公開日2019.12.12
最終更新日2022.05.02
こんにちは。
楽しみたい、好きな服で仕事したい、エンジニア女子になりたい!不純な動機からリモートワークに憧れつつも、今は毎朝満員電車で押しつぶされながら都内で働く。いつかは華やかな女性エンジニアへの進化を目指す、もふもふです。
前回は転職する前の勘違いや転職してからの考えの変化をざっくりと書きましたが、今回から具体的に今勉強しているWEBページの作成、「HTML」ついて書きたいと思います。
前回と同様にマーカー部分の用語については、一番最後に「おさらいワードコーナー」があるのでそちらも併せてご覧ください。それでは、はじめます。
①「HTMLとは?」
WEBページを作ろうとしてまず最初に調べることと言ったら、「HTMLとは?」というワードで検索する方がほとんどだと思います。
私も実際調べてみたし、講習などでも最初に耳にするワードだと思います。
HTML=Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)」の頭文字をとった略称で、ウェブページを作成するために開発されたマークアップ言語。
ただ、私はそういった定義や言葉を聞いても「へぇ~」で終わってしまい、自分の中で全体像とイメージがわかないと頭に入ってこないタイプなので、まず最初にイメトレ(独自にイメージや想像)をしながら勉強を始めました。
もしWEB作成の勉強を始めたけど難しい言葉ばかりでイメージがわかないという悩みを抱えてる初心者さんがいたら、1つの方法として試してみてください。
はじめにHTMLファイルの基本ルール
WEBページは個の命令文の塊でできています。
そして個の塊を作るにはタグというものを使いますが、基本ルールとして始まりと終わりの目印をつけます。(開始タグ<>と終了タグ</>)2つのタグはセットになっており、真ん中に文を書いて最初と最後で挟み込むイメージです。(一部開始タグのみなどの例外あり)
例えば●●という1つの塊を作りたいなら、<●●>( この中に命令文を書く)</●●>
そうやっていくつも作成した個々の塊をつなぎ合わせて1つのページが出来上がるのですが、まず最初に覚える2つの大きな塊を今回はテーマにします。
②「headとbody(指令と行動)」
唐突ですが、一度は話題にした事がありませんか?理論派(頭脳派)や行動派(肉体派)。上司のタイプや会社のタイプ、自分や好きな異性のタイプ、転職診断とかでも耳にします。
「理論派だけど頭でっかちで自分で動かない」とか「行動力はあるけど計画性がない」とかマイナスで使われることもある対の様な言葉。でも理論と行動、頭と体…どちらも大切ですよね。
実はwebページを作るのにもこの【頭と体】が存在します。
誰もが最初に覚えるタグ。それがheadとbodyです。(そのまんま!)

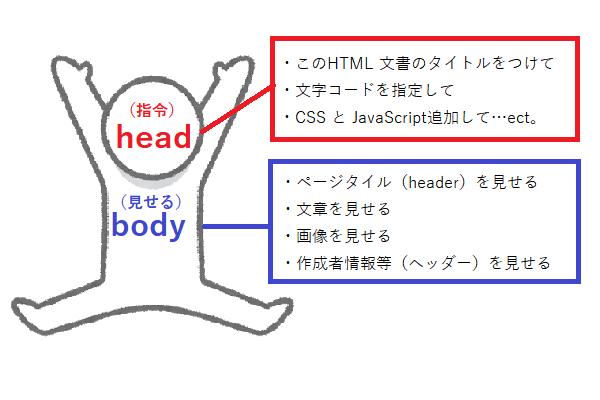
見えないところで指令を出すhead
人間と同じで、脳の中は人から見えません。でもページ全体の基本を組み立てているのはこの目には見えない司令塔。
<例>
・このHTML文書全体に名前をつけて!
・文字コードを指定して!日本語ですよ
・スマホなら装飾はAのCSSファイルを読みんで、PCならBを読み込んで…等
体を動かしたり言葉を話すために指令を出す、何か行動を起こす前には必ず目には見えない部分で情報のやり取りしている)脳の役割。
見える化body
皆さんが普段見ているページ、文章、画像などブラウザに表示される様々な内容を記述していくWebページの中心となる部分です。このbodyの中にはさらにheaderやfooterなどいくつかの塊を作っていきますが、その作りかた次第で全く違った印象のページが出来あがります。
イメージとしては人間の体と一緒で、頭(header)があって胴体(body)があって、足(footer)があって…。時には左右に両手 (サイドバー) があったり。
極論を言ってしまえばheadとbodyだけでページは作れますが、味気ない真っ裸なページです。そこで人間が服を着るようにオシャレをするため、脳(head)から着る服(装飾のためのcssファイル)の指定などを行います。
③「headを作ろう!」

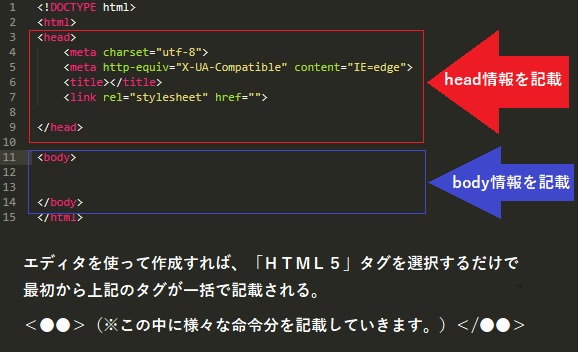
まずはエディタでindex.htmlファイルを作成し、最初にhと入れると候補タグが出てくるので「html5」を選択します。すると図の様にheadタグとbodyタグが作成されるので、この<head>~</head>中にcss ファイル(文字や色などの装飾に関する指示を書いたファイル)の呼び込み先アドレス等を記述します。
また、webページの設定や情報等を検索エンジンやブラウザに伝えるタグ(metaタグ)も記述していきます。(SEO対策等)
タグ一例
・<title>~</title>…ページのタイトル
・<meta name=”keywords” content=””>…キーワードを指定
・<link rel=”” href=””>…CSSファイルの場所を指定
・<script>~</script>…JavaScript ファイル場所を指定
・・・etc。
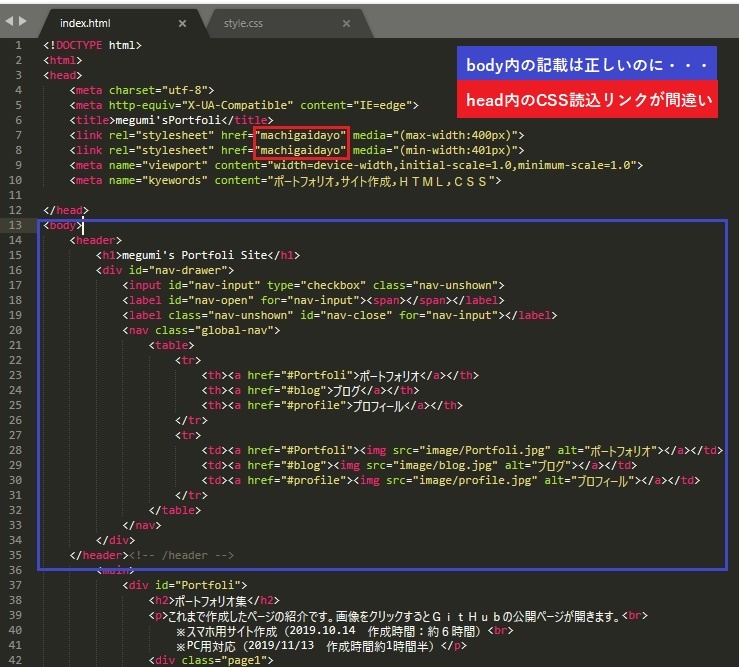
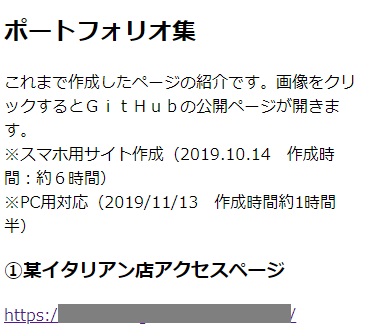
ちなみに、CSSファイルの読み込み先の記述を間違えてしまうと、せっかく作成したCSSファイルがうまく反映せず、下の2つ目の画像の様に色もデザインもない、素っ裸のぺージになります。
head内の指令は、目には見えないけどしっかりとページを組みたてるために働いています。
bodyはしっかりと記載されてるのに
headのCSSファイル場所に間違いあり文書のみで色もなくレイアウトもバラバラ
③「bodyを作ろう!」
人間は見た目で第一印象が9割決まると言われてますが、その中でも特に顔(頭部)が占める割合は多いです。Webの世界でもページの顔にあたるheaderは重要です。そして先ほどのheadと名前は似てるけど全くの別物です。(headの役割は脳なのでどちらかというとbrainというイメージ、こちらのheaderは顔も含む頭部というイメージの方が近いと思います。)
お店の名前やページのタイトル、どんなカテゴリがあるのかなど最初に見た人が印象付くように作りたいheader。全体を占める割合は少ないのにとても印象的なページの顔になります。
そしてメイン情報は内容量も一番多くなると思いますが、全ての情報が一つの箱に入り混じったらとても見にくいですよね?
人間のお腹、背中、手、腰…と各部位で見た目も機能も違う様に、コンテンツ毎に1つずつ括りながら作っていきます。
そして人間の足元にあたるfooterにはプロフィールなどの詳細など補足情報を。
これらは全て<body></body>タグの中に記載をしていきます。
タグ一例
・<header>~</header>…ページの顔!HPのタイトルや企業名など
・<main>~</main>…ページの主な内容
・<aside>~</aside>…余談・補足情報
・<nav>~</nav>…ページ内のナビゲーション
・<footer>~</footer>… ページの足元!プロフィールなど記載
・・・etc。
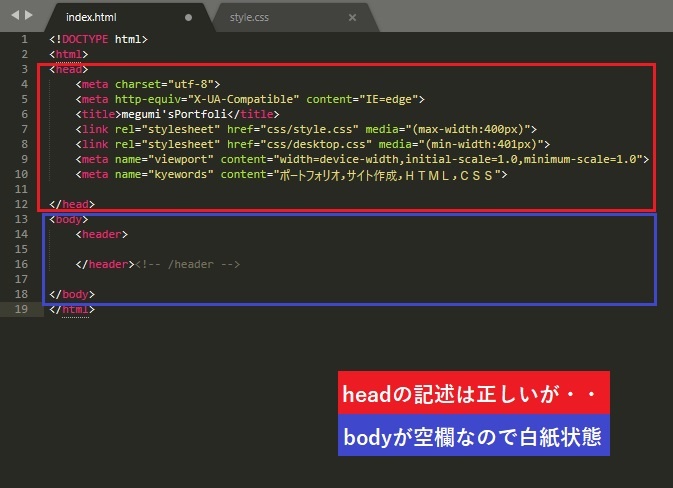
先ほどとは逆に、headタグや外部のCSSファイルをしっかりと作りこんでいても、bodyタグに不備があればやはりうまく反映しません。
下の例の画像では、headerの枠組だけはできており、CSSファイルからの読込(headerは背景黒にしてね)は反映されていますが、body内に文字が何も書かれていない無地のページになってしまいます。
しっかり装飾ファイルを作り、リンク先が正しくても、bodyが空欄なら・・・ ヘッダーが黒いだけで、何も書かれていない白紙状態。
headもbodyも両方整って、初めてページが完成します。
headとbody2つが合わさって初めて1つのページが出来上がります。
④「親子関係はマトリョーシカに習え」

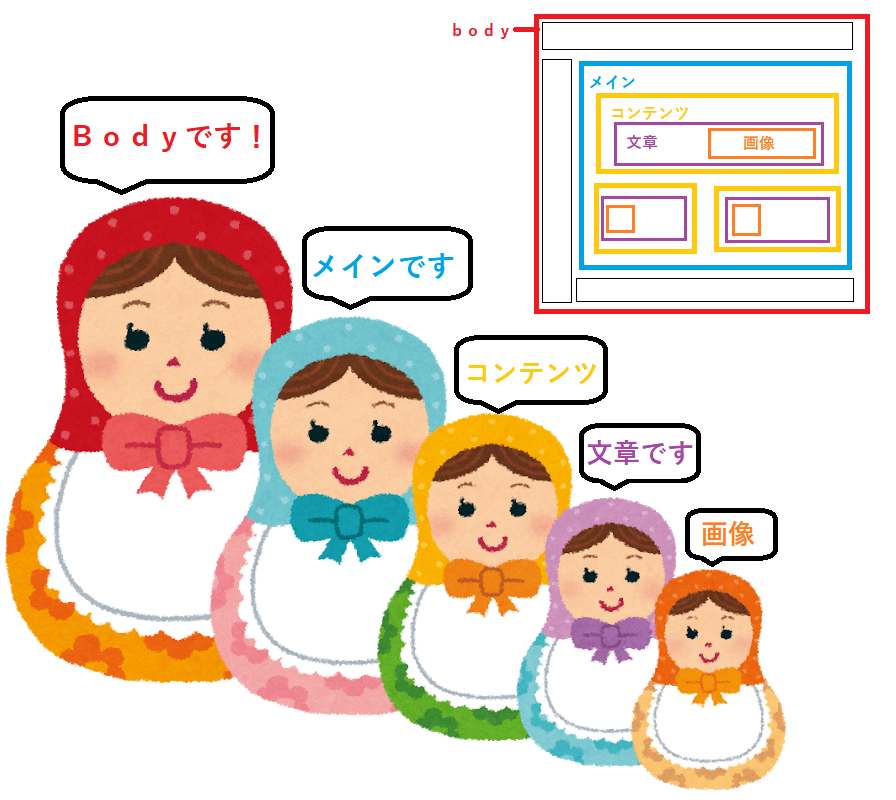
タグの親子関係はマトリョーショカに似ています。
ところで、実際に自分が作成をしてみて後で気づいたことなのですが、タグを記述する前に意識した方が良かったと思ったのはタグの親子関係とデザインです。
例えばスマホサイトなどで一番上端にあるメニューを開く「三」マーク(ハンバーガーメニュー)など、どこにどういう意味のある塊をつくるか?そのためにはいくつの括りが必要か?など。
作りながら考えて後で微調整をするとAの塊は整ったのに今度はBの塊が崩れる…と調整後の調整と何度も手間になってしまうからです。
最初にページは個々の塊と言いましたがこの塊を綺麗に整える為には、それぞれのサイズや関係性が大きく関わってきます。今回はイメトレ編のためざっくりとした例えになりますが、マトリョーショカをイメージしながら作ると良いと思います。
Aというコンテンツの中にBとCを入れたいなら、BとCの幅の合計がAの幅を超えてしまうと当然デザインが崩れてしまいます。そうならないよう「Aの幅>Bの幅+Cの幅」を意識する。
子供のマトリョーショカが親より大きくなることはありませんよね?それと同じと思うとよいでしょう。さらにそこに余白スペースなども考慮していきます。
WEBページの作成ってデザインや感性など美術センスのイメージが強かったのですが、実は幅や高さの計算など数学的な要素や計画性もとても大切なんですね。
⑤「今回のおさらいワード」
◆タグ :物を分類する時につける小さな札(tag)が原語。WEBページ作成の命令文。
◆開始タグ:記述の始まりの合図。<*>(ここから*だよ)
◆終了タグ:記述の終わりの合図。</*>(ここまでが*でした)
◆head:メタデータコンテンツを入れるための要素 。
◆メタデータ: データそのものではなく、そのデータを表す属性や関連する情報を記述したデータ 。
◆body:HTML文書のコンテンツを入れるための要素。
◆header:ページの顔。すっきりとしつつ目立たせたいですね。
◆footer:ページの足元。昔から足元に気を遣う人はおしゃれという。
◆ ハンバーガーメニュー:スマホサイトで端にあるハンバーガーみたいな「三」。クリックするとメニューが開く。
◆マトリョーショカ:ロシア版こけし。開けても開けても中から一回り小さなものが出てくる。延々と続く入れ子タグは見づらく苦手なのに、自分が記述するとそうなりがち。すっきりと完結なマトリョーショカな記述を目標に日々奮闘中!
今回はWEBページを人間とマトリョーショカに例えてみましたが、自分が一番イメージしやすいものに例えて勉強をするとすっと頭に入りやすいし勉強も楽しくなると思います。
次回は、私が勉強をし始めたころに特に苦戦した“ページの幅や高さ”をテーマにします。