公開日2023.04.11
最終更新日2023.04.11
あなたは「ブラウザ」という言葉を聞いたことが、ありますか?
インターネットで検索をしたことがある人なら誰もが見たことがあり、
ウェブサイトを見るときは絶対に無くてはならないもの・・・。

そう、今まさに見ているこの画面のことなのです!
と言われてもあまりピンとこない方も多いかと思いますので、
本記事では仕組みや、便利な機能など、
もう少しだけ掘り下げて解説したいと思います。
ブラウザってなに?
「ブラウザ」とは、
”ネット上のウェブサイトを閲覧するときに必要なソフトウェア”になります。
”webブラウザ”とも呼ばれ、皆さんがどこかで使ったり、
聞いたことがあるような「Google Chrome」や「Internet Explorer」、「Safari」といった名前がそれにあたります。

ダウンロードしたり、
インストールした覚えがないんだけど?
という方もいらっしゃると思いますが、
パソコンやスマートフォンには最初から入っているため、
すぐにインターネットが使えるようになっています。
どうして「ブラウザ」と呼ぶの?
その語源は英語の”browse”から来ており、
意味は「閲覧」、「拾い読み」などの意味があります。
例えば
He was browsing through the old magazine.
(彼はその古い雑誌を拾い読みしていた。)
といったように使われる言葉で、ネット上に無数に存在するwebサイトまたは、
webページの中から、私たちユーザーが好きなものを自由に拾い読みする
ためには、ピッタリな名前だといえます。
ブラウザっていつからあるの?
世界で最初のWEBブラウザは、
1991年にイギリス人のTim Berners-Lee(ティム・バーナーズ=リー)氏が
開発したソフトウェア、
”World Wide Web(WWW)クライアント”になります。

もともとは、ティム氏がスイスで行っていた原子核研究のために、
必要な文献やデータを、
とにかく1つの大きなコンピュータに集めていきました。
そしてさらにその文書同士を「リンク」させ、繋がる仕組みを計画し、
それを実現しました。

これを世界中に広がる「クモの巣」に例えました。
これが、今でも私たちが使っている
「世界中の文書同士がつながる情報網」=「World Wide Web」
いわゆる「Web」の始まりです。
このWeb上にある文書が世界初の「Webサイト」となり、
このwebサイトを閲覧するためのソフトウェアが、
世界で最初のWebブラウザ
”World Wide Web(WWW)クライアント”となったのです。
ちなみに・・・
文字をクリックすると他のWebページに移動する機能、
いわゆる「リンク」という機能がありますね?
その機能を持っている文書(Webサイト)のことを
「Hyper Text(ハイパーテキスト)」と呼びます。
それらWebサイトをつくるための約束事を
「Hyper Text Markup Language
(ハイパーテキスト・マークアップ・ランゲージ)」
と呼び、頭文字をとって「HTML」と名が付けられました。

ブラウザの仕組み
どんなことをしているの?
ブラウザはWebサイトを表示するために必要な「HTML」・「CSS」・「画像」といったデータを「Webサーバー」から受け取り、
解析して人が見られるように表示をしています。
どんな処理をしてるの?
では、ブラウザがどうやって動いているのか、見ていきましょう。
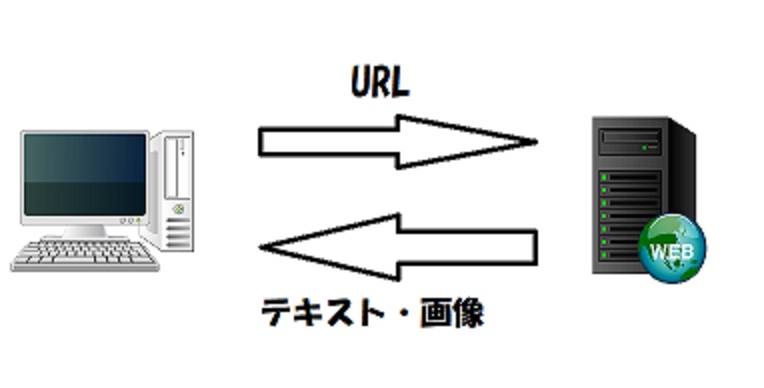
ブラウザは、「URL」などのアドレス(住所)が入力されると、
Webサイトが集まっている「Webサーバー」に送り、
URLが示すWebサイトの情報を要求(リクエスト)します。

Webサーバーは要求を受け取ると、
ブラウザがWebサイトを描画するために必要な文書や
画像などのデータを返します。
ブラウザはそのデータを受け取り、
解析してユーザーが見えるように描画します。
どうやって表示してるの?
ブラウザは「ソースコード」と呼ばれるプログラムを解析して表示しています。
実際に見てみましょう。

こちらの画面は見たことがある人も多いかと思いますが、
GoogleChromeの検索画面を開いたときに見る最初の画面です。
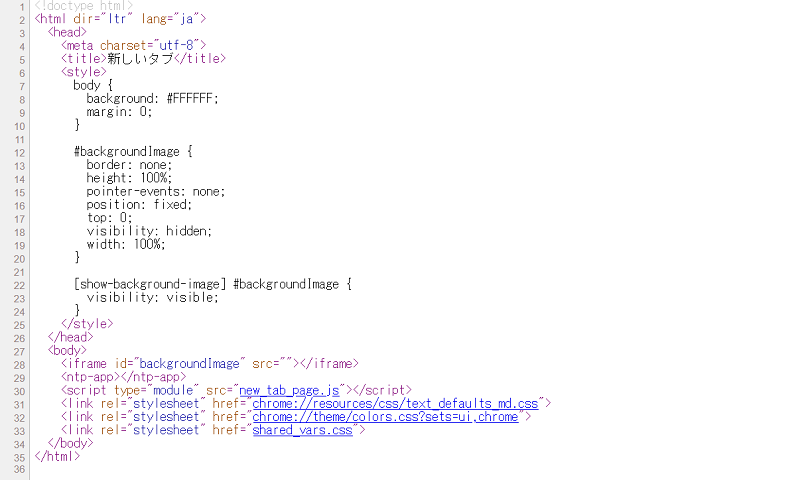
この画面のソースコードを表示すると・・・

このような文字列になります。
これを「ソースコード」と呼びます。
ブラウザはこの文字の羅列を解析して描画することで、
私たちユーザーが使えるように表示してくれているのです。
ブラウザの使い方
主な機能
ブラウザは主にWebサイトを見るために使いますが、それだけではありません。
たとえば、お気に入りのWebサイトを登録できる「ブックマーク」という機能があります。これはよく訪れるWebサイトを登録することで、
いつでも表示することができます。
また、Webサイトの文字が小さくて読めない時は文字を大きく表示してくれる「拡大・縮小」といった機能もあります。
ほかにも、英語で表記された「文章の翻訳」や、
誰かとWebサイトを「共有」したり、
デスクトップにWebページを「ショートカット」として
設置することもできます。
気を付けてほしいこと・・・
Webサイトを閲覧していると、
たまに下のようなメッセージが出てくることがあります。
- 「ウィルスが検出されました」
- 「コンピュータが怪しいプログラムにより被害をうけています」
- 「ウィルスを除去するためには、ここをクリック」
これらはすべて、危険なWebサイトへ誘導するためのメッセージになります。
絶対に無視か拒否をしてください。
もしわからない場合は、自分だけで判断せずに友人や同僚、
先輩方に相談するようにしてください!
ブラウザの種類
ブラウザには様々な種類があります。
その一部を簡単にご紹介します。
「Google Chrome」(通称「Chrome」)

2009年にGoogleからリリースされたブラウザです。
AndroidOSの端末に標準で搭載されていることも多くあるソフトウェアです。
日本国内では49%・世界では65%とシェアが大きく、利用者数が多くいます。
特徴は、動作が軽いことや、webページの表示が早いこと、
拡張(追加)機能の豊富さ。
また、Googleアカウントを同期することで設定や登録情報などが
クラウドを通して同期(共有)することができるため、
端末の違いを意識せずに使うことが可能です。
ちなみに筆者もよく使ってます。
「Safari」

2003年にAppleからリリースされたブラウザです。
MacやiPhoneに標準で搭載されているソフトウェアになります。
Apple製品ユーザーからはおなじみのブラウザかと思います。
特徴は検索した時の反応や、webページの描画が早いこと。
また、iCloudを経由して別々の端末で開いているタブを同期、
共有できることでしょう。
「Internet Explorer」(通称IE)1~11

1995年にMicrosoftからリリースされたブラウザです。
WindowsOSの端末には標準で搭載されているソフトウェアになります。
非常に長い歴史を持つブラウザで、1995年のリリースから
2022年のサポート終了までの間にIE1からIE11までのシリーズが存在します。
特徴は、Windows標準搭載ゆえの信頼性と対応しているwebサイトの多さにあるかと思います。
特に官公庁などでよく採用されているブラウザです。
2023年現在はサポート終了しているため、
後継として「Microsoft Edge」が存在します。
「Microsoft Edge」

2015年にMicrosoftからリリースされたブラウザです。
サポートが終了したIEの後継ブラウザとして生まれました。
リリース当初は開発コードネームでもあった「Spartan」という名前でしたが、
すぐに「Microsoft Edge」に改められました。
特徴は、Webページの表示が高速であること、
Webページ上にメモを残せる「Webノート」機能、
内容に関係のない画像などを取り除いてくれる「リーディングリスト」機能など、
IEには無かった機能を多く採用している点です。
「Mozilla FireFox」(またはFireFox)

2004年にMozillaからリリースされた、
フリーかつオープンソースのブラウザです。
前述したGoogleやAppleといった営利団体と違い、
Mozillaは非営利であるため、
利益ではなくユーザーのためのブラウザとして生まれました。
特徴は、オープンソースゆえの高い拡張性(カスタマイズ性)と
ソースコードの透明性(=怪しいプログラムがあればすぐにわかる)。
一部ユーザーからは、和訳して「火狐」と呼ばれ、親しまれています。
「Opera」

1995年にオペラ・ソフトウェアからリリースされたブラウザです。
使いやすさにこだわって開発されたソフトウェアになります。
マルチプラットフォームソフトウェア(どんな端末でも使えるもの)
として開発されているため、Windows、Mac、Linuxなど複数のOSや、
携帯機器にも対応しています。
特徴は、拡張機能を追加せずにカスタマイズできることや、
スペックの低いPCでも難なく使えること、
さらにはマウス操作だけで「戻る・進む」操作や
「タブの切り替え」操作ができるマウスジェスチャー機能です。
ちょっとだけ開発者志望に向けた小ネタ
ここではWeb開発を志す方におススメの便利な機能
「デベロッパーツール」についてご紹介します。
デベロッパーツールとは、Google ChromeやMicrosoft Edgeに標準で
搭載されている開発者向けの検証ツールです。
結論から言うと、すごく!いろんなことができます!ので、
残念ながら全部は説明しきれませんが、
わかりやすく何ができるかというと・・・
例えば、文字の色やサイズをその場で自由自在に変えたり、
背景の色を変えることができます。
これがどうして便利なのかというと・・・
Webサイトのデザインについて打ち合わせするときに、
もしかしたらこんなことがあるかもしれません。
派手な感じがいいなぁ
フムフム
優しい感じがいいなぁ
フムフム
クールな感じがいいなぁ
フムフム
こんなときに!
デベロッパーツールを使って、
その場でイメージに沿った色やサイズに変えてみせるのです!
するとあら不思議!
こんなお言葉をいただけます。
ちょっと違うなぁ・・・
qあwせdrftgyふじこlp
あらら・・・
でも、その「ちょっと違う」を繰り返していくことが大事なのです!
繰り返していくうちに、
きっと理想のデザインを見つけ出すことができるでしょう!
また、タブレットやスマートフォンで実際に表示される画面を
確かめる機能もあり、ソースコード内の問題点も教えてくれます!
さいごに
いかがだったでしょうか。
普段は気にならない言葉でも、聞いたことがあったり、
どこかで使ったことがあるかと思います。
パソコンやスマートフォンにいつでも存在し、詳しい説明が無くても
なんとなく使えるようにできていたりと、
「ブラウザ」は非常によくできています。
今回ご紹介したブラウザ以外にもたくさんの種類があるので、
探して、いろいろと試してみるのもいいかもしれません。
自分に合ったブラウザを探してみましょう!
参考:【2022年7月】ブラウザのシェア率ランキング Chromeのシェア率が全体的に減少
参考:Webってどういう意味?意外と知らないWebの歴史
参考:「ブラウザとはいったい何?」初心者の疑問を解決!
参考:ブラウザとは?種類・設定方法・初心者向けブラウザなど基礎知識を開設
参考:いまさら聞けない「Webブラウザ」超入門 – ITmedia