公開日2020.06.13
最終更新日2022.10.03
今回は、ネットで学べるHTML/CSSの無料学習サイトを紹介したいと思います !
自分は、HTML/CSSを勉強を始めた頃、参考書の購入は保留しネットに公開されている学習コンテンツを利用して勉強を始めました!
取りあえず、検索して、調べて、自分が気になったサイトを幾つか体験してみました。
あれもこれもと手を出した中から、
自分が「これいいな!」
と、思ったサイトをご紹介していきたいと思います!
では、目次に沿って早速進めていきたいと思います。
HTML/CSSとは
お薦めの学習サイトを紹介する前に簡単にHTML/CSSについて簡単にご説明致します。
私達が普段見ているWEBページのほとんどがHTMLとCSSという言語でその見た目が作られています。 HTMLは、文章全体に骨組みを組み立てる為の言語です。 CSSは、HTMLで組立た骨組みに対して、色や配置や大きさなどを指定して装飾する為の言語です。
もっとwebページを構成するプログラミング言語の概要をより詳しく知りたい方は以下の記事をご覧ください。
さて、簡単にHTML/CSSについて説明できましたので、次のセクションでは学習方法についてお話致します。
自分にあった学習方法
さて、HTML/CSSについて何となく理解出来たところでさっそく無料学習サービスを利用しよう!
……..ですが、
調べてみると、沢山情報が出てきます(;´・ω・)
折角学習を始めるのであれば挫折することなく最後まで続けられる学習コンテンツを利用したい!
自分の学習スタイルと違っていると挫折の原因になりかねません、学習サイトと自分の学習スタイルを照らし合わせた上で、相性のいいサイトを利用しましょう。
webにある学習コンテンツは大まかに分けて以下の4つに分類できます。
- スライド型
テキストやスライドを使っての学習。
自分のペースを乱したくない人向け。 - 実践型
WEBサービス(ブラウザ)上で実際にプログラミングをしながら学習。
手を動かしながら覚えたい人向け。 - 動画型
一連の流れの説明を動画を見聞きしながら、テキストエディタでプログラミングしながら学習。
耳で聞いてに理解したい人向け。 - ゲーム型
難しく考えずに、ゲームを通じて楽しく学習。
ゲーム感覚で学びたい人向け。
皆様はどのスタイルがお好みでしょうか?
因みに私は2.実践型&3.動画型です。
ご自身の学習スタイルがわかったところで、
次章では私が実際に利用した感想を踏まえながら紹介していきたいと思います。
おススメ学習サイト
この章では、自分が体験した感想を踏まえつつ各サイトの特徴や利点などを紹介したいと思います。
少しでも学習サイトを選ぶ際に参考にして頂けると幸いです。
*注意*
下記以降個人的の感想も含まれております。全ての皆様が同じ様に感じる訳ではありません。
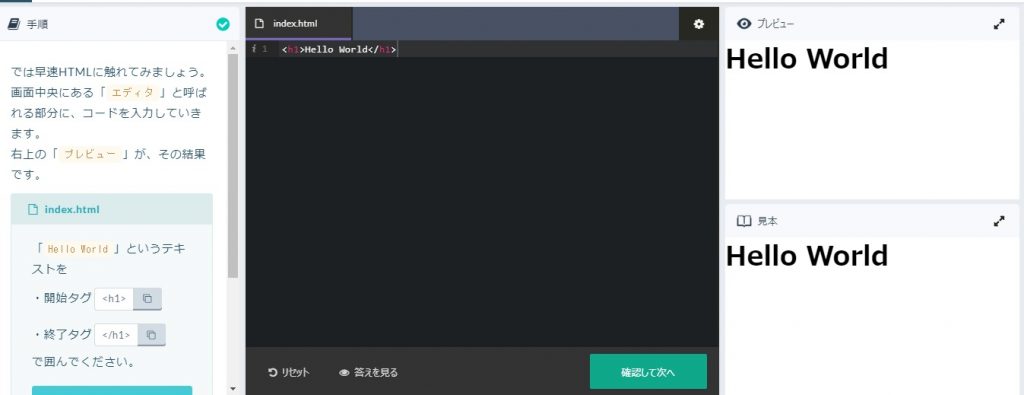
Progate(スライド&ゲーム型)

特徴
- 勉強すればするほど、サイト内のレベルが上がっていくのでゲーム感覚で学べます。
- アプリ版もあるため、スマホからもゲーム感覚で楽しく始められます。
利点
- イラストが多く使われている為、初心者にもわかりやすい。
- エラーも日本語で教えてくれる為、素早く内容を理解できる。
- つまずいても、ヒントやポイントになるスライドをすぐに確認できる。
- ブラウザ上で全てできる為、テキストエディタのDL等環境構築の準備が必要ありません。
- 各章コンパクにまとめられている為、内容を理解しやすい。
欠点
- 初心者編までは無料で利用できるが、中級編以降はプレミアム会員(¥980+税/月)に登録する必要がある。
- コードを入力する画面が用意されている為、実務で使うテキストエディタというツールに慣れることが出来ない。
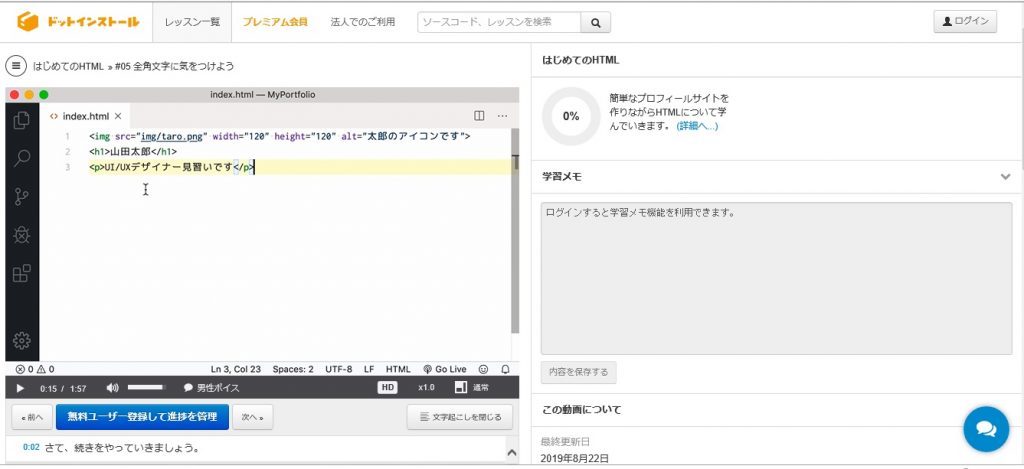
ドットインストール (動画&実践型)

特徴
- 環境構築からホームページ作成までの一連の流れを学ぶことができる。
- 開発環境を整えるところからはじめる為、実践で活かせる知識やテクニックを身に付けてられる。
利点
- 各章3分以内の動画で公開されている為、ちょっとした空き時間に進められます。
- HTMLファイルを作りながら、実際の作業に近い形で学習できます。
欠点
- 講義内でショートカットキーが多用されている為、覚えていないと置いていかれます。
- ナレーションが少し早口なので、聞きながら実際にコードを記述していると置いていかれます。
- 初心者編までは無料で利用できるが、中級編以降のプレミアム動画はプレミアム会員(¥980+税/月)に登録する必要がある。(他にもナレーションの速度・性別やソースコードの閲覧もできるようになります)
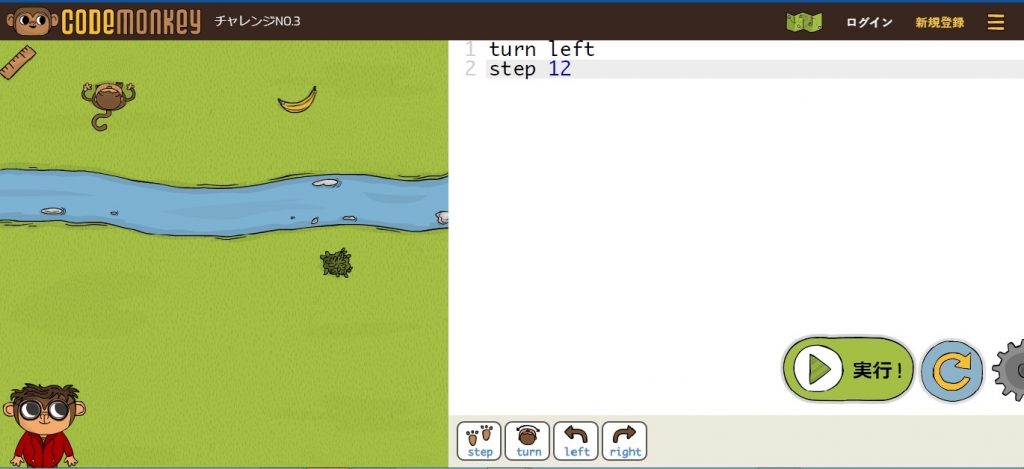
コードモンキー (ゲーム型)

特徴
- コードを書いてキャラクターを動かすことが出来るので、ゲーム感覚で楽しみながら学べる。
- お子様と一緒に学習したい方、脳トレ気分で学習したい方に向いています。
利点
- コード記述後、処理のアニメーションが動くので記述があっているのかすぐに確認出来ます。
- ブラウザ上で全てできる為、テキストエディタのDL等環境構築の準備が必要ありません。
- クリアするごとにステージが進むのでゲーム感覚で楽しめる。
欠点
- スマートフォン対応しておらず、パソコンや画面の広いタブレットでしか学習出来ません。
- 最初の30ステージまでは無料で利用できるが、以降は年間サブスクリプション(¥3,300~/年)に登録する必要がある。
You Tube(動画&実践型)
動画:「初心者でもできるHTML&CSS講座」
ブログ:inomacreate.com | 初心者でもわかるHTML&CSS講座
今回は私が試聴したInomaCreate様の動画をご紹介しました!あなたに合ったテック系youtubeチャンネルを探してみてはいかがでしょうか。
特徴
- ホームページの仕組みから始まりタグ等について分かりやすく説明されています。
- 視聴するだけでなく、付属されているリンクから飛ぶと動画内で使用されいるファイルをダウンロードして使うことが出来ます。
利点
- 動画だけではよくわからない人もリンク先に飛ぶと解説ブログを読めます。
- 最後には、演習問題がついているので身についているかを確認することができます。
- HTML/CSS以外にもWordPress、JS、Illustrator等のweb業界で役立つスキルが学習できる。
欠点
- 自分で環境構築をしておく必要がある。
- 今まで紹介した動画型と比べると各章10分以上と少し長めなので気軽・片手間ではやれない。
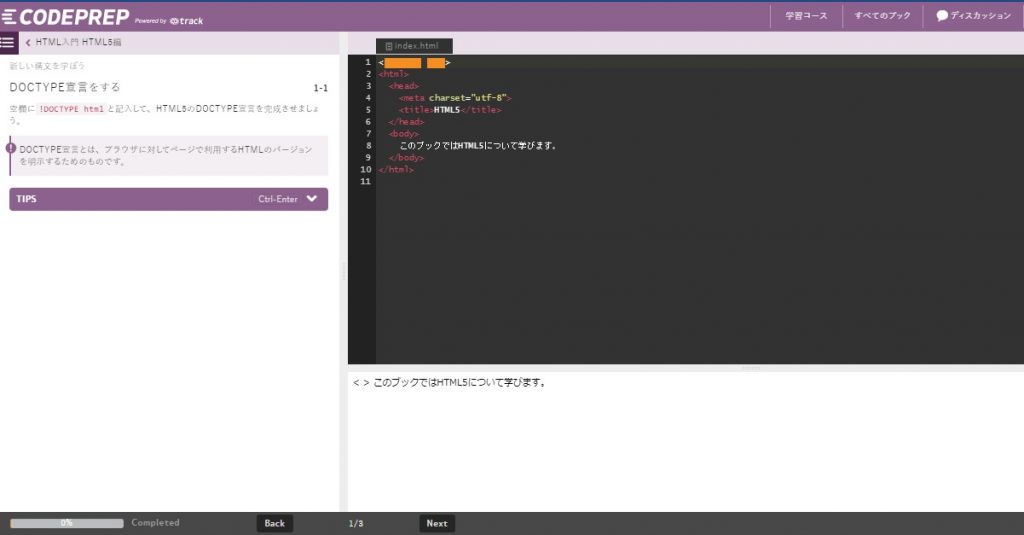
CODEPREP(テキスト&実践型 )

特徴
- プログラミングとは何か等の基本的な説明からされています。
- プロゲートと少し似ていますが、こちらは穴埋め問題集のイメージです。
- 全コースを無料で学習できます。
利点
- 行き詰ってもHINTやTIPSを確認しつつ進められます。
- ディスカッションボードで質問すると、他のユーザーや運営スタッフが解答してくれます。
- 他のサイトと比べて応用編が充実している。
欠点
- 2018/9/30に更新が終了している為、新しい言語情報は追加されません。なので、時間経過とともに公開されている技術・情報が古くなっている可能性があります。
- 各章解説がついておりますが、少し物足りない印象。
chot design(テキスト型)

特徴
- 約10分程で読むことが出来ます。
- 全カリキュラム無料公開されています。
- webデザインに特化している。
利点
- 最後まで読み進めると自分の理解度を確認することが出来ます。
- HTML/CSS以外にもAdobeやUI/UX等のweb業界で役立つスキルが学習できる。
欠点
- サイトが2019年にオープンしたばかりなのでカリキュラムがは他サイトと比べて少なめ。(今後に期待です!)
まとめ
今回は、HTML/CSSの無料学習サイトについてご紹介しました。
気になる学習サイトがありましたら、各リンクよりHPに飛んで体験してみてください。登録も簡単なので気軽に体験できますよ!
体験してみて、皆様も自分にあってサイトに出会えることを願っております。
最後まで、お付き合いして頂きましてありがとうございます。