公開日2021.11.29
最終更新日2022.10.05
初めまして!いろんな色を眺めるのが好きな趣味が高じた結果、色彩検定の受験を志したなっさん(Webデザイナー志望)です。
ゆくゆくは色彩検定絡みのことも記事化できたらな~と思っている今日この頃です。

みなさんはWebデザインをする際、配色をどのように決めていますか?
また、流行りの色があるなら取り入れたい!という方もいるかもしれませんね。
そんな方はこちらの記事もチェック!
本記事では「Webデザインでの配色」というテーマで配色初心者の方に向けて執筆しております。
内容は大きく分けて以下3点です!
- テーマカラー比率を使おう
- 色の持つ意味~ターゲットごとに使い分けよう~
- 配色を試せるサイト紹介3選
これを読めばあなたも配色に意味を持たせてデザインできる配色上手!
3色で決まる!テーマカラー比率を使おう

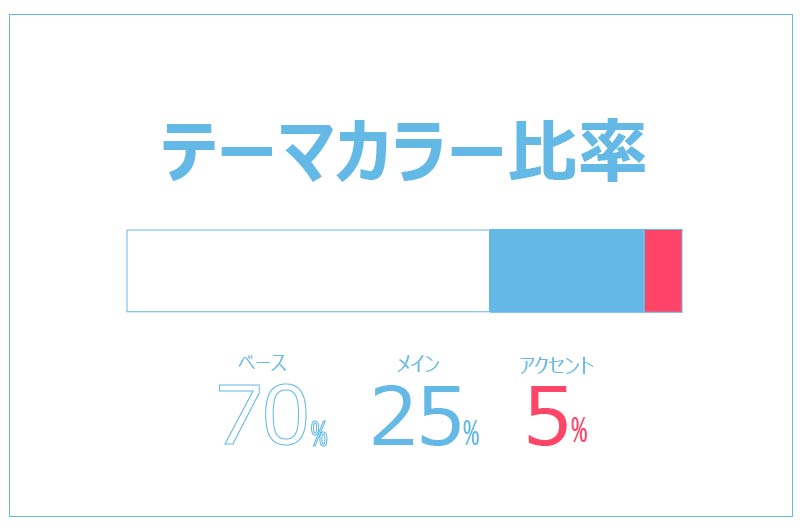
早速当社BREEZEのコーポレートカラーでテーマカラー比率を表してみました!
いかがでしょうか。
なんかイケてる!と思ったらテーマカラー比率の力でございます。
ベースカラー・メインカラー・アクセントカラーそれぞれに推奨比率がありまして、使い方を知ればあら不思議!
イケてるWebデザイン作りが捗るはずです。(デザインやファッション全般に言えることですね!)
色は使う数を増やした分だけ、まとめるのが難しくなります。
だいたい3~4色にとどめるのが無難です。
大体わかった!実際何色を選んだらいいの?色選びが難しい!という方は下記の章も参考にしてみてくださいね。(目次からも飛べます!)
- 色の持つ意味を知ろう!基本10色
- 配色を試せるサイト紹介3選
それではそれぞれのテーマカラー比率の詳細を説明いたします!
ベースカラー
全体の70%を占める色になります。
視認性を高めるため、白、グレー、黒などの無彩色でまとめられることが多いです。
当サイトでいうところの白背景(#ffffff)がベースカラーになりますね。
最近はスマートフォンや大手SNSなどでもダークモードで目に優しくといった動きがあるため、余裕があれば背景色を黒系にした時でも映えるデザインを考えていきたいところです。
メインカラー
全体の25%を占める色になります。
当サイトでいうところのBREEZEカラー(#64b9e6)になりますね。
テーマカラーの役割を担うため、ターゲットに合わせた色を用いるのが一般的です。
当社のようにコーポレートカラーをメインに持ってくる企業様も多いでしょう。
※色彩検定公式テキストでは、メインカラー部分の呼称がアソートカラー(配合色)になっております。
ファッションやインテリアで幅広く用いられる用語です。
メインカラー:ウェブ用語、アソートカラー:色彩用語といった使い分けが多いようです。
アクセントカラー
全体の5%を占める色になります。
こちらは右手の目次やタグに使用されております、赤ピンク(#ff4568)になりますね。
配色に変化を与えたり、強調したいときに使用します。
単調なデザインに一味加えたいときに、メインカラーの補色や明るさ・鮮やかさ(明度・彩度)の異なる色を小さい面積で用いてあげることでグッといいWebデザインに仕上がるでしょう。
はみ出しコラム:明度と彩度って?
明度:色の明るさを表します。
同じ青でも水色は明度が高い、紺は明度が低い青ですね。
無彩色では白、グレー、黒の順に高低差の定義がなされています。
彩度:色の鮮やかさを表します。
彩度0は無彩色ということになります。
それ以外、ほんの少しでも色が混じれば有彩色です。
原色からパステルカラーまでの色の変化を思い描いていただけるとわかりやすいかと思います。
色の持つ意味を知ろう!基本10色
色を選ぶ際は個人の好き嫌いだけではなく、対象のユーザーやターゲットに合わせて使い分けていくことが望ましいです。
色にはそれぞれ意味があります。
ここでは原色の大まかなイメージのおさらいをして、
ターゲットへのアプローチに最適な色を選定できるようになりましょう。
果たして読者の皆様のイメージと意味は合致しているのでしょうか?
レッツスクロール!
| 色 | 意味・イメージ |
|---|---|
| 赤 | 太陽、炎、リンゴ、派手、情熱的、危険 |
| ピンク | 桜、桃、かわいい、女性的、幼い |
| オレンジ | 太陽、夕日、みかん、暖かい、陽気 |
| 黄 | 光、レモン、ひよこ、明るい、注意 |
| 緑 | 草、森、野菜、若々しい、安全 |
| 青 | 海、空、知的、寒い、男性的 |
| 紫 | すみれ、ブドウ、大人っぽい、中性的 |
| グレー | 曇り、ねずみ、曖昧、上品な |
| 白しろ | 雪、牛乳、調和、清潔、純粋 |
| 黒 | 闇、カラス、シック、暗い、高級な |
原色は他にもあります
原色(純色)も綺麗ですが、使いすぎるのはあまり好ましくありません。
理由としては(red#ff0000)
目に優しく(lime#00ff00)
ないからです(blue#0000ff)(←RGB原色使用!目がチカチカしませんか!?)
カラーコードは16進数の6桁で表せると思いますが、「ff」とか「00」が含まれていたら要注意です。
少し明度や彩度を下げて利用しましょう(色の参考サイト:原色大辞典)
配色を試せるサイト紹介3選
前章で色の持つ意味を学んだわけですが、
この色とこの色は合うかな?といった配色のお試しができるサイトを紹介。
使いたい色同士のお試しを兼ねて、ぜひ利用してみてくださいね!
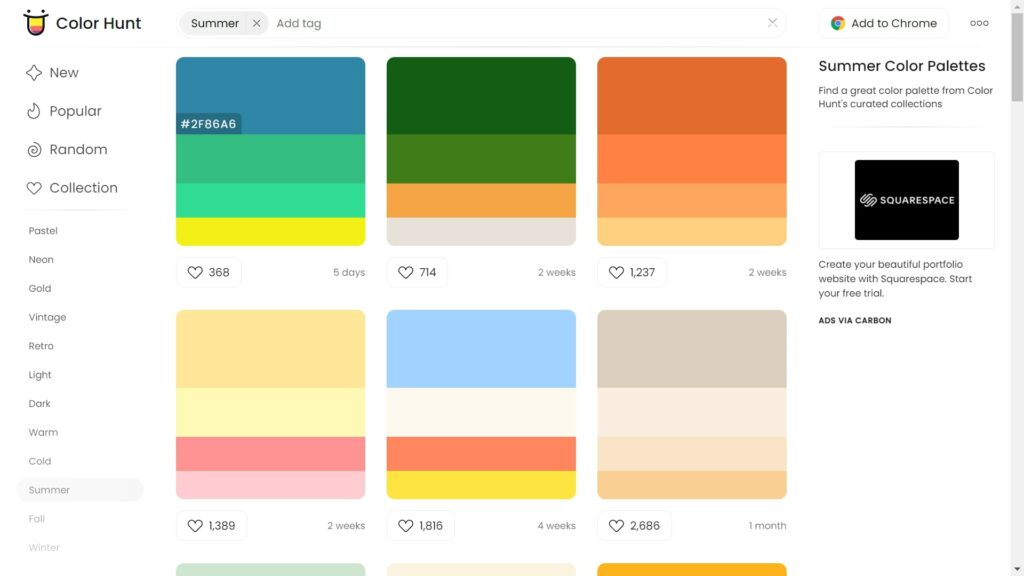
1.Color Hunt(カラーハント)

Color Huntは4色の配色紹介サイトです。シンプルかつ分かりやすいUIですね。
Google Chromeの拡張機能も用意されているので(右上のAdd to Chromeボタン)お時間ある人はぜひ試してみてくださいね。
日ごろから配色を目にする機会を増やせる良い機能です。
左側のタブから雰囲気で配色を検索できるところも魅力になります。
カラーコードをクリックでコピーできるのも地味に嬉しいポイント!
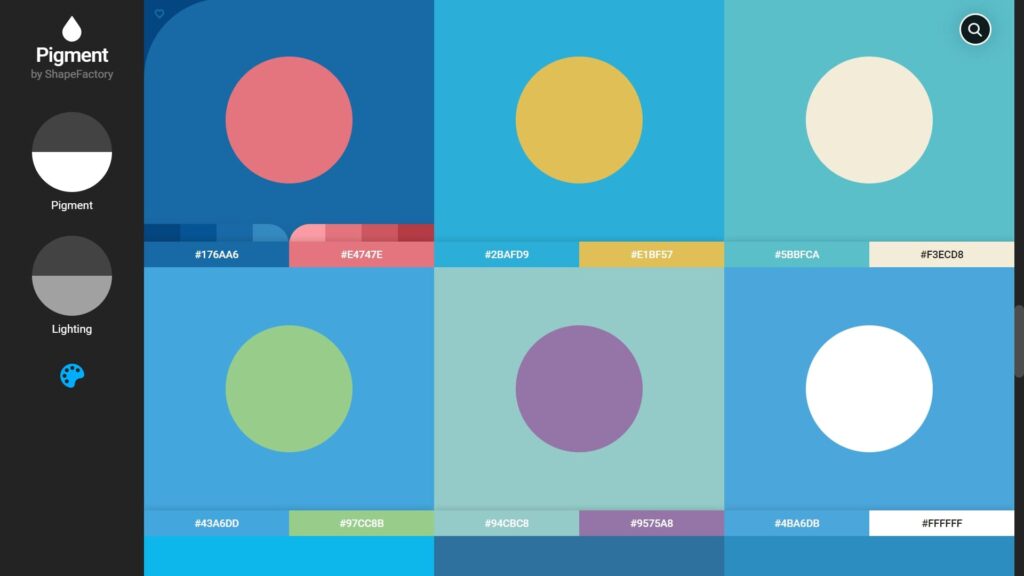
2.Pigment(ピグメント)

Pigmentはメインは2色の配色の紹介。選んだ配色をお気に入りに保存したり、その色に付随したグラデーションカラーもマウスオーバーで確認できます。
(こちらのサイトもカラーコードをクリックするとコピーできます。)
左のタブの「Pigment」では彩度を「Lighting」では明度を「パレット」では色の変更を行うことが可能です!
右上の検索アイコンをクリックして探したいイメージ・物の言葉を入力することで、その写真から抽出した2色の紹介もしてくれます。
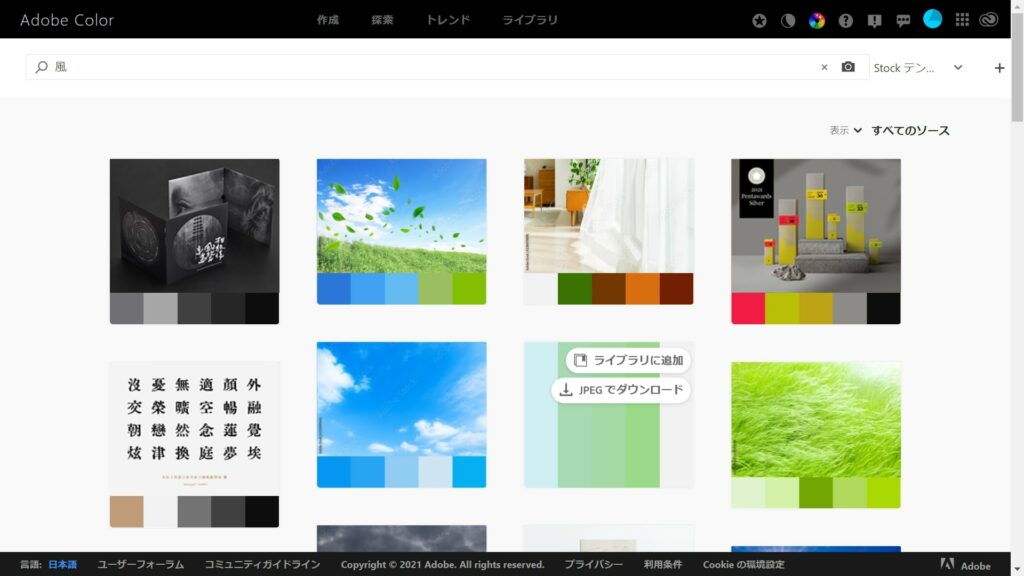
3.Adobe Color(アドビカラー)

Adobe Colorは主に5色の配色を紹介してくれるAdobeユーザー必見お役立ちコンテンツ山盛りサイトです。
上部のタブ一覧から探索・トレンドタブを選択すると、
イメージする単語で配色を検索出来て便利です。
作成タブ内の「テーマを抽出」を押すと、自分が持っている画像から色を抽出してくれる便利機能も備わっております。
色のアクセシビリティの確認もできるのですが、その話題はまた別の機会に!
番外編:日本の色

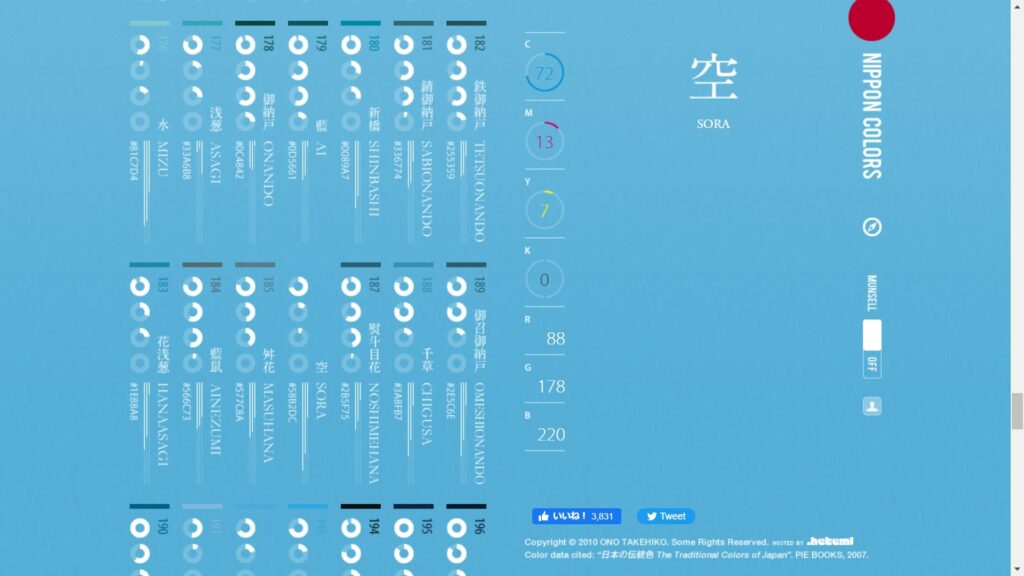
配色サイトを探している中で巡り合った「NIPPON COLORS」というサイトをご紹介!一目見て惚れこみました。
その名の通り、日本の色を視覚的に紹介してくれるサイトです。
色を選択した際のアニメーションがまたハイセンス!
こんなサイト、作りたいですねえ。
色名の下にマウスオーバーするとカラーコードも表示されるので、
コピーしてプログラミングに生かすことも可能です!
まとめ
改めて、今回学習した内容をおさらいしましょう!
- テーマカラー比率はベース70%、メイン25%、アクセント5%
- 色の持つ意味、イメージからターゲットに合った配色をピックアップ
- 配色お試しサイトで実際に色を選んでイメージを湧かせよう
いかがだったでしょうか。
これらを踏まえてデザインできれば、その色を選んだ意味を説明して説得力のあるデザイン制作が可能になります。基本はばっちりです!
紹介したサイト以外にも沢山の素敵な配色お試しサイトがございます。
ぜひお気に入りのサイトを見つけて配色を楽しく学んでまいりましょう!
当記事が皆さんのWebデザイン制作の一助になれば幸いです。








