公開日2019.08.13
最終更新日2022.05.02
悪戦苦闘のポートフォリオ作成準備
正直いうと準備の段階から悩み躓いていました。
webページを作るために必要なファイルってどうやって作るんだ?
「そこから?!?!」
と思うかもしれませんが練習問題の時はフォルダに必要なものが入っていたので、、、
BREEZEの講師に改めて教えてもらって、サイトを作るのに必要なHTMLファイルとCSSファイルの準備を整えました。
さあ、作るぞー!!とHTMLファイルをブラウザで開いてみるも、どんな形のサイトを作るのか考えていなかった私は真っ白なページを見てまた悩みました。
どんなデザインのサイトを作るのか全く考えていなかったのです…
「練習問題は見本があったからできたけど何もない。。。どっから始めたらいいの?何から書き始めたらいいの?」
ポートフォリオ作成開始!
デザインは置いておいて!まずはどんなサイトにするかを決めようと考えた結果
「水族館が好きだから行ったことのある水族館の紹介ページを書こう!」
と決めました。
どんなデザインにするかは決まっていないけど水族館のサイトとは決まったので、とりあえずHTML文章だけ先に書いてデザインは後で決めることに。(※通常はデザインも先に決めておいた方がいいですよ!)
ブラウザで表示してもWordで書いたレポートのような見た目のものが出来上がりました。

ここからどう変わってくのかな?変えられるのかな?と不安は大きかったです。
次にCSSでwebサイトらしくしていこうと思ったのですが…HTMLタグにclassやid属性を振って属性値を与える必要があります。属性値をちゃんと振っておかないと細かいところまで装飾することができないからです(T ^ T)
どこにどんな名前の属性値を指定していいのかとても悩みました。どうすればCSSの記述が少なくて済むかなあ。。。。
※属性値の付け方=命名規則
うん、さっぱりわかりません!
結局よくわからないまま自分なりに必要になりそうなHTMLタグを増やしたり、属性を与えて、それっぽい属性値をつけました。笑
使った事のないプロパティが!
まずはどうしたらヘッダーとフッターって固定できるんだろう?などわからない事があればやっぱりGoogle先生に頼りますよね!
Google先生が紹介してくれる参考サイトはたくさんあるのですが、当然使ったことのないプロバティばかりでさっぱり。HTMLは自分で作成したため、参考サイトのコードをコピペしてそのまま使えるわけもなく…。
参考サイトのコードをしっかり観察して、どう繋がっているのか考えてから自分のHTML/CSSファイルに記述を足して、それでうまくいったり、いかなかったり…。
試行錯誤を繰り返し、やってみたいデザインや装飾に挑戦しながら全体が出来てきました。
他にも、文字だけだと寂しいなと思い水族館のロゴの画像を入れてみたり水族館の公式HPに跳べるようにリンクを貼ってみたり背景に魚の画像を貼ってみたりと勉強したことも実践!
全体的に悩みながら作っていましたが、ヘッダーとフッターの位置を固定したため、要素の間隔を揃えたりページ内リンクの位置指定をするのに大分悩まされました。。。。^^;
ポートフォリオ完成
講師や営業に見せた時、もう自分的には完成していたつもりだったんですよ!
でも、そんなに甘くないですね。意見を頂いてしまいました。
「ここは押してもリンクつながってないの?」
「ここもうちょっと変えたらもっと見やすいんじゃない?」
そうか!たしかに!これが噂のUIってやつ!?納得できる意見ばかり!
「背景画像で文字が見づらいかな。。」
という意見をもらえば水族館一個一個に均等にスペースを空けながら背景色をうっすらつける。
「ロゴ画像とか水族館名とかクリックする人もいると思うからそこにも公式HPのリンクを貼ってもいいとおもう。」
という意見をもらえば誰かがクリックしそうなところにリンクを貼ってみたりしました。
やっぱり誰が見ても見やすい方がいいので、いろんな人に意見をいただくことがUIの向上には大切なんだと思いました。
そこから修正を重ねてやっと完成しました!
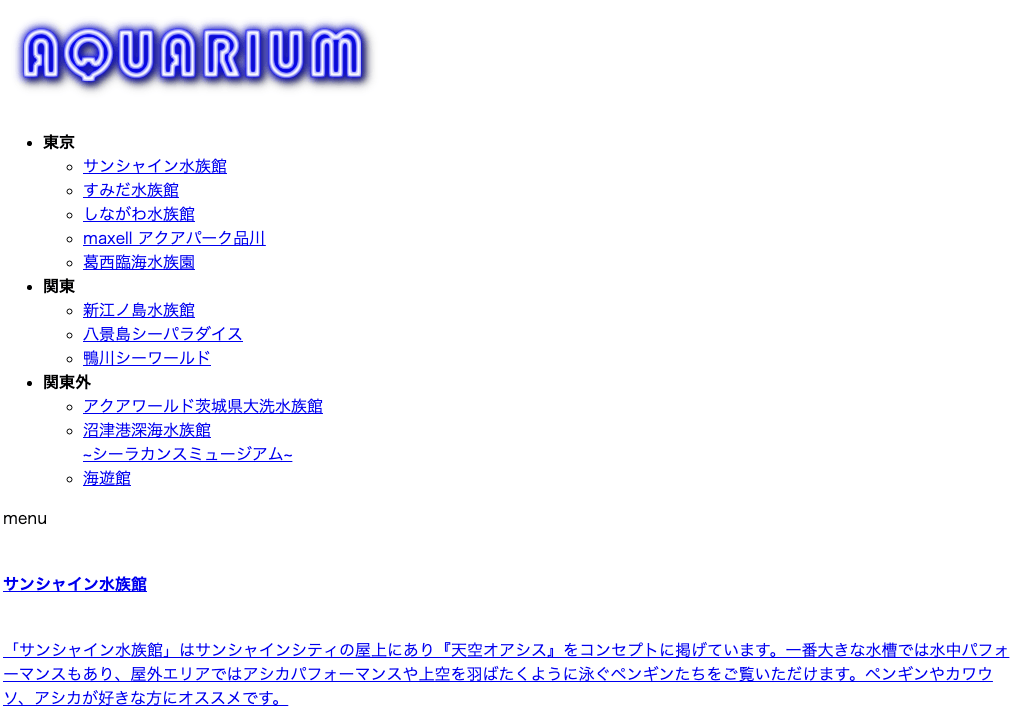
完成したポートフォリオ
※レスポンシブ対応はまだ途中なのでPC閲覧推奨です;
今回はここまで!次回はこのポートフォリオがどう評価されWEBプロジェクトに参画できたかをお話しさせていただきます。








