公開日2020.12.09
最終更新日2022.05.10
こんにちは。寒すぎるという理由で、幼い頃に泣いたことがあるだーやまです。
今回は「Genesis Custom Blocks」というWordPressでとても便利なプラグインの使い方を紹介します。
WordPressを使ってWebサイトを作っているうちに、よりオリジナリティ溢れるサイトを作ってみたいと思ったことはありませんか?
そんな時にオススメなプラグインです。CSSやPHPなどちょっとした知識が必要になりますが、あっという間に他のサイトを差がつく、オリジナリティ満載なサイトを作ることができます。
なぜおすすめなのか
現在、WordPressでは段落や画像などをブロックごとに組み合わせて、ページを作成することができます。これはWordPress5.0から標準搭載されたもので、「ブロックエディター(Gutenberg)」と呼ばれます。
詳しく知識を持っていなくても簡単にページが作成でき、実際にどのようにWebサイトに表示されるのか視覚的にも分かりやすいです。

これらのブロックを選択して文字を打ち込んだり写真を選んだりするのですが、こんなブロックがあったら便利なのにな・・・と感じた方はきっと多いはず。すると、まずはプラグインを追加してみようと考えるのではないでしょうか? プラグインは便利なのですが、何個もインストールして使っているとデメリットもあるのです。
- サーバーに負担がかかってしまう
- コンテンツの表示に時間がかかってしまう
- 脆弱性が見つかった時、更新が必要になった時の管理が難しくなる
安心安全でサクサク軽いWebサイトが理想的ですよね。その時に「Genesis Custom Blocks」1つとCSS、PHPの知識を合わせることで、何個もプラグインを追加することなく自分好みにブロックを作ることができます!
カスタムブロックを作る準備をしよう
他のプラグインと同様の流れで「Genesis Custom Blocks」を新規追加します。
1.プラグインの新規追加から「Genesis Custom Blocks」を検索
2.見つけたらインストールする

3.インストールが完了したら有効化する
4.左サイドメニューに「Custom Blocks」と表示されたら準備完了

左サイドメニューに表示されたCustom Blocksをクリックしてみましょう。するとExample Blockがすでに下書き保存されています。

また、左サイドメニューは以下のように表示されています。
- All Blocks:作成したブロックの一覧
- Add New :新規作成
- Documentation:説明書
- Genesis Pro:Pro版のご案内
カスタムブロックを作ってみよう
カスタムブロックを作っていく工程です。筆者が作成しているラグビー関連まとめサイトで使う、単語帳風なデザインのボックスを作ってみます。 工程は全部で4工程です。
新規作成する

「Add New」をクリックしてブロックを新規追加します。左のサイドメニューにある「Add new」という項目からでも同様に進めることができます。
ブロックの全体的な設定をする

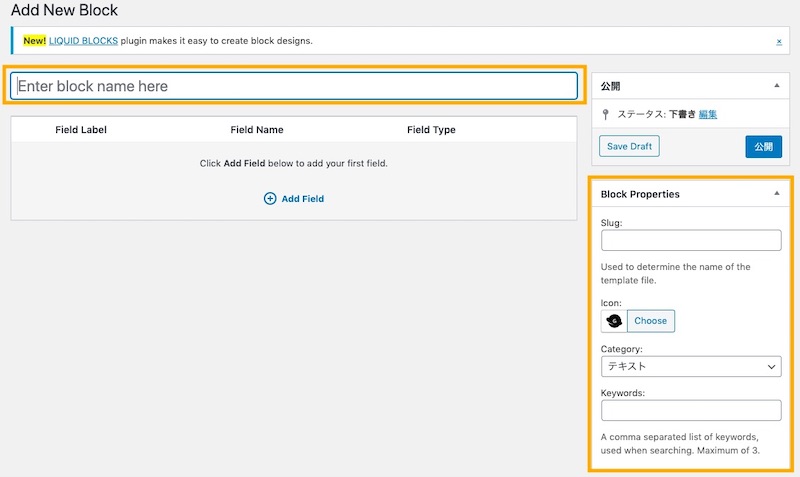
ブロックの全体的な設定をするためにオレンジ色の枠で囲んだ部分を入力いていきます。各項目の詳細は以下の通りです。
- Enter block name here:ブロックの名前(日本語可)
- Slug:テンプレートファイルを作成時に必要、他のブロックと重複したものにならないように注意!
- Icon:ブロック一覧に表示されるときのアイコン
- Category:ブロック一覧の時のカテゴリー
- Keywords:検索する時のキーワード
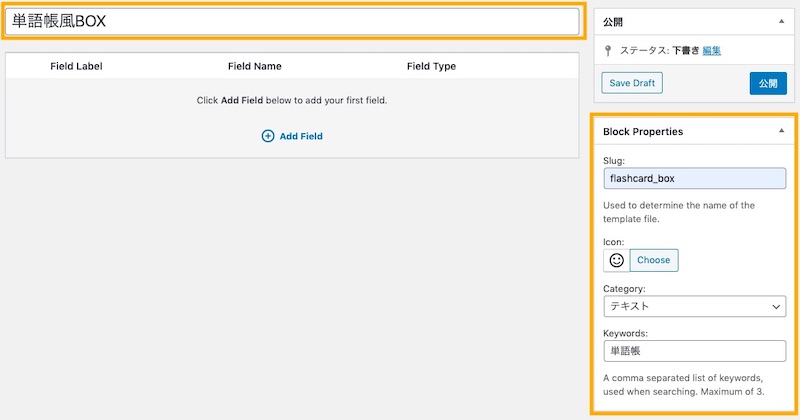
今回のブロックでは以下のように設定しました。

ブロックフィールドの設定をする
テキストを入力するか、画像を挿入するか、編集画面でどのような内容を入力させるブロックなのかをブロックフィールドで設定することができます。
ブロックフィールドはブロックの項目数ごとに必要となります。追加する時は「+Add Field」をクリックしてブロックフィールドを1つ追加します。

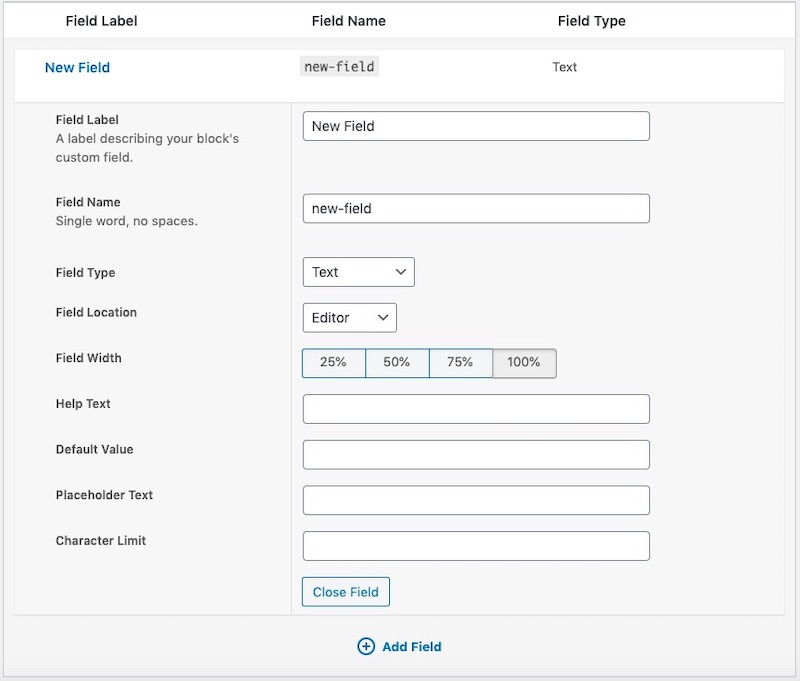
はじめに、Field TypeがTextの場合の設定画面が表示されます。Field Typeは全部で13種類あります。オリジナリティの幅が広がりますね!(プロライセンスへのアップグレードや今後の更新により、数や種類が変更されることがあります。)
- Text(テキスト)
- Textarea(テキストエリア)
- URL
- Number(数値)
- Color(色)
- Image(画像)
- Select(セレクトボックス)
- Multi-Select(複数選択可能なセレクトボックス)
- Toggle(トグル)
- Range(範囲)
- Checkbox(チェックボックス)
- Radio(ラジオボタン)
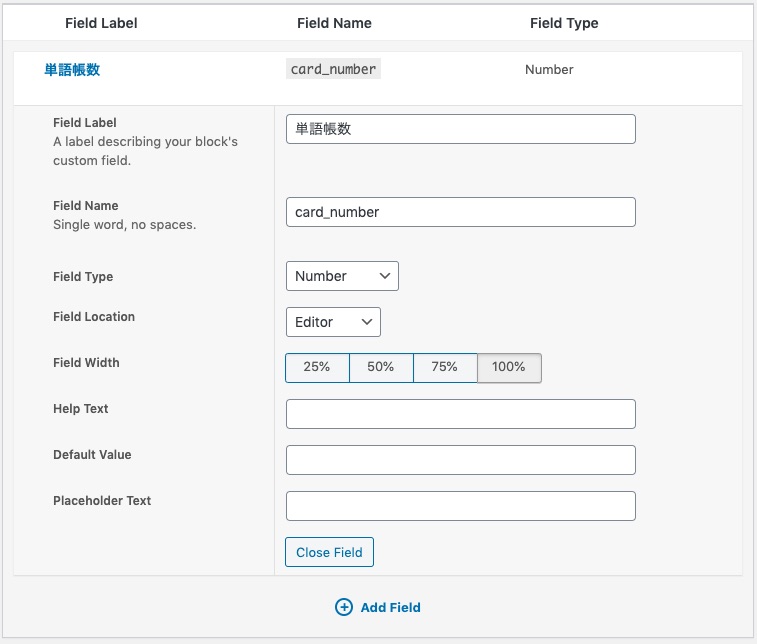
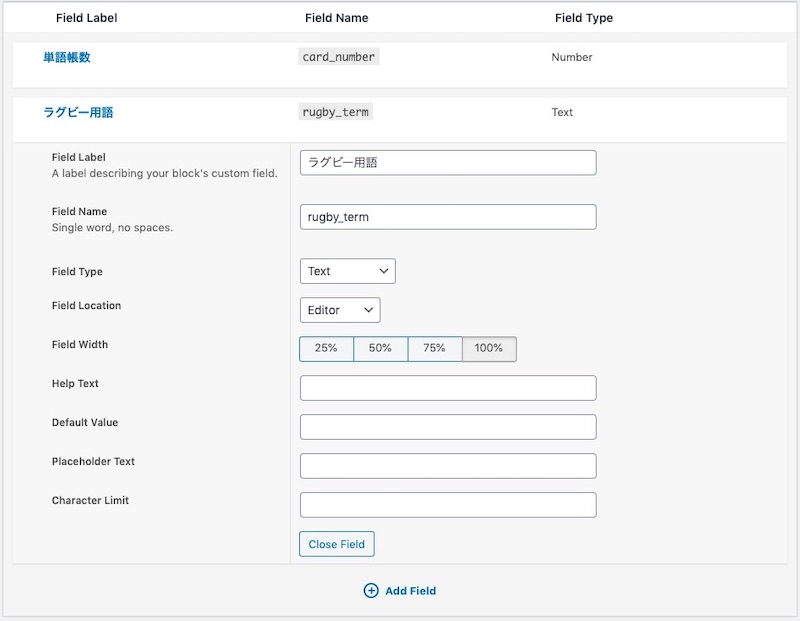
今回はNumberで単語帳数、Textでラグビー用語、Textareaでその用語の説明を入力するブロックにします。1つ目はField TypeをNumberに変更し、以下のように設定しました。

- Field Label:入力項目の名称を設定
- Field Name:テンプレートファイルにて使用する、他の項目とは重複しないように設定
- Field Type:入力の種類を選択
- Field Location:入力フィールドを表示する場所をeditor(編集画面)もしくはInspector(サイドバー)から選択
- Field Width:入力フィールドの幅を25%、50%、75%、100%から選択

2つ目はField TypeをTextに変更し、上記のように設定しました。

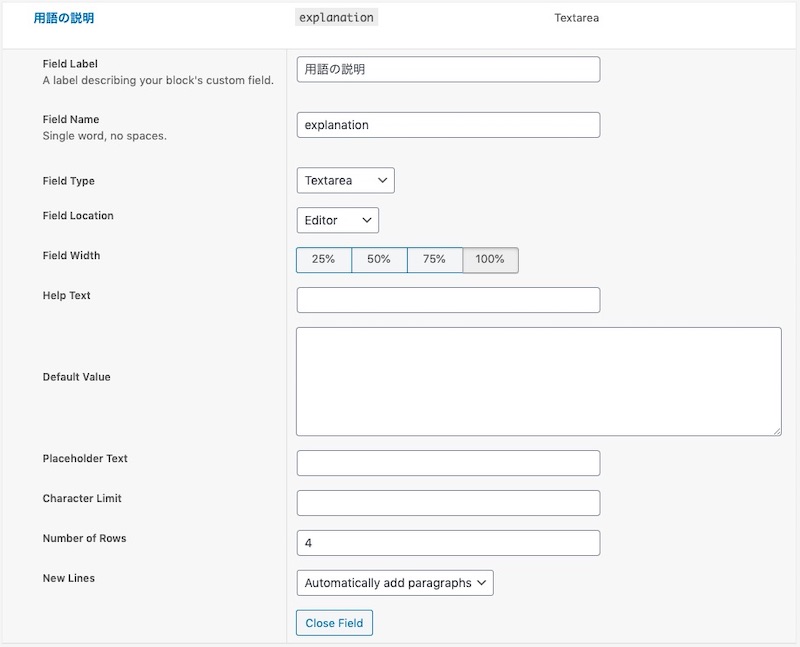
- Number of Rows:行数を設定
- New Lines:改行した時の処理を選択
今回は「Automatically add paragraphs(自動的に段落を追加する処理)」を選択しました。何も処理を設定しない場合は「No formatting」を選択することができます。
3つ目は上記のようにField TypeをTextareaに変更し、設定しました。全項目の設定が出来たら右上の公開ボタンを押して完了です。
ブロックテンプレートの設定をする
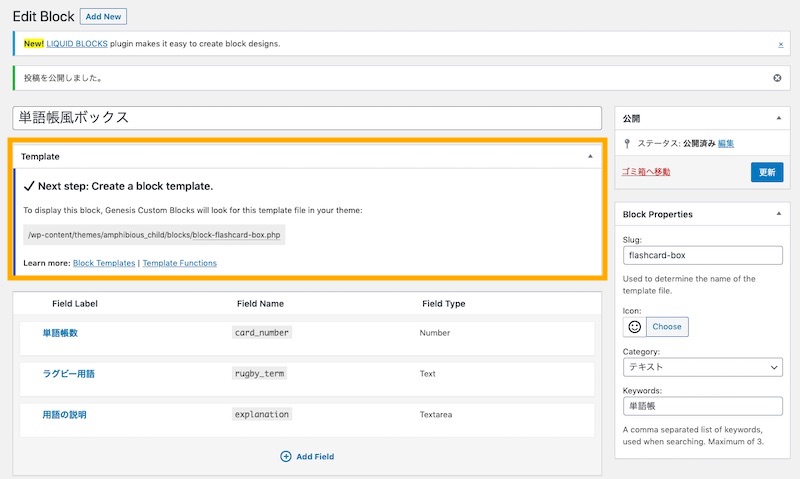
公開すると次のステップとしてブロックテンプレートの作成を求められます。指定の箇所にファイルを作りましょう。

今回、amphibioud_childという子テーマを使ってサイトを作っているため、子テーマ内にblocksという新しいフォルダを作り、その中にblock-flashcard-box.phpを作りました。
<div class="flashcard">
<p class="card_number">用語<?php block_field( 'card_number' ); ?></p>
<p class="rugby_term"><?php block_field( 'rugby_term' ); ?></p>
<div class="explanation"><?php block_field( 'explanation' ); ?></div>
</div>CSSを設定したら完成です!style.cssに記述することで反映されます。また、独自のブロックの種類が増え、もっと管理しやすくしたいと思ったら、block.cssを作って記述することもおすすめです。
カスタムブロックを使ってみよう
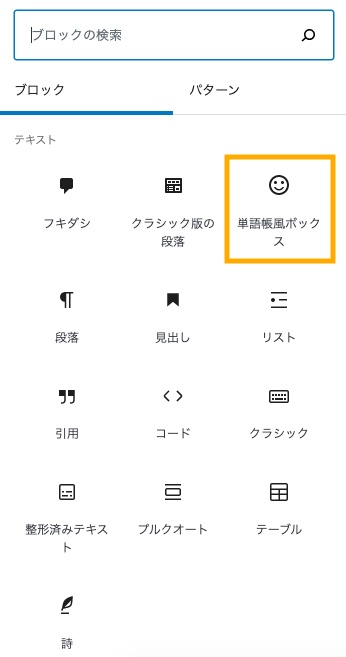
早速使ってみましょう。編集画面でブロックを追加してみると、一覧にカスタムブロックが表示されます。

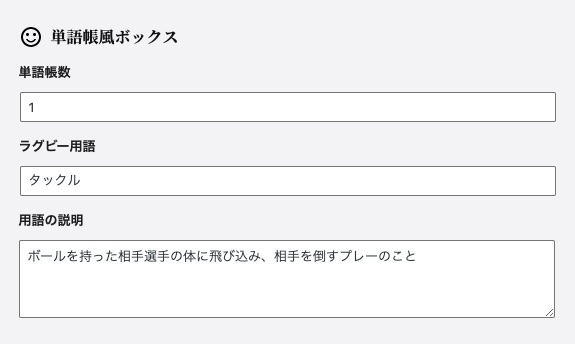
編集画面では以下のように表示されるので必要な情報を入力します。


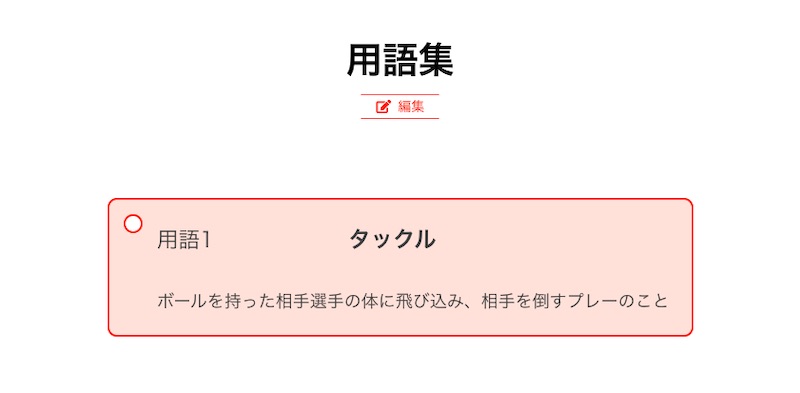
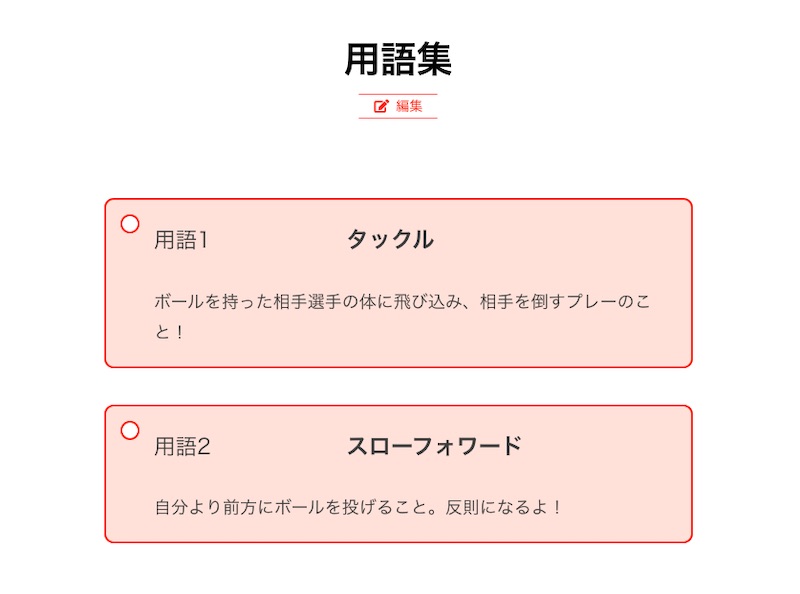
プレビューしてみると、このように単語帳風のブロックに囲まれて入力した情報が表示されました。好きな場所に好きなだけ、同じデザインの単語帳風ボックスが、ブロックを追加するだけで作ることができます!

まとめ
Genesis Custom Blocksがなぜおすすめなのか、その使い方について紹介しました。少しでも気になったら人はぜひインストールして実際に使ってみていただければと思います。
最後までお付き合いいただきありがとうございました。








