公開日2020.04.02
最終更新日2022.09.26
プログラミングについて勉強を進めていくと耳にするであろう言語「JavaScript(ジャバスクリプト)」。
気になって調べては見るものの、詳細が書かれている本やWEBページを見ても”難しくてよくわからない!”という方も多いのではないでしょうか?
しかし、プログラミングを始めたばかりの初心者からすれば、わかりにくい専門用語を使って説明されたら理解に苦しむのは当然のこと。
このページでは、JavaScriptの概要やできること、メリットといった基礎知識についてのわかりやすい解説はもちろん、世界一人気な理由やJavaScriptのおすすめフレームワーク、学習方法までをご紹介します。
最後まで読んで頂ければ、JavaScriptの基本を理解できることでしょう。
そもそもJavaScriptの意味とは?
JavaScriptとは、動的なWEBページを作るためのプログラミング言語です。
「動的」と聞くと少し難しく聞こえるかもしれませんが、私たちの生活にも大きく役立っており、ネットサーフィンをしている時によく見かけるポップアップウィンドウやスライドショーもJavaScriptで動いています。
皆さんが普段見ているWEBページでもどこかでJavaScriptが使われているかもしれませんね。そう考えると、とても身近なプログラミング言語と言えるでしょう。
JavaScriptのメリット

JavaScriptのメリットは、なんといっても”初心者でも始めやすいこと”と”フレームワークが豊富なこと”です。
プログラミング言語を勉強する上でよくあるのが環境構築でつまづいてしまい、勉強が進まないという状況。しかし、JavaScriptを始めるために難しい手順は一切必要なく、ブラウザとエディタさえあれば今すぐ始められます。
WEBサイトへ動作を付けられるという特徴や手軽さから、WEBデザイナーの方でも書く機会のある言語と言えるでしょう。
また、JavaScriptは、フレームワーク(作りたいモノを早く完成できる便利な道具箱)が豊富なことから、さまざまなモノを作ることが可能です。
とはいえ、プログラミング言語によって、アプリだったらSwift、機械学習はPython、ゲームならUnityなど、大方適した言語が決まっています。あくまでWEB業界で中心とされている言語と覚えておくと良いでしょう。
次は具体的には何ができるのか?世の中でどんな使い方がされているのかをご紹介します。
JavaScriptでできることって?どんな使い方をするの?
JavaScriptは、ボタン押下、画面スクロールなど、ユーザーのアクションにしたがってWEBページの動きをつけることに加え、皆さんの生活にも必要不可欠なスマホアプリの開発まで行えます。
簡単にいうと、HTML・CSSが文字や画像、レイアウトを整えるのに対して、JavaScriptは計算や検索の仕組みに加えてそれらを自由に変更・追加できるということです。
文字列だけではイメージが湧きにくいという方も多いと思うので、具体例を見ていきましょう!
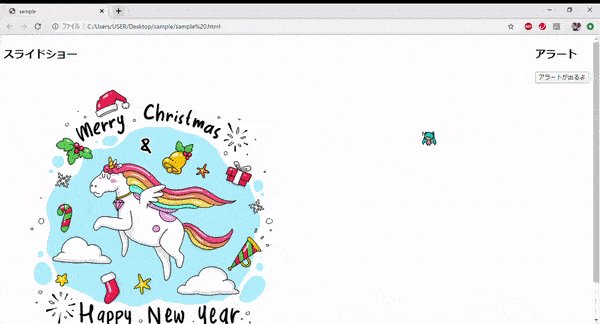
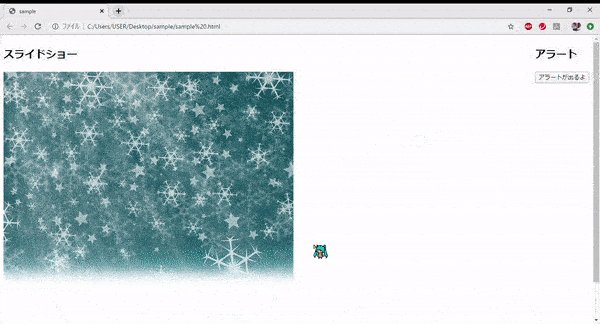
動的なWEBページ(スライドショー・アラート)を作成

前述してきた通り、JavaScriptは、WEBページに動きをつけるプログラミング言語であり、HTMLやCSSと組み合わせてこそ力を発揮します。
訪問してきたユーザーに驚きと感動を与える仕掛けとして、WEBページの動きを仕掛けることで、結果とし直帰率を下げ、滞在率を上げることに繋がります。
それらを全く考えなかったとしても、単純にJavaScriptの練習としても面白いモノであり、モチベーションを上げる役割としても十二分に意味を発揮します。
HTML・CSSを変更できる
JavaScriptといえば、DOM(Document Object Model)です。直訳すると、「ドキュメントを物として扱うモデル」という意味で、プログラムからHTMLを自由に操作するための仕組みになります。
DOMを使えば、JavaScriptだけでHTMLとCSSを変更することができます。例えば、あるボタンがクリックされた時にpタグを決して新たに別のタグを挿入することも可能です。
ハイブリッドアプリの開発
JavaScriptを用いればハイブリッドアプリの開発ができます。そもそもハイブリッドアプリとは、WEBアプリとネイティブアプリの魅力を持ち合わせたアプリです。
| WEBアプリ | PC、スマホ問わず起動できるがデバイス独自の機能は使用不可能 |
| ネイティブアプリ(スマホアプリ) | 起動OSは限定されているが、デバイス独自の機能を使用可能 |
ハイブリッドアプリの基本的なつくりはWEBアプリと同じで、HTMLやCSSで動作します。しかし、ネイティブアプリの機能を使用する際は、JavaScriptを用いたコンポーネント(部品)やサーバーサイドでも動作する「Node.js」を用いて、ネイティブアプリのようにデバイス独自の機能を使用可能にします。
ハイブリッドアプリを導入すると、OSを問わずに電話やカメラなどの機能を自在に使用でき、ネイティブアプリで2種類のOSに対応するよりも、開発コストを半分におさえられます。
WEB業界で世界一の人気を誇るのが「JavaScript」
JavaScriptは人気の言語というけれど、どのくらい人気なの?と疑問が浮かぶ方も多いのではないでしょうか?
実は誰もが知っているような有名企業のサイトにもJavaScriptが使用されています。
また、StackOverflowやGitHubのプログラミング言語調査でも上位をキープしており、将来性も抜群の言語と言えるでしょう。
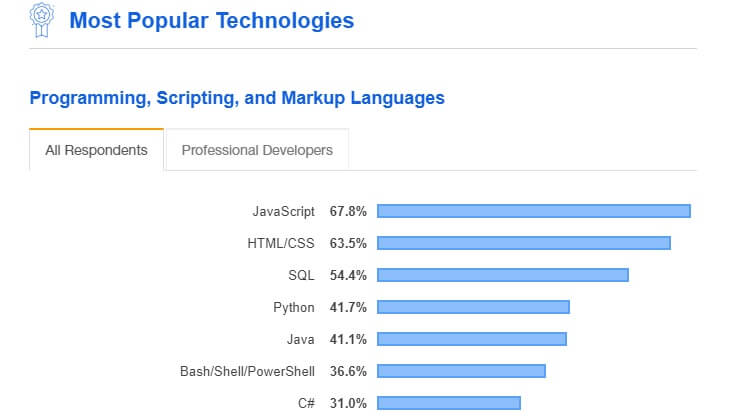
StackOverFlowの言語調査でも人気トップ!

「StackOverflow」は、プログラミングに関する題材を扱う英語のQ&Aサイト。こちらのサイトでは、良い解答を質問者が決めるのではなく、集団投票で決めることから客観性が確保されており、信用度の高い情報が得られることで有名です。
JavaScriptは前述したようにできることWEBに関するさまざまな用途に使用されており、その汎用性の高さは、日本国内のみならず分母の大きい海外(英語圏)でも多数の支持を得ています。
同サイトのランキングでは6年連続で首位を獲得していることからも、信用度・人気度ともにトップクラスの言語だと言えるでしょう。
JavaScriptで作られているサイト
世界的にも高い需要を誇るJavaScriptは、以下のような日本国内でもメジャーな企業のサイトにも用いられています。
JavaScriptには、フレームワークの他にも無料で公開されているライブラリ(jQueryやRaphalなど)を利用することで、生産性を高めるだけでなく、ゲームやシミュレーションなどWEB開発のアイディアを見つけることができます。
自身のJavaScript開発に活かすためにもぜひ一度ネットでさらに検索してみるのも良いかもしれませんね。
ちなみに混同しがちですが、フレームワークは「汎用的に必要なものをまとめている枠組み」であり、ライブラリは「汎用性の高い便利なプログラムのまとまり」のことです。
家で例えると、建物がフレームワーク、テレビやタンスなどの家具家電がライブラリということになります。
さて、ここまではJavaScriptの概要やメリット、人気の理由ご紹介してきましたが、次はいよいよJavaScriptをコーディングしながら、実際に動かしていきましょう!
JavaScriptの書き方・やり方を実際に動かしながら学習しよう!
JavaScriptについていろいろと話してきましたが、文字列だけではわからないことも多いのではないでしょうか?
実際に動かしてみることで体感的な理解に繋がるため、ここではJavaScriptの開発環境から簡単な書き方・使い方までをご紹介します。
【JavaScriptの書き方】開発環境は非常にシンプル
JavaScriptは、エディター(ソースプログラムの編集に使うソフト)とブラウザさえあればすぐに動かすことができます。肝心の書き方と必要なファイルは以下の2種類です。
HTMLファイルに記述するやり方:HTMLファイル
JavaScriptを読み込ませる書き方:HTML、CSS、JavaScriptファイル
HTMLファイルに記述するやり方
HTML内にScriptタグを設置し、その中にJavaScriptを直接記述していきます。用意するモノはHTMLファイルだけのため、非常に簡単に始められるメリットがあります。
<head>
<script>
//ここにJavaScriptを記述する
</script>
</head>JavaScriptファイルを読み込ませる書き方
HTMLファイルとは別にJavaScriptファイル用意して読み込ませます。
同一ディレクトリ内に置いておけばファイル名を指定するだけで読み込むことが可能で、この方法だとJavaScriptのみが記述されたコードを編集するため、管理が容易になるというメリットがあります。
<head>
<script src="ファイルのパス/ファイル名.js"></script>
</head>JavaScriptで「Hello World」をポップアップ表示してみる
いよいよ、実際にJavaScriptで「Hello World」という文字列を出力するプログラムを書いていきましょう!
もとから用意されているポップアップを表示する関数「alert」メソッドを使い、以下のように記述します。
alert("Hello World");書いたプログラムを保存した後にHTMLファイルを開き、ブラウザを見てみるとポップアップで”Hello World”と表示されているはずです。
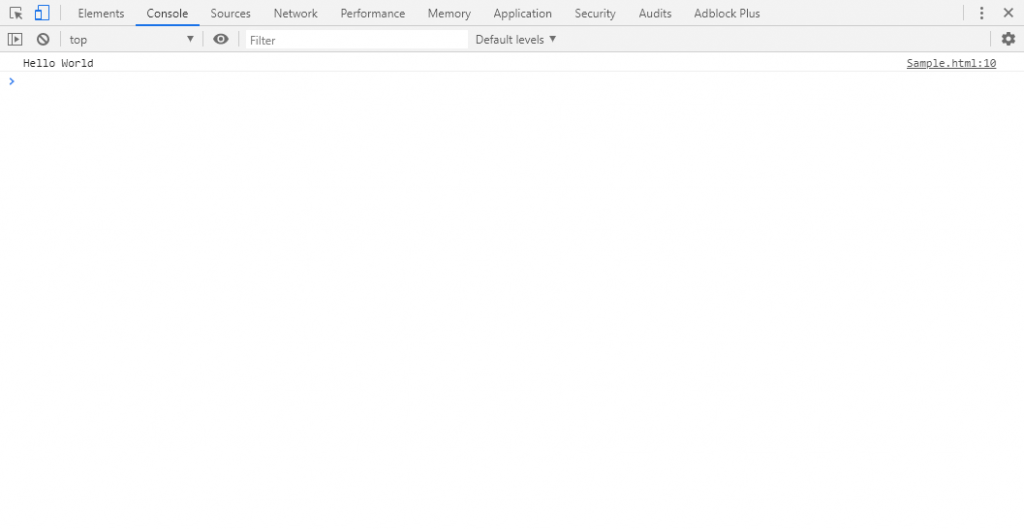
また、ここでalert()の下に「console.log」メソッドを記述すると検証ツールでも確認ができます。このメソッドを使えば、変数やオブジェクトなどの値も簡単に見られるのです。
alert("Hello World");
console.log("Hello World");GoogleChromeブラウザなら、「Ctrl + Shift + i」のショートカットキーで検証を起動でき、Consoleをクリックすると以下のように”Hello World”と表示されているはずです。

JavaScriptのDOMでHTMLを変更してみよう!
JavaScriptには、「DOM(Document Object Model)」というモノがあります。DOMは、JavaScriptでHTML・CSSを操作できる仕組みのことで、直訳するとドキュメントをモノとして扱うモデルという意味なります。具体的には以下の操作が可能です。
- ページ(HTML・CSS)内容を変更
- ページ(HTML・CSS)内容を追加
- ページ(HTML・CSS)内容を取得
これだけだとイメージも湧きにくいと思うので、実際にコーディングしていきましょう!
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<script>
function changeBtn(){
let changeHTML = document.getElementById("test");
console.log(changeHTML);
changeHTML.innerHTML = "DOMで変わる部分(変更後)";
}
</script>
<title>example</title>
</head>
<body>
<p id="test">DOMで変わる部分</p>
<input type="button" value="HTMLを変更" onclick="changeBtn()">
</body>
</html>1つのHTMLファイルに上記のように記述するとボタンとテキストが表示され、「HTMLを変更」ボタンを押下するとあらかじめ設定しておいたテキストに書き変わります。
これはつまり、DOM(JavaScript)からHTMLにアクセスできていることを意味していて、この他にもさまざまな書き方(追加やCSSの変更)ができます。
DOMについてもっと知りたいという方はさらに掘り下げて調べてみると良いでしょう。
【2020年最新版】おすすめJavaScriptフレームワーク
JavaScriptのフレームワークにはさまざまな種類が存在し、その特徴も多岐に渡ります。
アプリケーションや仕様によっても長所や短所があるので、ここでご紹介する2020年最新版のJavaScriptフレームワークを知り、ご自身のより良いプログラミング学習にお役立てください。
Vue.js

Vue.jsとは、WEBアプリケーションにおけるUI(ユーザーインターフェース)を構築するためのJavaScriptフレームワークのこと。
後にご紹介する”React.js”や“Angular.js”よりも学習コストが低く、比較的開発に取り掛かりやすいという特徴を持っています。
通常、フレームワークは、独自の規格やルールが多くありますが、Vue.jsはHTMLベースの簡潔なVueテンプレート構文を使用しています。加えて、他のライブラリと自由に組み合わせられるため、シンプルで自由度の高いこと開発が行えることが魅力です。
また、フレームワークとしての需要も高く、日本語の技術ブログや記事も多くあることから、わからない部分があってもすぐに調べられます。早く開発を行い、生産性を上げるという目的にかなったオススメのフレームワークと言えるでしょう。
React.js

React.jsは、世界的なSNSのFaceBookを運営するマークザッカーバーグ氏率いるFaceBook社が開発元のフレームワークで、YahooやATOMなど有名な企業で採用されています。
React.jsが人気な理由は、公式ページで上げられている以下の3つのコンセプトに魅力があると言えます。
Declarative(宣言的)
Declarative(宣言的)とは、条件と結果がコードから明確に読み取れる状態のことで、他の人がコードを読んでもコードを理解しやすい仕組みになっています。
可読性が高いということは、デバッグやテストの際、間違いや改善点に気づきやすくなるということです。
Component-Based(コンポーネント指向)
コンポーネント(部品)指向は、アプリケーションの構成要素を小さい部品の集合体としてとらえることです。
機能を部品ごとに分割して持たせていることから、管理・改修の手間も少ない、再利用可能なコーディングを可能にします。
Learn Once, Write Anywhere(一度学習したら何度でも書ける)
Reactを習得すれば、Webアプリケーションだけでなく、他分野の開発に活かせます。具体的には、スマホアプリ開発ではReact Native、VR開発ではReactVRというフレームワークを利用できます。
つまり、開発言語をReactに統一すれば、一度学習するだけで多くの分野で知識を再利用できるということです。
Angular.js

Angular.jsは、Googleが提供するJavaScriptフレームワークで、データバインディング(データと対象を結びつけ、データ・対象の変更をもう一方に反映)や画面動作、処理までを一貫して実装できます。
テンプレート言語にはHTMLを採用しており、エクスプレッション構文({{と}})でくくる式)を使用してロジックを記述します。
サーバーと連携する機能もあり、WEBアプリ開発においては何でもできるとも言われていて、初心者から上級者まで幅広く使われています。
React.jsやVue.jsと比べて学習コストは高めですが、Angular.jsの後継であるAngular2もリリースされていることから、大規模アプリケーションを開発するための概念を学びたいという方にはピッタリのフレームワークといえるでしょう。
JavaScriptの学習に最適なWEBサービス3選
JavaScriptの人気の高さと将来性に惹かれて独学でマスターしたいという方向けに、「Progate」や「Dotinstall」のようなさまざまな学習サービスがあります。
ここでは、全くJavaScriptを書いたことのないという初心者の方でも基礎の基礎から気軽に学べるサイトをご紹介します。
Progate(プロゲイト)
「Progate」は、書いたプログラムの実行結果を見ながら無料で勉強したいという方向けのプログラミング学習サイトです。
自分の書いたJavaScriptコードがどのような結果になるか見ることができるので、JavaScriptに限らず、自分の知らないプログラミング言語の勉強を始める際、一体どのような書き方、考え方をするか見るには打ってつけだと言えるでしょう。
とはいえ、環境構築に関しては一切触れていないため、1~2か月はProgateを3周程度して基礎を学び、自分で作りたいものを作ってみることがオススメの使い方なのではないでしょうか?
Dotinstall(ドットインストール)
「Dotinstall」は、JavaScriptを無料動画で学びたい方向けで、プログラミングに関わりのある方なら知らない人はいないという程のサイトです。
動画でJavaScriptを学習するメリットは、わからない単語があっても止まることなく学習を継続でき、1つのことを詳細まで理解するというよりは、初心者が全体概念を掴みたいというニーズを満たしてくれるコンテンツだと言えます。
また、これは余談ですが、課金すると講義音声を女性ボイスに変更できることに加え、レッスン音声の速度変更やソースコードを見ることができるようになります。
Paiza(パイザ)
「Paiza」は、デザインチェックやアルゴリズム入門、ITエンジニア就活準備など、幅広い講座のあるプログラミング学習サイトです。
動画で学習するという点では、Dotinstallと同じですが、制限時間内にコードを書くというお題もあり、思考力や常套句的な書き方も覚えることができます。問題だけでも250問以上、レベルもD~Sまで5段階あるため、一度見てみることをオススメします。
サイト内のエディタを使い、そこに書いたコードがブラウザやコンソールび出力される仕組みのため、ProgateとDotinstallの良いとこどりをしたサイトと言えます。
学習内容としては、上記でご紹介した2つのサイトよりもやや深い内容なので、少し学習を進めてから取り組むとより効率よく勉強できるでしょう。
JavaScriptのまとめ
ここまで、JavaScriptの概要やできること、メリットといった基礎知識についてのわかりやすい解説から、世界一人気な理由やJavaScriptのおすすめフレームワーク、学習方法までをご紹介してきました。
JavaScriptについて自分もまだまだ勉強中ですが、学んで得することはあっても損することはありません。
たとえ全く触れたことのない方であっても、自分で少し動かしてみるだけでも「こんなことができた!」と感動を味わえるはず。
長くなってしまいましたが、最後まで読んでいただきありがとうございました!