公開日2018.12.25
最終更新日2022.04.26
年末年始は2kgの増加までは許容範囲としている黒い巨匠です。
ヘッダーって正方形や円のアイコンと違ってとサイズや比率が合わなかったり、見せたい部分が見えなくなってしまったり、思い通りにならないことが多いですよね。
今回は意外と引っかかりがちなSNSのヘッダーの適正サイズについてまとめました。
「ばえ〜」な昨今、投稿する画像だけでなくヘッダーまで映えさせちゃいましょう!
※今回用意したスマホ表示画像はiPhone8を使用しています。
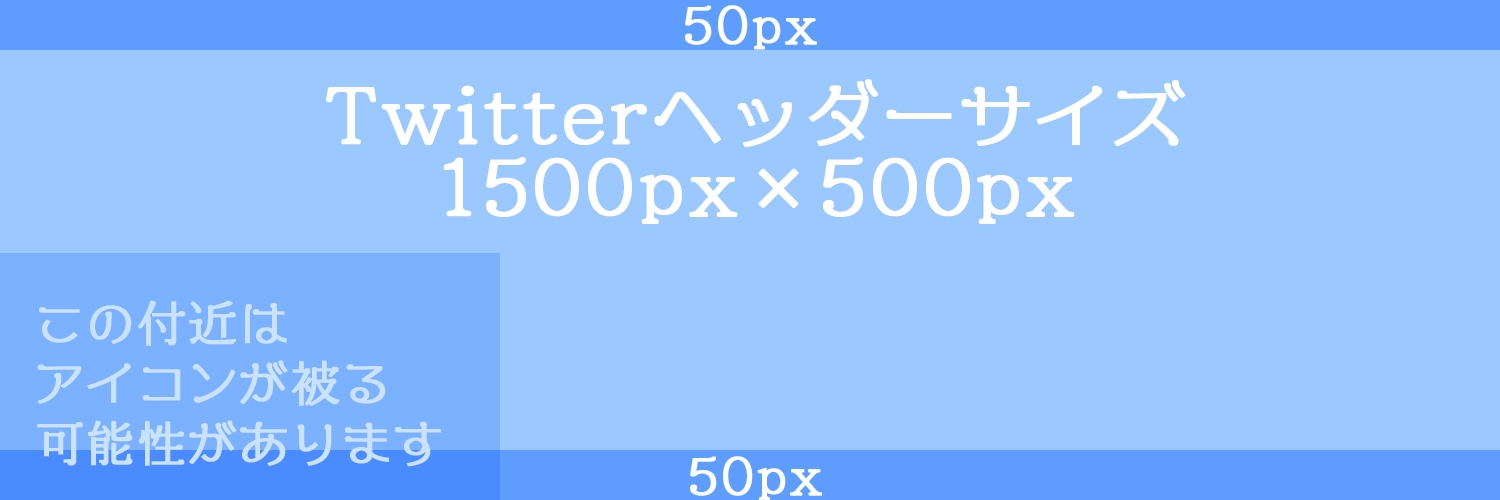
Twitterヘッダーサイズ

推奨サイズ:1500×500px
左側にはアイコンが乗ります、またPC閲覧時は上下50px見切れます。


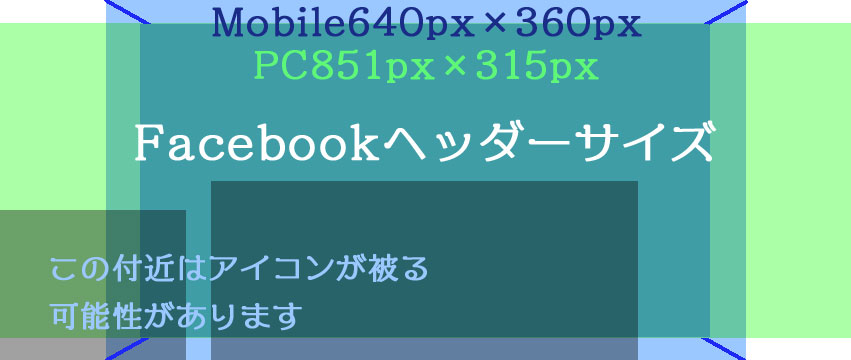
Facebookヘッダーサイズ

推奨サイズ:851×315px
Facebookページと個人アカウントで少々表示仕様がちがいますが、今回は個人アカウントとして考えています。
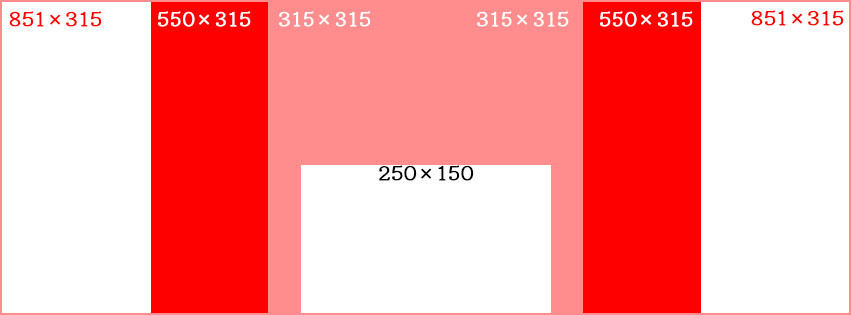
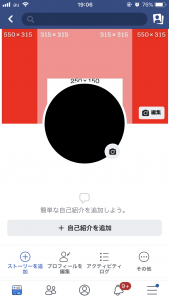
これが意外に難しい…PC閲覧時は推奨サイズで問題ないのですが、スマホ閲覧時は中心部分を640×360pxに拡大表示されるので、両端が見切れます。
アイコンの表示位置もPCとスマホで大きく違うので画像の選定に悩んでしまいますね。
また、PC閲覧時、下から黒のグラデーションが乗る為印象が少し落ち着きます。



映えるSNSヘッダーを作るには
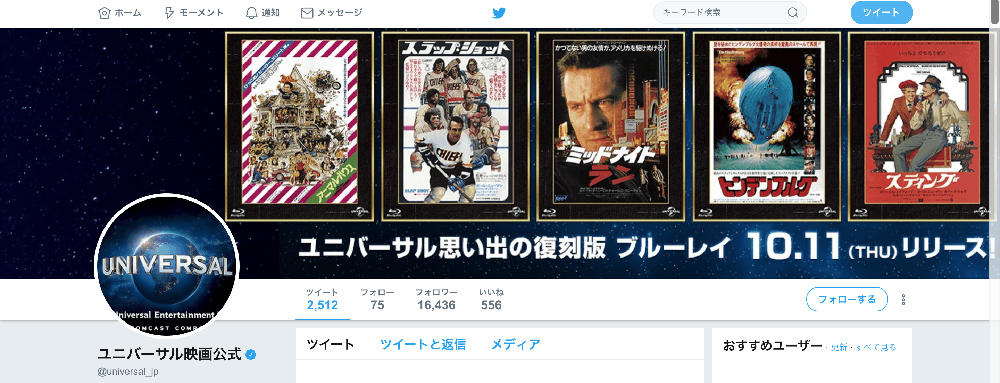
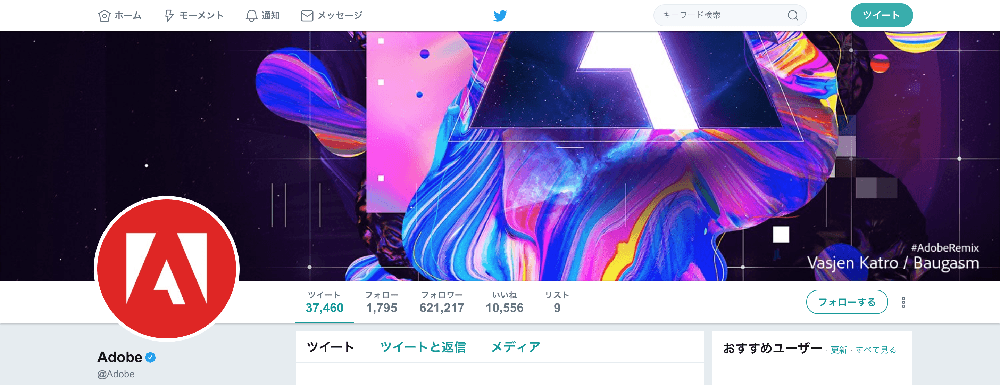
どんなに元の画像がイケていてもトリミングされた時に見切れてしまっては魅力も半減…見切れる可能性のある位置に写真のメインや文字が入らないようにしましょう。
上記を踏まえてご覧いただくともっと痺れて憧れちゃう素敵なTwitterアカウントをご紹介!

アイコンの位置に情報が入らないように計算されています。情報が全て目に入るので宣伝効果もバッチリですね。
ユニバーサル映画公式 | @universal_jp

アイコンとヘッダーがマッチしていてかわいい!
東映アニメーション公式 | @toeianime_info

流石のAdobe先生。ついていきます。
Adobe公式 | @Adobe
ばえ〜
ここまで読んでくださった皆様は、SNSの設定変更をしたくてウズウズしているのではないでしょうか…?
画像だけではなくテーマカラーやプロフィール内容も細かく設定できるSNSもあります。
細かいところまでこだわり抜いて、素敵なSNSライフをお過ごしください!








