公開日2020.06.19
最終更新日2022.05.09
こんにちは。あすかすと申します。
Webデザイナーになりたくてたまらない私は、先日、ようやくポートフォリオ1作目が完成しました…!
今回は、そのポートフォリオ1作目の完成までの道のりをお話ししていきます。
制作前にすること
まずは好きな分野をテーマに
「どの業界のホームページにしよう…。」
ポートフォリオ制作に入ってまず考えるのが、どの業界のどんな目的のホームページを作るか。
私は、1作目ということもあって、「どうせなら自分の興味のある分野のホームページを作りたい!」と思い、空想上のバンドの公式ホームページを作ることにしました。
情報収集
作りたいホームページの分野が決まれば、次は情報収集です。
有名なアーティストや、好きなバンドの公式ホームページをいくつかピックアップして情報を集めました。
この情報収集の時間はとても楽しいです!載ってる内容やカテゴリーは大体どのバンドも同じですが、ページの構成や色味、雰囲気がバンドによって違って個性が溢れていました。
これはバンドのホームページに限らず、どの業界のホームページにも言えることだと思います…!時間があるときにいろんなサイトを見比べてみるのも楽しいと思います。
制作作業
情報収集をして、ページのデザインを考えたら制作に入っていきます。
骨組みと装飾
HTMLで骨組みを作る→CSSで装飾
この作業もとても楽しいです。自分で画像の大きさ、背景色、フォント、レイアウトなどを指定して、少しずつホームページが出来上がっていく過程に喜びを感じられます!
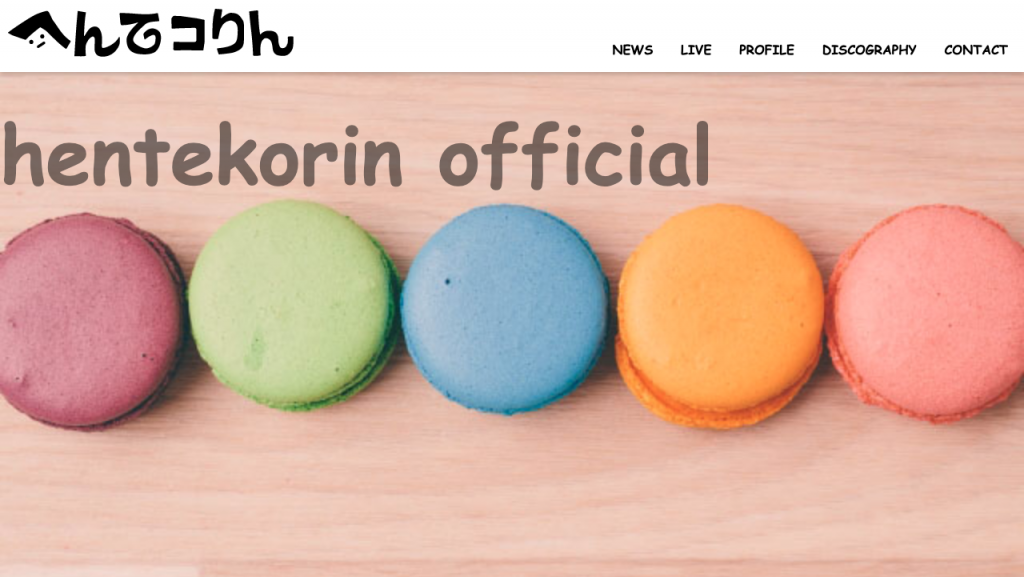
今回のポートフォリオの中で1番気に入っている部分は、トップページです!

ポップな音楽バンドをイメージしたので、トップページのメインビジュアルにはカラフルなマカロンの画像を持ってきました。
ちなみにロゴは、Illustratorで自分で作成しました。「へ」が顔になっているのがポイントです!
レスポンシブ画面の作成
一通り全てのページの装飾が終わると、次にレスポンシブ画面(タブレットやスマートフォンで見たときの画面)をCSSで設定していきます。

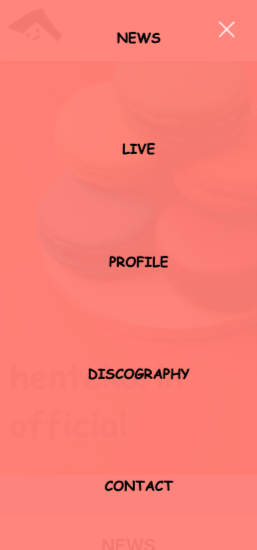
スマートフォンで見たトップページです。
スマートフォンは、画面が縦長になるので、メインビジュアルの画像も差し替えました。
ロゴも「へ」だけで、メニューもハンバーガーメニューに変更しました。
苦労したところ
ポートフォリオ制作は大変楽しいですが、「なかなか思うようにレイアウトが組めない…」と悩む場面も多かったです。
苦労その1:ハンバーガーメニューの実装
今回はJavaScript(以後JS表記)を用いて、ハンバーガーメニューの実装を試みました。…が!これがなかなかうまく動作してくれない…(泣)
いろんな記事を見て調べに調べて、講師の方にもヘルプを出してヒントもらいなんとか…!なんとか実装することができました。
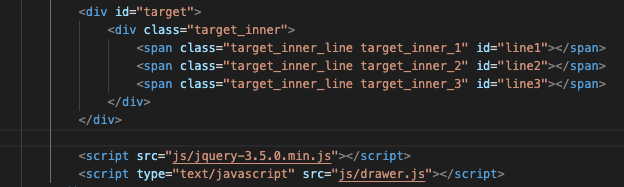
「JSには読み込む順序がある」とヒントをいただきました。そこで自分のHTMLを確認すると、実装したいタグより前にJSを読み込ませていました…。

実装したいタグの後にJSを読み込ませると、うまく動作しました!

ハンバーガーメニューを押すと、こんな風にメニュー欄が表示されます。
苦労その2:レスポンシブ画面
レスポンシブ画面の設定も時間がかかりました(汗)
CSSが反映されなかったり、レイアウトが崩れてしまったり…。完全に知識不足でしたね。
例えば、画面幅を狭くしていくと、トップページのNEWSコンテンツ内の文字が飛び出してしまうなんてことが…(汗)

原因はトップビジュアル部分の「hentekorin official」が大きすぎて、邪魔をしていたんですね。スマートフォン画面用に小さくすると、NEWSコンテンツ内のレイアウト崩れを解消できました!(レイアウトを変えようか悩んだほど、ここは苦戦しました…。)
反省点と次回に向けて
初めてのポートフォリオ制作は楽しかったですが、自分の知識不足を痛感しました。実際にコード組んだり装飾をするよりも、わからない部分を調べる時間の方が多かったのではないかと思います。
ポートフォリオは、デザインだけでなく、制作にかかった工数も見られます。皆さんはポートフォリオ制作に入る前に、取り入れたいCSSやJSの学習を入念にしてください!!
次回からは、私も事前学習をしっかり行い、今回のポートフォリオ制作よりも短い工数で制作できるように、2作目、3作目…とグレードアップしたWebサイトを制作知っていきたいと思います!
https://asukas-ueda.github.io/bandofficial/
↑今回お話しした、私の記念すべきポートフォリオ1作目のURLを貼っておきます!お時間のある方は、よかったら見てください!








