公開日2024.01.23
最終更新日2023.12.26
GitHub Pagesを活用すれば、サーバーをレンタルすることなく無料でwebページをインターネット上に公開できます。
webページができたので早速webページを公開しよう!

…と思ったらSettingsから操作を使用と思ったら、、、表示用の項目がない!?
(あれ?前作成した特は英文の下に専用のメニューがあったような…?)
そんなときに試してみたことをまとめました。
リポジトリの公開やVSCodeとの連携については別の記事にまとめてあります。
試してみたこと
- リポジトリ名の名前を .github.io にする
- Codeの画面の About横 歯車マークから設定
リポジトリ名の名前を <ユーザー名>.github.io にする
公式ページによると、
リポジトリに .github.io または .github.io という名前を付ける必要があります。
GitHub Docs|GitHub Pages サイトを作成する
とありました。そもそもの設定方法を間違えてしまっていた模様。…とほほ。
リポジトリ名を 自分の <ユーザー名>.github.io で作り直し。
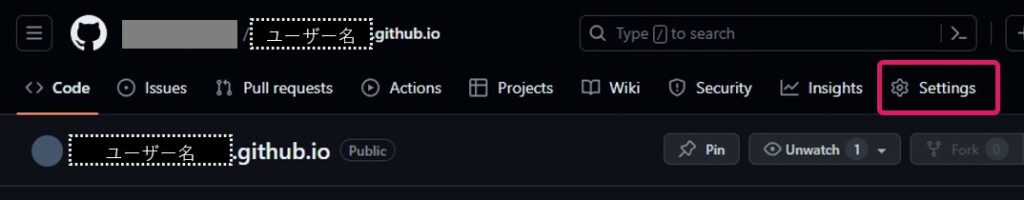
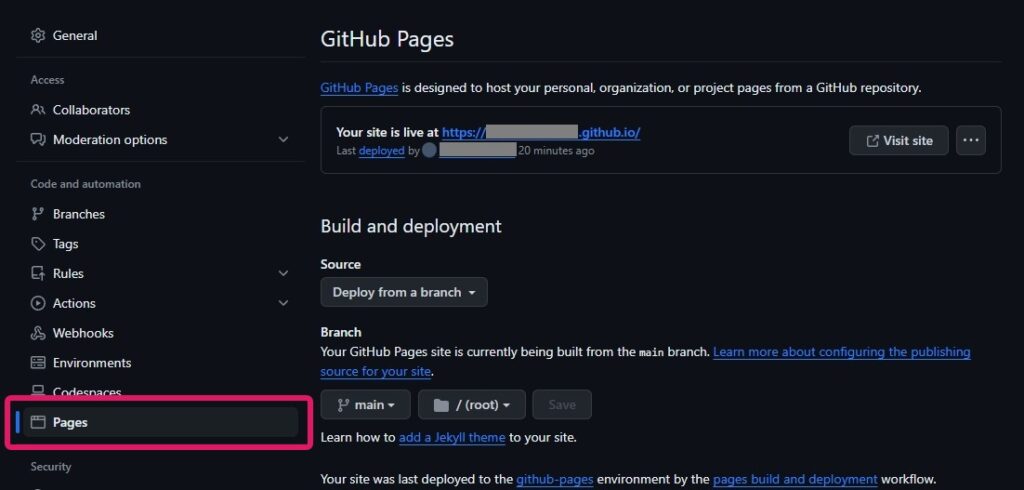
作ったリポジトリのページの Settings>Pages


お、先ほど見た画面とは違っている…。
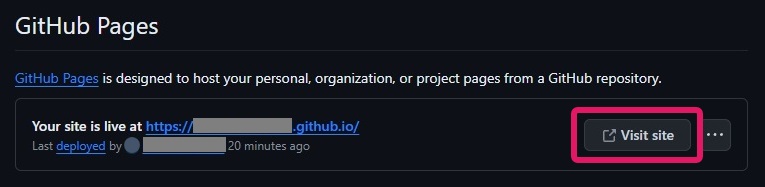
「Visit site」をクリックして。

無事にページを開くことができれば成功です!
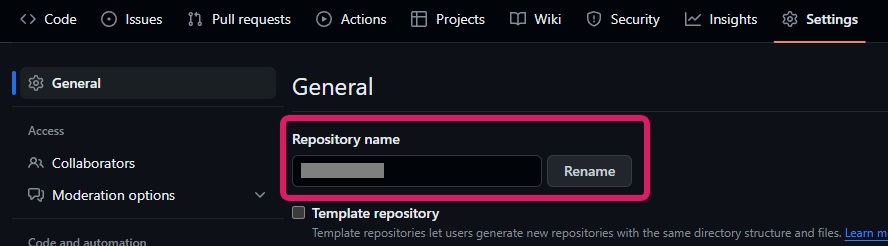
リポジトリ名はいつでも Settings の General の項目で変更することができます。

次は、リポジトリ名を .github.io 以外で作成してしまったときの対応。
(公開できたので多分こちらの方法でも大丈夫なはず)
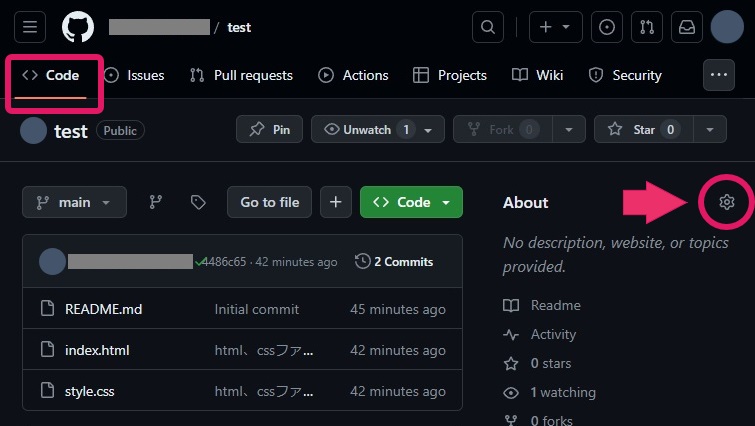
Codeの画面の About横 歯車マークから設定
では間違って命名してしまったリポジトリでは、GitHub Pages は公開できないかというとそうではありませんでした…。
まずは、
作ったリポジトリのページの Settings>Pages
(ここまでは前項と同じ)
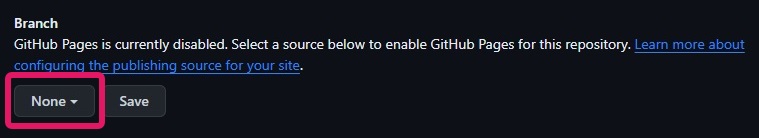
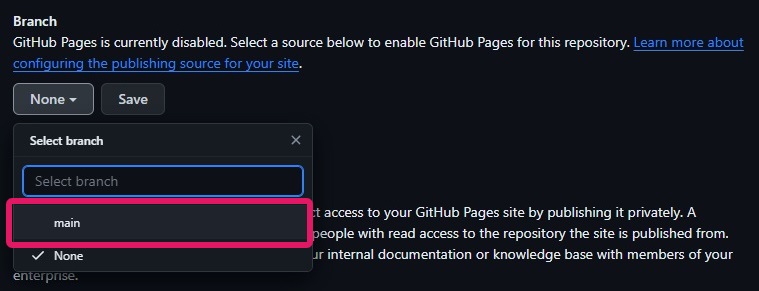
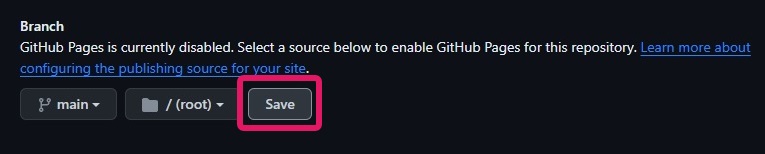
Pagesの、Branchの項目の None を main へ切り替えて Save



そのあと、Codeへ移動して
Aboutの項目、歯車マークをクリック

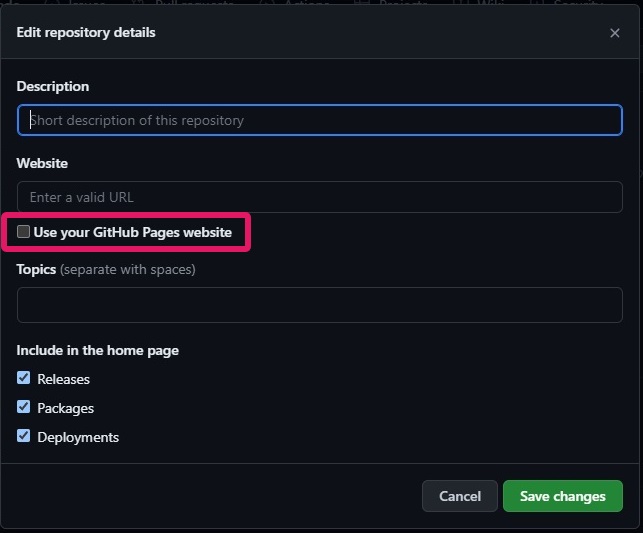
Websiteの「Use your GitHub Pages website」にチェックを入れます。
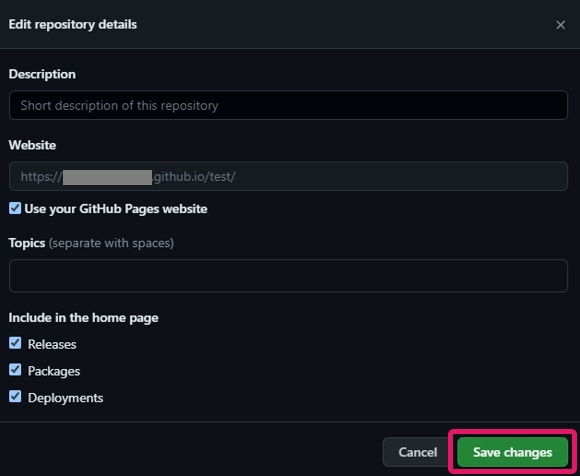
WebsiteにURLが表示されたら、「Save changes」をクリックします。


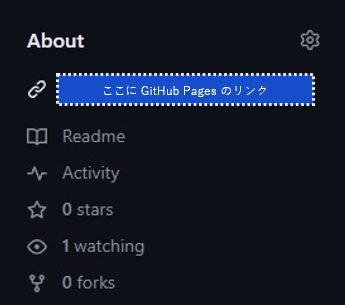
そうするとAboutの項目にURL表示されます。
あとはURLをクリックすれば作成したページへアクセスできます。

個人的には、リポジトリのページにリンクが表示されて操作もしやすいのでこちらの設定が好きです。
この操作をすると、作ったリポジトリのページの Settings>Pages>GitHub Pages の「Visit site」のボタンも出現します。
設定を完了したのに GitHub Pages が公開できない
ちゃんと設定をしてURLもできたのに、なぜかページが表示できない…。
そんな時は、以下の操作をしてみると表示できることがあります。
README.mdを一度削除
リポジトリ作成と同時に一緒に作成した「README.md」ファイルの内容がwebブラウザに表示されることがあります。
そんな時は一度このファイルを削除してページを開きなおしてみてください。
「README.md」ファイルは削除してもあとでGitHubの画面で作成&編集可能です。
必要な時に追加しましょう。
ファイルの名前を修正する
ファイル名に、大文字/スペース/全角を使っている場合は修正します。
htmlファイルの名前を「index.html」へ変更するとうまく表示できることがあります。
Branchを切り替えてみる
mainのBranchから別のものへ切り替えたりしてみるとうまく表示できることがあります。
さいごに
GitHub Pagesの作成ですが、うまく設定できないことが多いような気がします。
日本人から見ると英語のページで、日本語訳すると逆にわかりずらかったりすることも。
こちらの記事で、だれかの悩みが解決できるとうれしいです。








