公開日2019.03.19
最終更新日2022.04.26
初めまして、新入社員のほっちるです。
今回の記事では、以前僕が行ったホームページの軽量化について紹介していこうと思います!
SEO効果や直帰率、離脱率の低下を目指している方はぜひ読んでいってください!
ホームページが重いことによるデメリット
ホームページの読み込みが長い、いわゆる”重い”という状態だと何が起こるのでしょうか?主に、以下のような可能性が考えられます。
- 直帰率・離脱率の上昇
- 検索順位の低下
- アクセス数の減少
これだけのデメリットが発生してしまいます。では、ホームページが重くならないようにするためには、どういった方法が有効なのでしょうか?
表示する画像サイズを最適化して、ホームページを軽量化
テキストデータよりも画像データの方が容量が大きいため、画像データを最適化することが、読み込み速度の改善方法として有効です。PC用のサイズで表示する画像と、モバイル用のサイズで表示する画像を一緒にしてはいませんか?もし、一緒にしているという場合は、Webサイトの読み込み速度を改善するチャンスです!Webサイト訪問者の離脱を招く原因として、読み込み速度はとても重要です。PCとモバイルデバイスで画像サイズを分けることで、無駄な読み込みを減らして、サイトを高速化しましょう!
解像度についての予備知識
ご存知の方も多いと思いますが、PCで表示される画像というのは、点の集まりです。簡潔に言うと、その点がどれだけあるのか?というのを表したものが解像度です。また、その点のことをピクセルといいます。解像度のことをデバイスピクセル、なんて言ったりもします。
実際に画像の最適化を行う場合、解像度についての予備知識があるとより効果的です。画像の最適化といっても、具体的にどういうサイズにすればいいか分からない、という方は以下を参考にしてみてください。
iPhone
- iPhone 6/7/8 4.7インチ 750×1334
- iPhone 6plus/7plus/8plus 5.5インチ 1080×1920
- iPhone XR 6.1インチ 828×1792
- iPhone X/XS 5.8インチ 1125×2436
- iPhone XS Max 6.5インチ 1242×2688
Android
- Xperia Z5 5.2インチ 1080×1920
- AQUOS EVERS(SH-04G) 5インチ 720×1280
- Galaxy S6 edge 5.1インチ 1440×2560
CSSピクセルとデバイスピクセル比
CSSピクセルとは、デバイスごとに表示させる論理ピクセル数(仮想ピクセル)を示します。デバイスピクセル比は、デバイスピクセルとCSSピクセルの比率のことです。
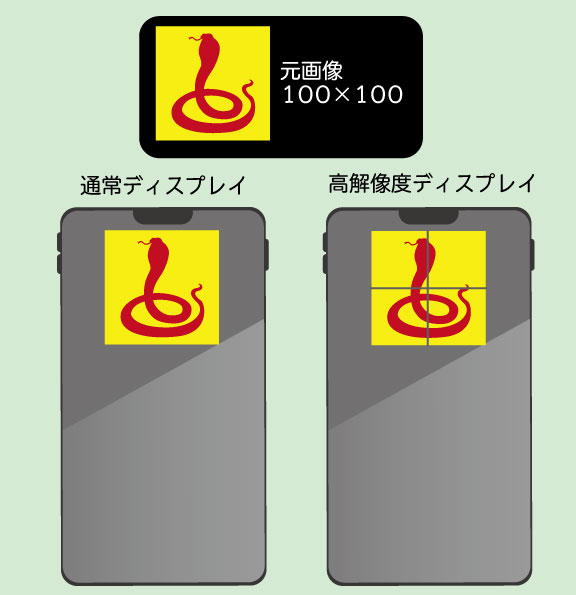
CSSピクセル×デバイスピクセル比=デバイスピクセルです。なぜCSSピクセルというものが必要なのか?と言うと、高解像度のモニタの場合、それよりも低い解像度のモニタに比べて、表示する画像の見た目のサイズが小さくなってしまいます。それを防ぐのがCSSピクセルです。イメージが難しいと思いますので、以下の画像を使って説明します。

この画像のように解像度の低いモニタと解像度の高いモニタでは通常、画像サイズが小さくなってしまいます。高解像度モニタの方がピクセルの密度が高いからです。

CSSピクセルは、等倍でピクセルを表示するのではなく、1ピクセルを分割して表示することでそれを防ぐ擬似的なピクセル数です。例えば、左の画像のようにデバイスピクセル比が2倍の場合、画像を2×2で分割して4倍で表示します。
WordPress関数を活用する
これまでの内容を読んで、いざ画像サイズを変更しようと思っても、それぞれの記事でその都度、画像を用意するのは面倒かと思います。そこでWordPress関数を活用しましょう。
<?php add_image_size( $name, $width, $height, $crop ); ?>$nameの部分に、画像の名前を入力。
$widthには画像の幅、$heightには画像の高さを入力。
$cropでは、画像の切り抜きを行うかどうかをTrue/Falseで入力。(初期値:False)
Falseでwidthとheightで設定したサイズにリサイズ処理を、Trueで切り抜き(トリミング)処理を指定できます。
この関数を使うことによって、アップロード時に指定したサイズの画像を自動で生成できます。注意点としては、cropでFalseを指定した場合、使用する画像と新しく生成する画像のサイズが一緒だと生成に失敗してしまいますので、あらかじめ使用する画像のサイズを確認しておきましょう。
PHPによるデバイス判定
add_image_sizeによって画像を生成できるようになったら、次は指定したデバイスごとに生成した画像を表示できるようにしていきましょう。
Webサイトにアクセスしてきたデバイスを判定するためにはHTTPプロトコルのuserAgent情報を呼び出す必要があります。ざっくりとした記述は、以下のようになります。
function 名前 () {
$useragents = array(
'iPhone', //デバイス名//
'Android', //デバイス名//
);
$pattern = '/'.implode('|', $useragents).'/i';
return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']);
}名前のところに任意の関数名を与えて、デバイス名のところに判定したいデバイスを追加していきます。後は、if文などでこの関数を設定した関数名で呼び出して使用してください。
高速化の効果
今回の記事で紹介した画像の最適化や、プログラム記述の最適化などを行ったことにより、PageSpeedInsightsのモバイル版スコアが25ポイント良くなりました。これからも、地道な改修作業によりアクセス数の増加を狙っていきたいです!また、有効な方法があったら紹介させていただきます!








