてもらえるので、これは最初の一歩が踏み込みやすいですね!
もちろん、HTMLやCSSについてこれまで触れたこともなく全く知識がない人でも参加可能。
必要な題材のインストールなどは、マニュアルを見ながら対応。
事前準備をしながら、知らず知らずのうちにすでに学習が始まってます。
Lesson0:HTML/CSS講習Lv1の事前準備
では具体的に、事前準備について説明をしていきます。
まずは、コードエディタのインストール。
コードエディタとはソースコードの記述や編集(コーディング)を行う開発環境ソフトのこと。
BreezeGroupの研修では、Microsoft社が無償で提供しているVSCodeを推奨。
VSCodeの日本語化も、BreezeGroup社員の過去の記事を参考にしながら対応。
併せて、研修で作成するウェブページに必要な画像などの資料ダウンロード。
次に、社内HPにある合計4つの動画コンテンツを視聴/実施します。
(各5分程度)

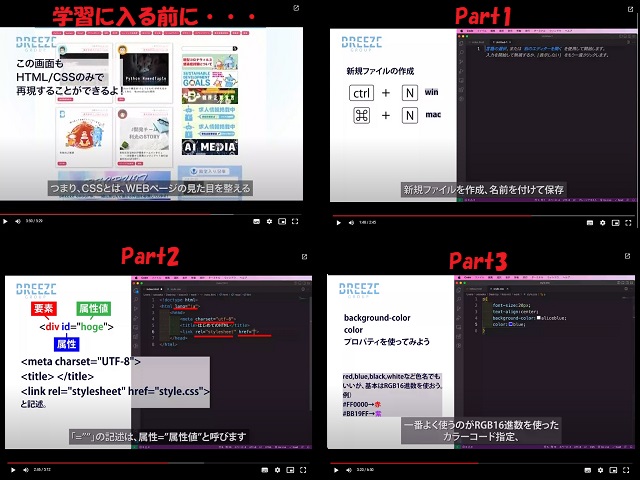
最初の動画は、「フロントエンドとは?」「HTMLとは?CSSとは?」から始まる説明動画。
事前にこちらの動画も見るとWEB制作のイメージが固まりやすく、より講習での理解度も高まります。
次にPart1では、ダウンロードした資料のフォルダ構造やファイル作成、コードエディターの使い方やショートカットキーの説明。
Part2は、具体的にHTMLの記述を行う動画。
見ながら実際に手を動かしていると、すでにこの時点でindex.htmlが完成します。
そして最後に、Part3ではCSSでWEBページに装飾を行う動画。

エディターのダウンロードから視聴&実際に手を動かし、合計2時間ほどの事前準備でコーディング未経験者が、自分で打ち込んだ文字や指定した色をページに反映することができます。
Lesson1(1日目):HTML/CSSオンライン講習開始
事前準備を整え、いよいよ講習の開始です。
<講師> 1名
<参加者> Hさん 学生の頃に授業でWordPressを触ったことがある位
<場所> 自宅(オンライン)
<時間> 2時間
申込制のため参加人数は毎回異りますが、今回は1名での参加となりマンツーマンでの講習となりました。(講師を独り占めで沢山質問ができてラッキー!)
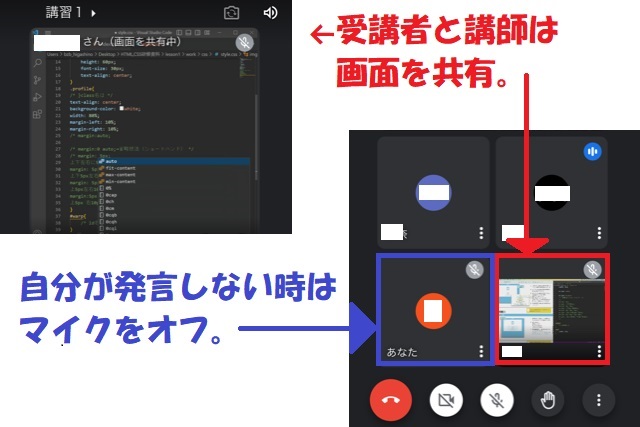
オンライン講習のため、最初に 画面や音声の状況を確認 しながら画面の共有を行いスタート!
ここでは、Lesson0の状況を確認しつつ、さらに詳しい説明やクイズを交えながら進みます。
Hさんは事前準備が問題なく対応ができていたため、前半は作成したindex.htmlファイルについての補足説明を聞きながらの復習がメインでした。

そして、いよいよBodyタグの中身やCSSの記述が始まり専門用語が増えていきますが・・・
- headerとfooter
- 段落やh1、h2タグ
- コメントアウトの方法
- Id、class属性
- 画像のalt記述についての重要性
- marginやpadding
言葉だけ聞くと難しそう?
しかし、講師は例え話などを交えながら説明を行い、わからないことがあれば都度質問もできるので1つずつしっかりと理解を深めることができるので安心。
ちなみに今回講師から告げられた講習テーマは「調べる 試す 失敗する」。
前半は説明しながら講師もコードを打ち、それを真似して打っていくが、
後半は自分で考え調べ打ち進めます。
“自分で考え調べる”ことは、エンジニアにとっては欠かせない需要な力ですね。
また、いくつか問題が出題されるが、正解は1つではなく3パターンあったりバリエーション豊か。
頭を柔らかくしていろんな角度から考えて調べるという事も、この研修を通して学べたのではないでしょうか。
最後に、ulタグとliタグについては自分で記述するという宿題が出され、1日目の講習は終了。
Lesson1(2日目):座学&クイズ
1日目と同じくオンラインでの講習ですが、2日目はスライドを使った座学。
初日よりもう少し踏み込み、さらに詳しいタグの種類や間違いやすいミス、実際の現場でありがちな問題、HTMLやCSSの勉強に役に立つサイトなどについて説明がされました。
長い間WEB業界での業務経験がある講師だからこその、業界での暗黙のルールなどが聞ける機会です。
その他、IT業界未経験者にはこれまでなかなか関わることがなかったであろう「絶対パス/相対パス」については、クイズ形式で出題されオンライン上でチャットを使いながらの回答。
これまでの講習でなんなく理解しかけていることを確実に理解するためには、やはり自分で考え、答えを出し書き出すのが一番の近道。
正解した問題も間違えた問題も、1つ1つがHさんの身についたはず!
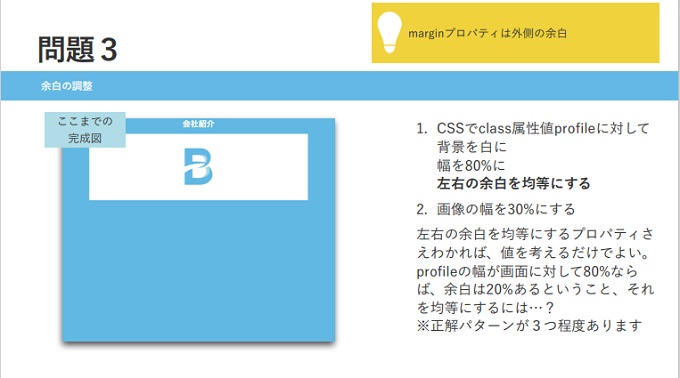
こちらは一例ですが、このように少しずつ簡単な問題から出されます。
ヒントを元に調べながら解いていくと、いつの間にか立派なWEBページが完成します。

背景色の変更について答えを知りたい方は、こちらの過去記事でも「background-color」についてご紹介しているので、是非ご参照ください。
そして講習終了後も引き続き題材を元にサンプルページの作成を進めますが、不明な事があればいつでも質問もできる環境でサポート体制も万全なのは嬉しいポイントですね。
今回のHTML/CSS講習Lv1はオンライン講習2回で終了ですが、別途さらに難易度の高いLv2講習もあります。
Hさんのサンプルページの完成と、Lv2講習の参加申込みの日を楽しみにしています♪
きっかけは逃さず、フル活用!
初心者でも挑戦しやすいHTMLとCSSですが、属性や値、相対パスなど、WEB系以外のプログラミング言語とも基本の考え方や概念は共通しているため、ここから別の言語を学んでいく人もいます。
(余談ですが、私は興味から初めてコードを打ったのはHTMLでしたが、現在は別の言語を勉強中。)
いずれにしても、まずは最初の一歩を踏み出して、
未経験者 ⇒ 初心者
になる事が、とても大切なのではないでしょうか。
少しでも興味がある分野の社内研修や講習制度などきっかけがある場合は、どんどん活用することをオススメします!
今回のおさらいワード
◆ 方向自体を変更 ・・・目指したいエンジニア像を入社後に探すのも、BreezeGroupなら可能!
◆ HTML/CSS ・・・他のプログラミング言語に比べ難易度も低いので、IT業界未経験者にも人気。
◆ 画面や音声の状況を確認 ・・・コロナ禍以降リモート会議も当たり前になりましたが、最初に通信状況にに問題ないかなど相手へ気遣いができると◎!
◆ 未経験者 ⇒ 初心者 ・・・0から1にするのは、少しの勇気ときっかけがあれば簡単!








