公開日2019.07.10
最終更新日2022.09.26
はじめまして!えぬおです!
javascriptを使った効率的なWEBアプリケーション開発には欠かせないフレームワーク。
実際に導入するとなれば、複数あるjavascriptフレームワークの中から選ぶ必要があり、どれを選べば良いかわからないという方も多いのではないでしょうか?
そこでオススメのフレームワークが「Vue.js」です。このページでは、Vue.jsとは?といったプログラミング初心者ならおさえておきたい基本知識はもちろんのこと、具体的なメリットや実際の始め方・使い方までご紹介します。
Vue.jsとは?メリットはざっくり3つ!
Vue.jsとは、WEBアプリケーションにおけるUI(ユーザーインターフェース)を構築するためのjavascriptフレームワークです。
フレームワークとは、開発を楽に行うための機能やひな形のことで、通常は独自の規格やルールが多くあります。しかし、Vue.jsはそれが少ないことから、他のフレームワークよりも自分の好きなやり方で開発を進めていくことが可能です。
まずは、Vue.jsのメリットから見ていきましょう!
シンプルかつ自由度の高いフレームワーク
Vue.jsは、dataやelといったHTMLベースの簡潔なVueテンプレート構文を使用することや他のライブラリとも自由に組み合わせを選べるため、シンプルかつ自由度の高いことが大きなメリットです。
Vue.jsでWEBアプリケーションを開発する際、HTMLやCSSを中心として書けることから、javascriptの深い知識が無くともDOM操作などを少ないコード量で簡潔に記述できます。
さらに、「SFC(単一ファイルコンポーネント)」というものを使うと、別のファイルで管理するはずのHTML/JavaScript/CSSを1つの「.vue」ファイル内で区別して管理することも可能。このように、Vue.jsは自分好みのやり方でWEBアプリを構築できます。
学習コストが低く、始めやすい
javascriptフレームワークには、Vue.jsの他にも ”Angular.js”や”React.js”など、いろいろな種類がありますが、中でもVue.jsは学習コストが低く、上記の2つよりも比較的開発に取り掛かりやすいという特徴を持っています。
また、フレークワークとしての人気も非常に高く、日本語での技術ブログや記事も多くあることから、わからない部分があってもすぐに調べることができます。開発を早く行い、生産性をあげるという目的に叶ったオススメのフレームワークと言えるでしょう。
コンポーネントでプログラムを部品化できる

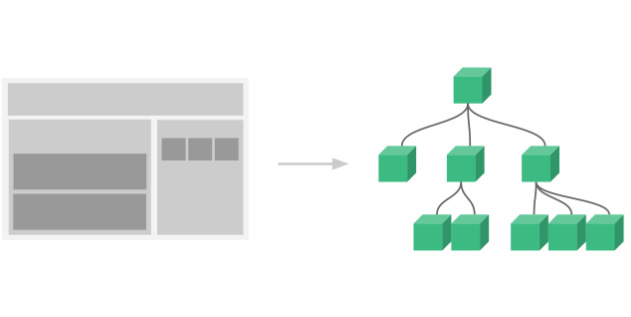
出典|Vue.js
コンポーネントとは、ヘッダーやメインコンテンツ、フッターといったプログラムを部品として扱うことです。プログラムを部品化することで、1つのプログラムを使いまわしたり、同じ処理をまとめて利用することができます。
つまり、記述するコード量を減らして、生産性・開発スピードを上げることに繋がるのです。Vue.jsの意味やメリットが分かったところで、次にVue.jsで をご紹介します。
Vue.jsはSPA(シングルページアプリケーション)を学びたい人にピッタリ!
SPA(Single Page Application)とは、単一のWEBページでアプリケーションを構成する設計構造を意味します。要は、ブラウザによるページ遷移を行わずにコンテンツを切り替えられるWEBページです。かの有名なgoogleMapやfacebookなどもSPAを用いた事例の1つになります。
基本的にWEBページは、以下の順番でページ遷移を行います。
- 1.ユーザーがクリックや更新などのアクションを起こす
- 2.アクションを受け、ページ全体のデータをサーバーに要求(リクエスト)
- 3.サーバー側でHTMLを作って、ブラウザに返す(レスポンス)
- 4.HTMLに描画
しかし、この仕組みだと、再描画する必要のない部分(ヘッダーやフッターなど)までサーバー側で作り直すことになってしまいますよね?そこで極力無駄を減らして処理速度を上げようというのがSPAです。SPAは以下の仕組みでページ遷移を行います。
- 1.ユーザーがクリックや更新などのアクションを起こす
- 2.アクションを受け、必要な部分のデータだけをサーバーに要求。
- 3.返ってきたデータをjavascriptで処理
- 4.処理後にHTMLへ描画
この仕組みであれば、必要な部分だけを再描画するため、基本的なWEBページの遷移よりも早く描画できます。つまり、ユーザーの待ち時間を短くすることで、UX(ユーザーエクスペリエンス)向上に繋がるのです。
SPAを実現するためには、javascriptを大量に書く必要がありますが、Vue.jsを使えば簡潔に実現できます。そのため、Vue.jsはSPAを学びたい方はもちろん、javascriptフレームワークが多くてどれにしようか迷っている方にはピッタリのフレームワークだと言えるでしょう。
では、実際にVue.jsを使うためには一体何をすれば良いのでしょうか?次は、Vue.jsの始め方・使い方をご紹介します。
Vue.jsの具体的な始め方・使い方
まず、Vue.jsを始めるにあたって押さえておいた方が良いツールが3つほどあります。
| Vue CDN | 学習を目的としたコーディングの際に使用するツール |
|---|---|
| Vue NPM | Vue.jsを使用した大規模アプリケーションを作る時に使用するツール |
| Vue CLI | 大規模なSPA開発を行う際にひな形を作ってくれるツール |
ここでは、簡単にインストールできるVue CDNを用いて、Vue.jsの始め方・使い方をご紹介します。
Vue-CDNで気軽に始める
まずは、自身のPCにフォルダを作って以下のファイルを作成してみましょう。
- index.html
- index.js
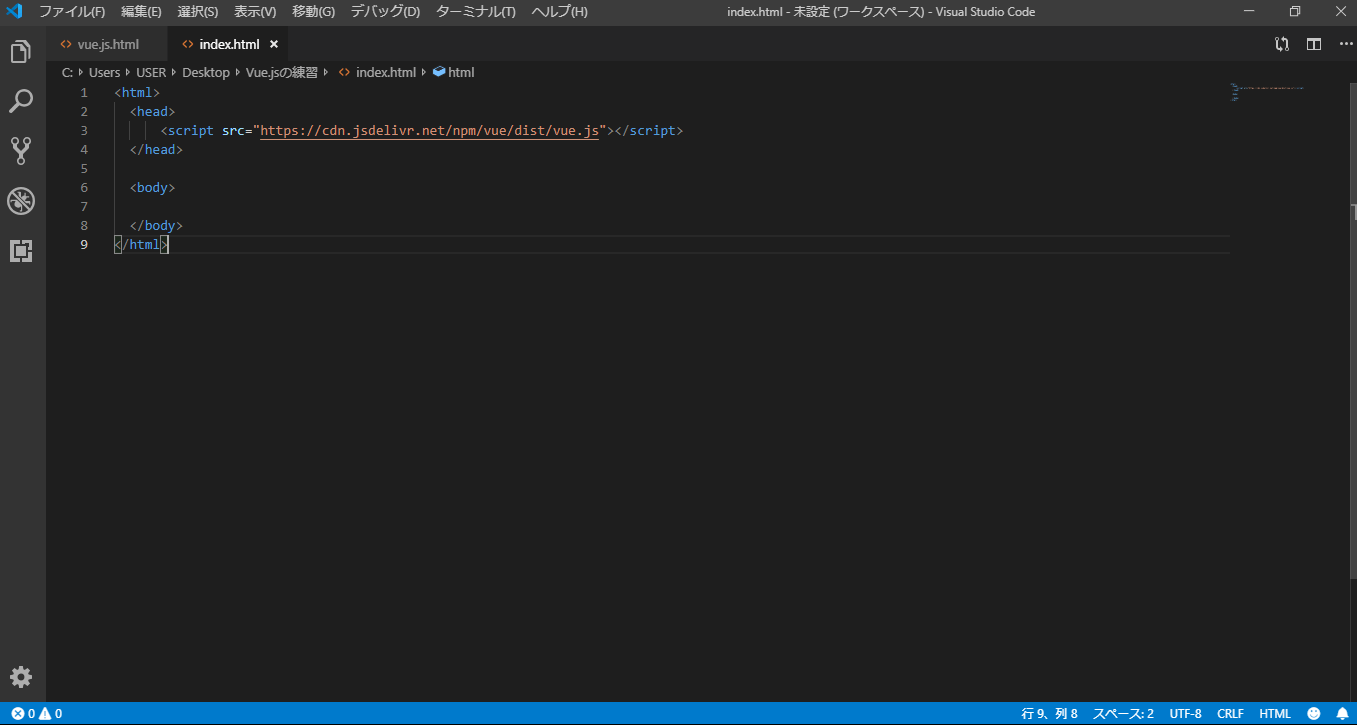
作成後、index.htmlのheadタグ内に以下の記述をすることで特別なインストールも必要無く、Vue.jsを使い始めることが可能です。
※インストールするやり方もありますが、ここでは手軽なURLからの直接読み込みを採用
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
</body>
</html>
次に、きちんとVue.jsが動作するのか?実際に簡単なコーディングをして見ましょう。
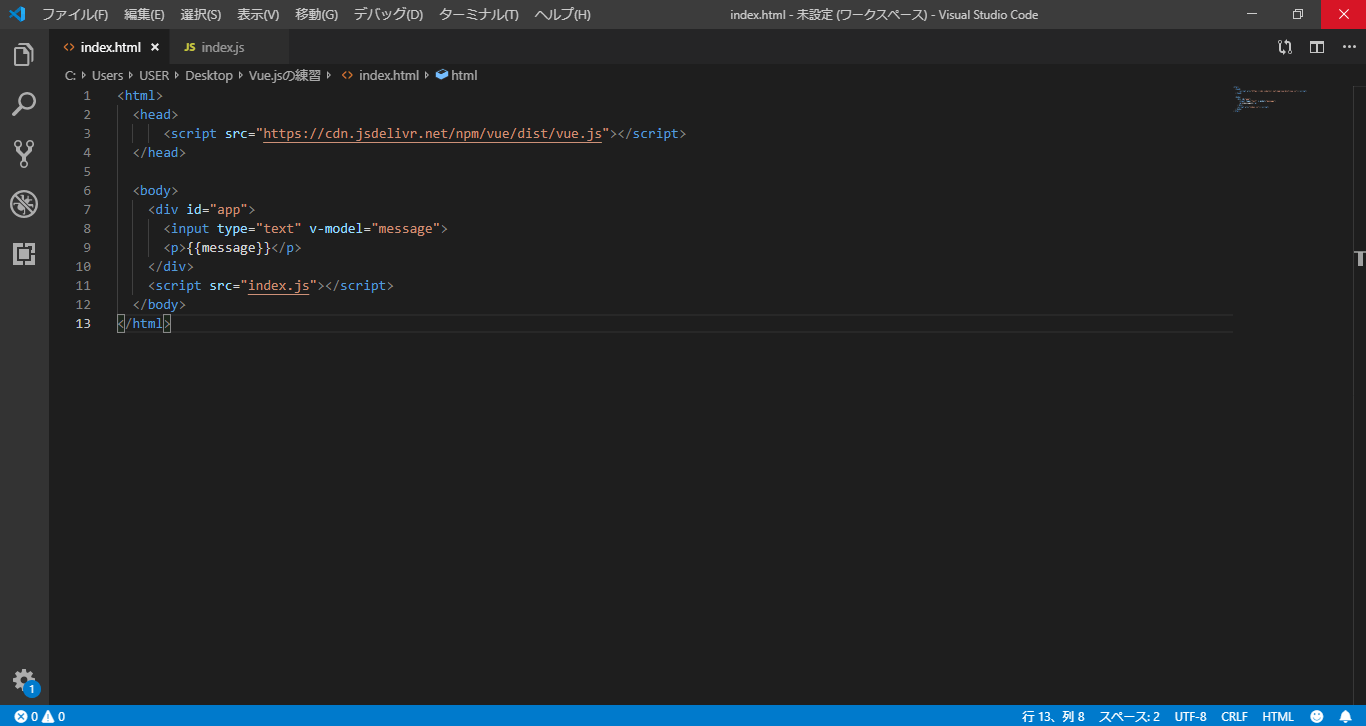
実際にコーディングしてVue.jsを動かしてみる

<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>>
</head>
<body>
<div id="app">
<input type="text" v-model="message">
<p>{{message}}</p>
</div>
<script src="index.js"></script>
</body>
</html>まずは、index.htmlに divタグで入力フォームを作成し、v-model=”message”と記述し、その下にpタグで{{message}}を囲みます。divを閉じたらscriptタグで読み込むjsファイル名を記述、今回の場合はindex.jsですね。

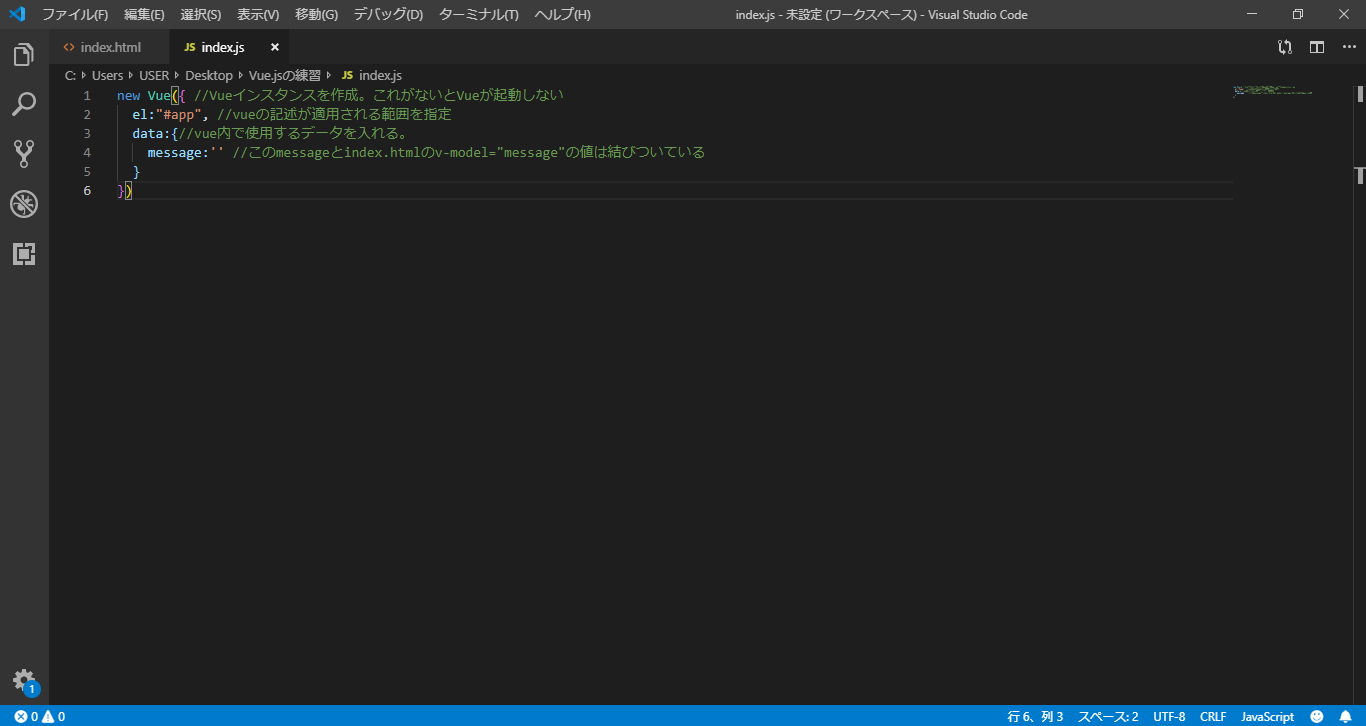
new Vue({ //vueインスタンスを生成。これがないとVueが起動しない。
el:"#app", //Vueの記述が適用される範囲を指定
data:{ //Vue内で使用するデータを入れる。
message:'' //このmessageとindex.htmlのv-model="message"は結びついている
}
})次にindex.jsを開き、new Vueと書き、中にelとdata、messageを入れます。まずnew VueはVueインスタンスの生成を表しますが、ここでは”この記述が無ければVueが起動しないんだ”と思っていただければ大丈夫です。
ちなみに、elは生成したインスタンスの効果が及ぶ範囲を指定し、dataはその際に使用するデータをいれておくところのようなものです。
v-modelは、ユーザーがフォームなどに入力した際、データを更新するためのテンプレート構文で、js側のmessageとHTML側のmessageには同じ値が入り続けます。

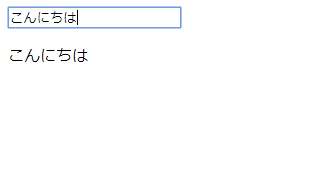
とりあえず保存し、index.htmlを開いてみるとHTMLで記述した入力フォームのみ描画されているはず。ここに「こんにちは」と入力してみると入力した文字がリアルタイムで描画されます。
ここまでで、「new Vue」によりVueインスタンスを生成し、「el」でVueを使用するhtmlの範囲をidで指定。「v-model」を使ってHTMLとjavascriptの両方で値を更新し続けることができるようになりました。当たり前ですが、もう”人気フレームワークのVue.jsを始められた!”ということになりますね!
Vue.jsのまとめ
Vue.jsでSPAをつくり上げるには、今回始めるにあたってとりあえず使用したCDNではなく、CLIとNPMなどを使う必要があります。実際どのようにインストールするかは、Qiita(キータ)やVue.js公式サイトに詳しく乗っていますが、自分にきいて頂いてもお答えできます!
通信制限やWifiの不調などから来るページ遷移のストレスは、現代を生きる人間であれば誰もが感じたことのあるものです。その問題を解決するために生み出されたSPAを自身の手で作り上げ、コンテンツが滑らかに切り替わる瞬間を見れば、大きな感動を味わえるでしょう。
拙い文章ですが、最後まで読んでいただき、誠にありがとうございました!!








