公開日2019.06.19
最終更新日2022.09.26
今年も梅雨入りしましたね。晴れ男のばーいなです。
今回はGASのURLに GET・POSTリクエストが送られた時のパラメータの受け取り、確認方法について試しました。
GASの説明は以下参照
doGet関数の使い方
WebアプリからGETリクエストが送られた時に実行される関数です。
まず、googleドライブからGASを新規作成します。
function doGet(e) {
Logger.log(e);
var param = e.parameter.param;
Logger.log(param);
return ContentService.createTextOutput(param);
}保存したらこれをWebアプリケーションとして導入します。
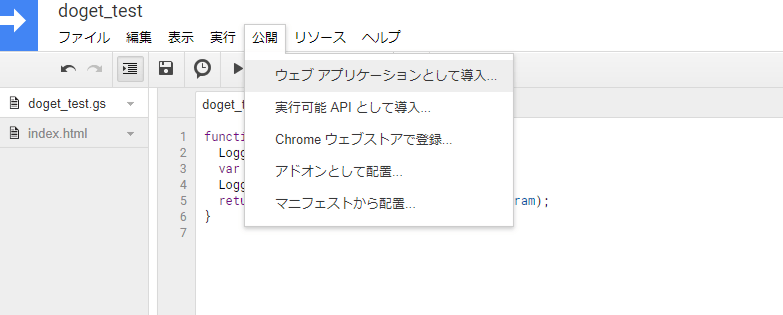
「公開」-「ウェブアプリケーションとして導入」を選択します。

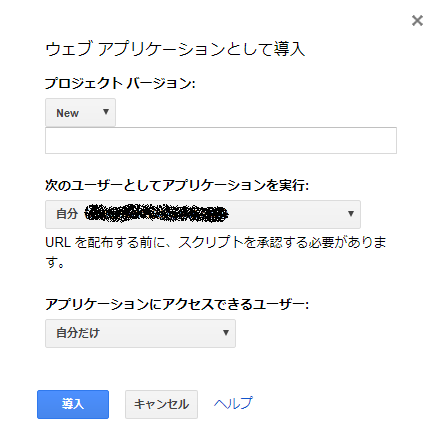
バージョンを入力。アプリケーションの実行ユーザーとアクセスユーザーを設定して「導入」を押します。

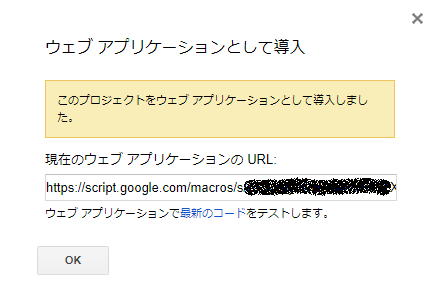
URLをコピーして、OKを押して完了です。

では作成したwebアプリケーションにアクセスしてみましょう。
アクセスの際は以下のようにパラメータをつけてアクセスします。
今回のコードではパラメータは「param」の前提で記述しています。
https://script.google.com/macros/s/{ID}/exec?param=hogeブラウザに「hoge」の文字列が表示されたかと思います。
Logger.logでログ出力もしているのでGASの画面で[Ctrl]+[Enter]で受けとったパラメータの内容も確認できます。
以下のようになっています。
[19-06-10 22:54:57:473 PDT] {parameter={param=hoge}, contextPath=, contentLength=-1, queryString=param=hoge, parameters={param=[hoge]}}doPost関数の使い方
WebアプリにPOSTリクエストが送られた時に実行される関数です。
再度googleドライブからGASを新規作成します。
function doPost(e) {
Logger.log(e);
var name = e.parameter.name;
var hobby = e.parameter.hobby;
return ContentService.createTextOutput('私の名前は'+name+'、趣味は'+hobby);
}作成したらこれをdoGetと同じように Webアプリケーションとして導入します。
次にPOST送信するHTMLを作成します。
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>doPostのテスト</title>
</head>
<body>
<h1>doPostのテスト(Form送信)</h1>
<form method="post" action="https://script.google.com/macros/s/AKfycbxZ-NiH3D9CdQY6qXsTO-YHtvGpKbIX5-IkK_wm3rCeGjIZ2jbx/exec">
<p>
<label>名前 <input type="text" name="name"></label>
</p>
<p>
<label>趣味 <input type="text" name="hobby"></label>
</p>
<p>
<input type="submit" value="送信">
</p>
</form>
</body>
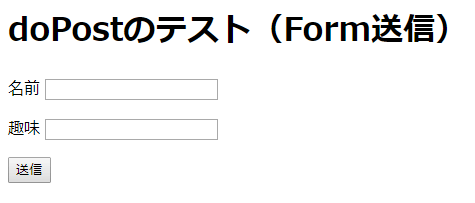
</html>作成したhtmlにアクセスし、画面の各項目を入力して「送信」ボタンを押します。

ブラウザに「私の名前は{入力した名前}、趣味は{入力した趣味}」と表示されます。
ログを確認すると以下のようになっています。
(名前に「白い巨匠」、趣味に「カラオケ」を入力しました)
[19-06-11 21:33:29:434 PDT] {parameter={name=白い巨匠, hobby=カラオケ}, contextPath=, contentLength=66, queryString=, parameters={name=[白い巨匠], hobby=[カラオケ]}, postData=FileUpload}パラメータの説明
ログで確認した各パラメータの内容は以下になります。
| キー | 説明 | 例 |
|---|---|---|
| e.parameter | リクエストパラメータに対応するキーと値のペア。複数の値を持つ場合は最初の値のみが返されます。 | {name=白い巨匠, hobby=カラオケ}, |
| e.parameters | それぞれのキーに、配列の値を返す連想配列を返します。 | {name=[白い巨匠], n=[1,2]}, |
| e.queryString | URLのクエリ文字列部分の値を返します。 | param=hoge, |
| e.contextPath | 空白が返されます。使われることはない。 | |
| e.contentLength | POSTリクエストの長さ。GETリクエストの場合は-1になります。 | 66 |
| e.postData.name | “postData”という値を返します。 | postData |
| e.postData.contents | POSTリクエストのbodyのcontent textを返します。 | name=白い巨匠&hobby=カラオケ |
| e.postData.length | e.contentLengthと同じ値を返します。 | 66 |
| e.postData.type | postリクエストのbodyのMINEタイプを返します。 | text/csv |
まとめ
以上、GASでGET・POSTリクエストの受け取りと確認方法でした。
PHPとかでwebアプリを実装するとウェブサーバーが必要なのに対し、GASはweb環境含めて無料で利用できるので便利ですね。
注意が必要なのが、webアプリとして使うためにはdoGet、doPostを使うのがルールで、これらが無いとwebアプリケーションとして導入して実行しても「スクリプト関数が見つかりません: doGet」とだけ表示されて何もおきません。
スプレッドシートとの連携もできるので是非チャレンジしてみてください。








