公開日2019.04.25
最終更新日2022.09.26
GWに激辛グルメを食べに行くのが楽しみでそわそわしている黒い巨匠です。
今回は画像解像度についてまとめてみました、印刷物でもwebでも解像度は大切!皆さんのヒントになれば嬉しいです!
おまけでPhotoshopのちょっとした小技もご紹介します。
画像解像度(dpi)とは
解像度とは画像の密度、1インチ(2.54cm)あたりのピクセル数の事です。
dots per inchの略でdpiと表記されます。
72dpiの場合1インチあたり72ピクセル×72ピクセル=5184ピクセルであることになります。
実は、画像はピクセルで構成された大きなドット絵です、解像度が高ければ高いほど1インチあたりのピクセル数が増える=密度が上がり画像の再現率が高くなります。


印刷/webの推奨画像解像度
印刷:300dpi~※印刷物は推奨画像解像度が変動します
web:72dpi
印刷が300dpi〜の理由
印刷機にはスクリーン線数という単位があり、これはインクを敷き詰める密度を表しています。当然スクリーン線数の値が大きいほど印刷の再現率が高くなります。
スクリーン線数は印刷機によって変わり、一般的なものが150線で300線を超える高精細印刷機もあります。
印刷機の解像度の再現率がスクリーン線数×2程度なので150線×2=300dpiが推奨解像度となります。推奨を超える解像度にしても印刷機の限界があるので仕上がりに変化は無いですが、推奨を下回ると画像がぼやけるなどイメージ通りに印刷されない原因となります。
印刷機のスクリーン線数の扱いの違いは紙質や用途で変わり、例えば新聞の様な薄い紙に高いスクリーン線数で印刷したらインク量が多すぎて滲んだり紙が歪んでしまうので80線程度で印刷されます。推奨解像度も80線×2=160dpiとなります。
以下は印刷線数のイメージになります。




お手持ちの新聞とファッション誌の写真を見比べるとわかりやすいですよ。
webが72dpiの理由
ディスプレイの解像度に依存するので画像解像度の意味がないからです。どんなに高い解像度の画像を用意してもディスプレイ依存で表示される為、変化がないので画像のピクセル数(サイズ)だけ意識しておけば十分。あ、実は72dpiという数字もおきまりというだけで96でも100でも50でもいいです。
ちなみにこの決まりを絶対解像度といい、画像やディスプレイのサイズを示す時にも使われます。
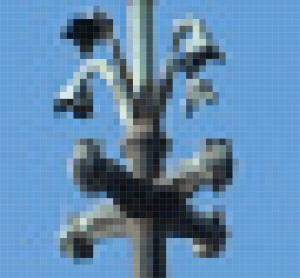
確認の為、72dpiと350dpiの画像を用意しました。


ディスプレイの解像度依存で表示されているので全然違いがないはずです。
また、webでディスプレイの解像度によって画像のサイズが変わってしまうのを回避する方法としてCSSピクセルなんてのがあります。
詳しくはまさるんさんの記事をご一読下さい。
カメラの画素数って?
ちなみにカメラの謳い文句で「5000万画素!」というのを、ざっくり説明すると撮影した写真を5000万ピクセルで撮影できますよという事です。
ピクセル数が多いほど表現量が上がるのでどんなに拡大してもドット化しない、細部まで鮮明な高精細で美しい写真が撮れます、しかし画像サイズも大きくなります。
1920×1080のディスプレイの画素数が約207万ピクセルであるとお伝えすれば、5000万ピクセルの大きさがおわかりいただけますでしょうか?
5000万画素で撮影した写真をPCで見るとき、当然ディスプレイに入りきらないので写真を縮小して表示することになりますが、前述のディスプレイ依存の絶対解像度があるので画素数の違いはわかりずらいです。
画素数の強みは高精細印刷等、大きいサイズで出力した時に真価を発揮します。また、宇宙を撮影するカメラは8億画素とかあります、細かいところまで鮮明に保存できるので宇宙をくまなくチェックできますね。
ちなみに、カメラは画素数が多けりゃいいというわけではないのでご注意!
カメラや画素数についてはカメラ男さんの記事が詳しいです。

Photoshopでサイズを変えずに画像解像度を変更する
サイズを変えずに解像度の変更をしたい!そんな時に役立つ小技をおひとつ。
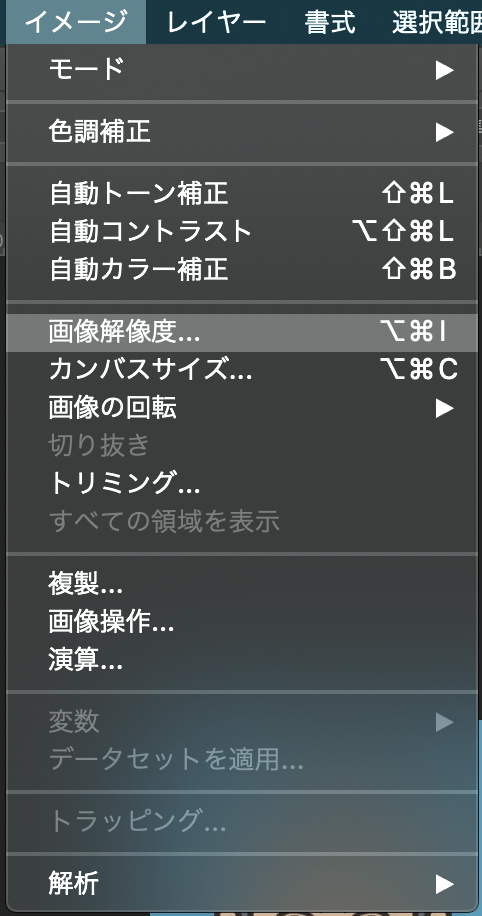
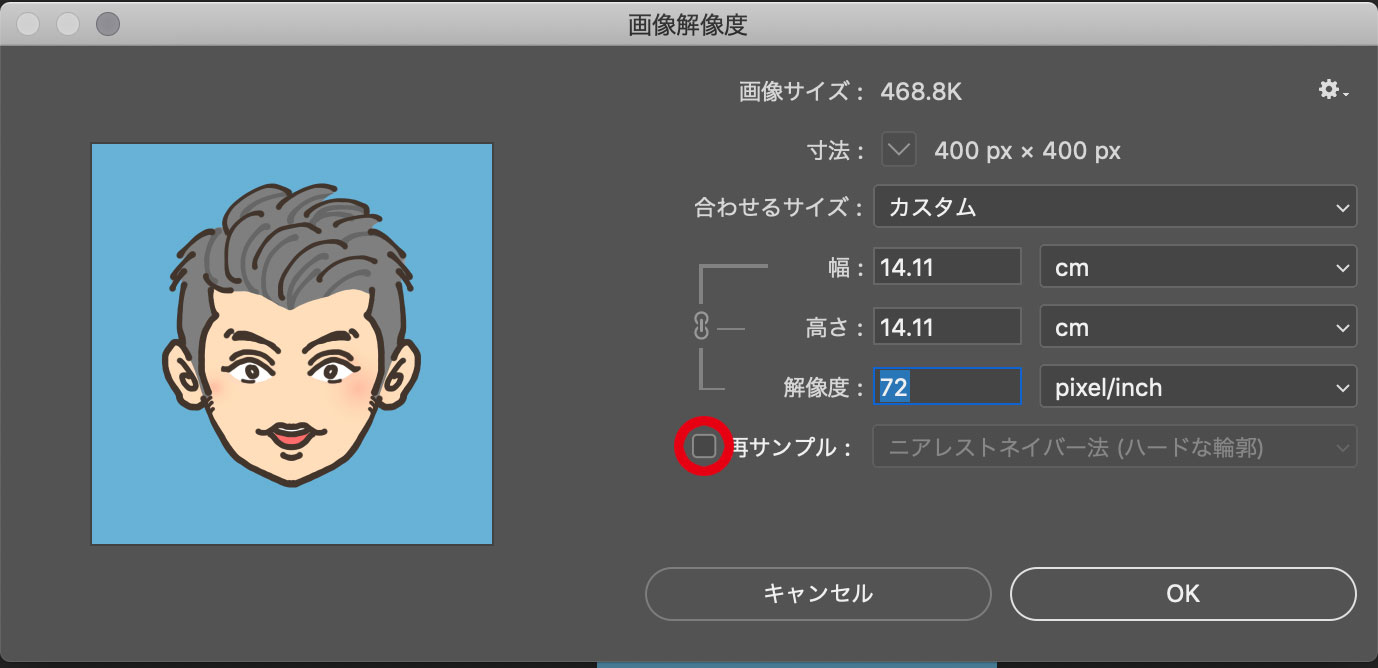
解像度の変更はイメージ→画像解像度で変更できます。

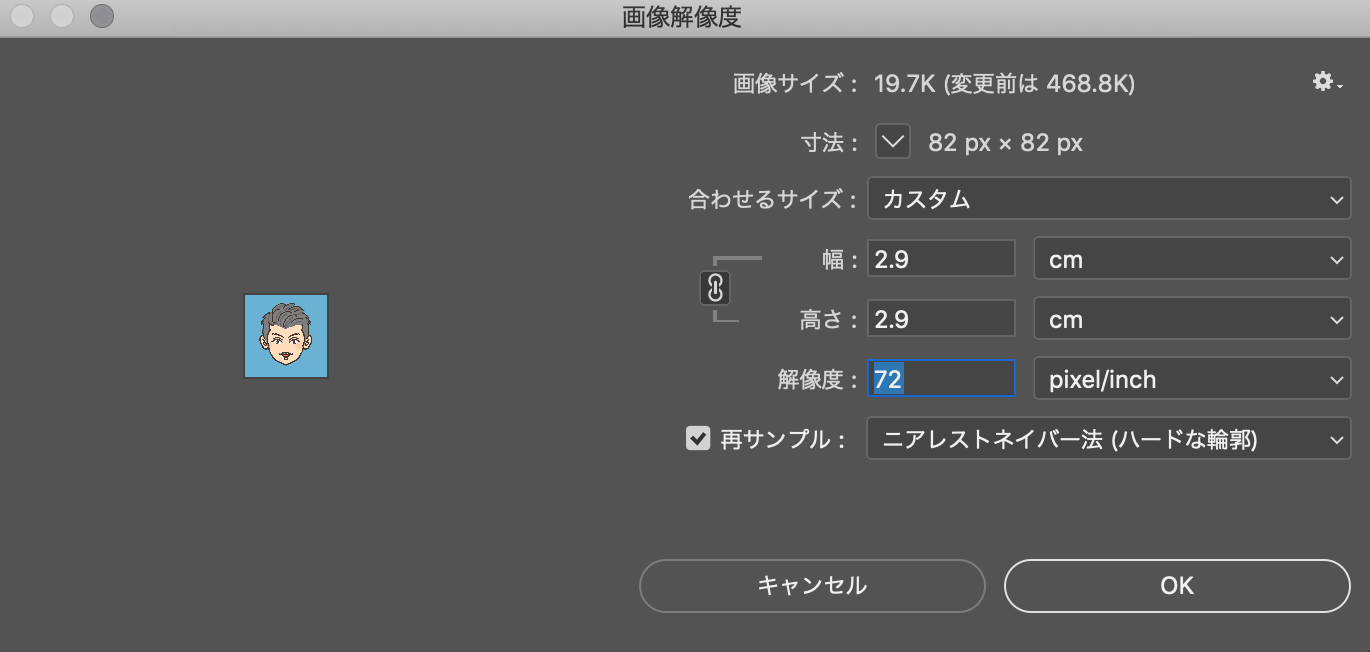
早速350dpiから72dpiに変更してみましょう。

めっちゃ小さくなってしまったああ!わあああああああ!
なんて大丈夫、焦らないで…「再サンプル」のチェックを外してください。元のサイズを保ったまま画像解像度だけ変更できます。

最後に
次はwebの画像を綺麗に印刷できるようにする!かな、やっぱり…しかしこれについては私自身記事を書けるほど試行したことがあるわけではなく、どこまで解像度の再生が可能か気になっているので調べてみたいです。
自分の中で先送りしていた情報もまとめることができてスッキリ!いい連休が過ごせそうです!激辛担々麺ファイアー!