公開日2020.04.09
最終更新日2022.05.02
こんにちは!
JavaScript勉強中のシロ子です。
今回は初心者にも経験者の方にも薦めたいJavaScriptのフレームワーク、ライブラリを紹介していきたいと思います。
フレームワークって聞いたことがあるし、なんとなーく知ってるという方が多いと思います。私も実際そうでした(笑)
そのなんとなーくを「知ってます!」と自信をもって言えるように今回の記事を見て学んでほしいと思います。
フレームワークとは?ライブラリとは?
フレームワーク
フレームワークとは「枠組み」「骨組み」「構造」などと和訳できる英単語。
出典:ウィキペディア(Wikipedia)
フレームワークは、一般的な概念としても言われますが、IT用語としても耳にすることが多々あります。
JavaScriptでは「開発を楽にするために用意されたプログラムの枠組み」と言われ、設計も勝手に行ってくれるのでとても便利なものです。
ライブラリ
ライブラリとは汎用性の高い複数のプログラムを再利用可能な形でひとまとまりにしたもの。
出典:ウィキペディア(Wikipedia)
つまり、「こういう動きをJavaScriptで実現させたい」という時に、自分で作るのではなく、誰かがすでに作ったプログラムを使いまわせるということです。
フレームワークとライブラリの違い
フレームワークとライブラリの違いは設計をしてくれるかの違いなのでフレームワークの方が効率が良いということになります。
ただし、フレームワークとライブラリの違いの境界線は曖昧なもので、区別しづらいので総じて「フレームワーク」と呼ぶことがあるということを覚えておいてください!
注目の人気JavaScriptフレームワーク6選
フレームワーク(ライブラリ)にはいくつかの種類がありますが、それぞれの特徴を解説しながらフレームワークをご紹介します!
1.jQuery
JavaScriptを学び始めた初心者でも聞いたことがあると思います。
「jQuery」はJavaScriptを代表するとても人気が高いライブラリです。
jQueryの特徴として
・記述が簡易的
JavaScriptの記述が10行だとすると、jQueryでは1~2行程で完結します。
・ブラウザの依存がない
通常であればブラウザ間の差異が出てしまいますが、jQueryは差異を発生させません。
・プラグインや拡張機能が豊富
例えば私もよく使っているのが「slick」というもので、表示したいスライダーのコードをコピペするだけで実装出来ます!

2.React
Reactは、ボタンや入力フォームなどのユーザーが操作する部分を使いやすくするもの、いわゆるUI(ユーザーインターフェイス)に特化したライブラリです。
Reactの特徴として、
・高品質、信頼性が高い
ReactはFacebook社が公開したものなので、品質も良く信頼性も高いです。
・アプリ開発に向いている
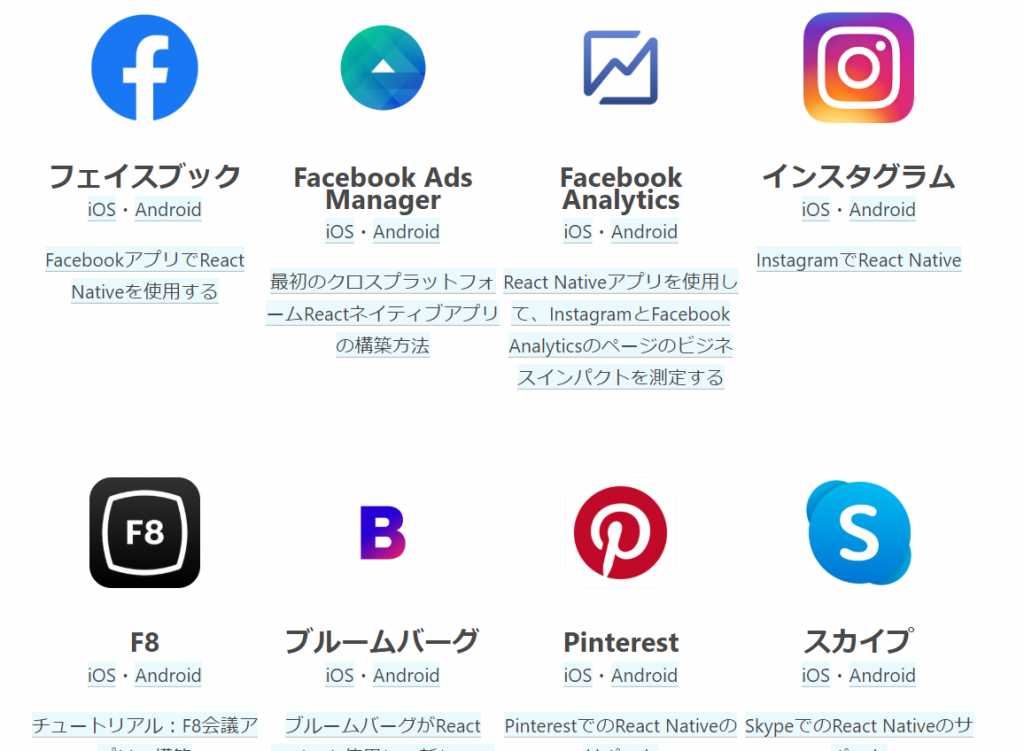
iOSやAndroid向けのモバイルアプリが開発できる「React Native」というフレームワークも公開され、FacebookやInstagramなどの大企業アプリ開発にも採用されている。

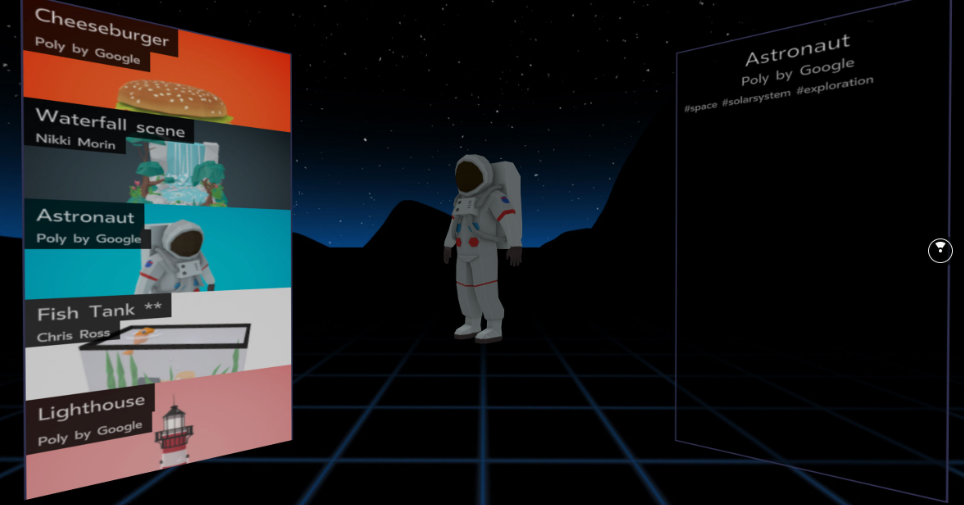
また、「ReactVR」というフレームワークを使うことで、下記の画像のような立体的に見える3DのWebページを作ることも可能なんです!

3.AngularJS
Google社が提供している、主にシステムや業務系などの大規模なWebアプリケーションでよく利用されているフレームワークです。
WEBアプリケーションでは管理画面、マイページなどで使われることが多いです。
AngularJSの特徴として
・大規模なアプリ開発が可能
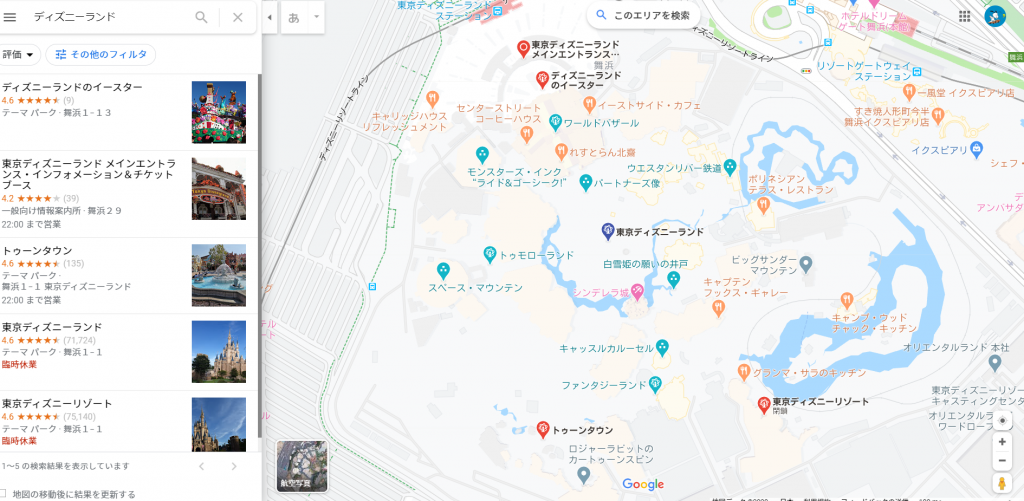
代表的な例として、「GoogleMap」にはAngularJSが使われています。
「双方向データバインディング」と言って、自動的に同期してくれる機能があります。

・HTMLを拡張できる
通常では
「画面からHTML要素を取得」→「要素をデータとして処理」→「処理したデータを画面に反映」
Angularでは直接HTMLを制御できます。
「画面からHTML要素を取得してデータを処理」⇄「画面に反映」
・独自性が強い、癖がある
ルールに則って開発すれば,AngularJSは凄く高い生産性を発揮します。ただ、途中で他のフレームワークに切り替えができないのがネックです。
4.Vue.js
先ほどのAngularJSと比較してシンプルで自由度が高いので扱いやすいフレームワークです。
Vue.jsの特徴として
・他のフレームワークと組み合わせ可能
自由度が高いので、組み合わせもできるし、本格的なものから簡単なものまで幅広く作れる。
・学習コストが低い
HTMLとCSS、JavaScriptの基本を学べば使えるので初心者におすすめ
Vue.jsは任天堂、LINE社、zozotown、そしてGoogleやAppleなどの世界的にも有名な大企業が採用しています!


5.Node.js
JavaScriptはユーザーが操作するWEBページ上で動作するものがほとんどですが、Node.jsはサーバー通信専用のライブラリです。
Node.jsの特徴として
・メモリー消費量が少ない
小さな規模の開発・運用時に、他の環境と比べるとよりパフォーマンスを出すことが可能です。
・サーバーの高速化
サーバーへの接続台数が10,000台を超えると、表示が遅くなるという問題を解決してくれるのがNode.jsです。
・リアルタイム通信に特化
このようなメリットから使われている事例として
「アメーバピグ」(2019年に終了)などのチャットアプリ

アプリゲームの代表例「グランブルーファンタジー」

6.Bootstrap
最も有名なCSS、JavaScriptフレームワークです。Webサイトでよく使われるボタンやフォーム、メニューなどのパーツがテンプレートで用意されています。
Bootstrapの特徴として
・レスポンシブ対応
スマートフォン、PCなど、どのデバイスでも適切なWEBページの表示ができるように、レスポンシブに対応させることができます。
・デザイン性に優れている
あらかじめ作られたテンプレートを使うことで簡単に美しいWEBサイトを作ることができるので、非デザイナーの方にも重宝されています。
・知識がなくても触れる
元々テンプレートが用意されてあるので知識がなくてもWebページが作れます。
こちらはケーキ屋さんのテンプレ

こちらはシューズ通販サイトのテンプレ

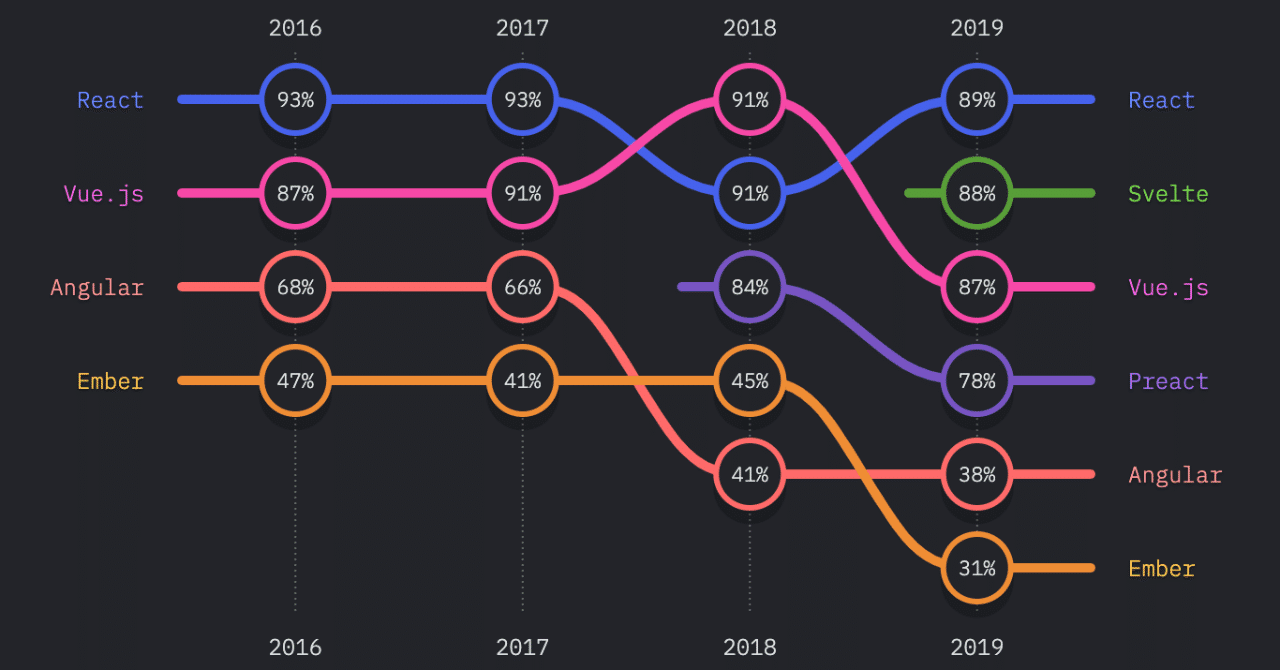
2020年最新!JavaScriptフレームワーク事情

上記の画像を見ながらそれぞれ解説していきます!
React
2016年から2019年までの間でReactが人気なのが分かりますよね。
世界の7割はReactという風潮なのでこれからも伸び続けると思われます。
Vue.js
2018年に一度だけReactを上回りましたが、差はほとんどなかったので追い越されてしまいました。
なぜReactを抜かせないのかというと、「TypeScript」が関係しています。
ReactはTypeScriptを前提として作られているので扱いやすい、導入しやすいのに比べて、ほかのVue.jsなどのフレームワークは後追いでTypeScript化を進めているものの元から型になっているReactには怠るそうです。
因みに、「TypeScript」についてはこちら
https://www.sejuku.net/blog/93230
Anglar
こちらは年々支持率が下がっているのですが、利用率は実はVue.jsよりも高いです。
この背景として、Angularは大規模な開発環境などによく使われていますが、多少癖があるのと大規模なフレームワーク故に今後は使いたくないという意見が圧倒的に多く、これが理由として考えられます。
新トレンド
「Svelte」というフレームワークが新しく登場しているのですが、Svelteとはあたかもフレームワークを使っていないかのようにJavaScriptのコードをきれいにしてくれるもので、ファイルサイズもかなり小さいのがランクインした理由です。ですが、一部の物好きが試している段階なので今後伸びるかはまだ分かりません。
因みに、「Preact」はReactのサブライブラリです。
日本は世界から少し遅れて流行がやってくるので、いま世界では違うものがもしかしたら流行っているかもしれませんが、今のところはReactとVue.jsは今後もトレンドになっていくと考えられるので、これからフレームワークを勉強するという方におすすめです。
jQueryは今後も使える?
JavaScriptといえばjQueryというくらい認知度も高く、長年人気を保っているのですが、昨今では「jQueryは古いしもういらなくない~?」と言われるようになってしまっているそうです…
なぜ「jQuery不要」と言われるようになってしまったかというと、理由が4つあります。
1.ブラウザの互換性
昔はブラウザ間で表示が異なるという現象が多々あり、唯一そのブラウザ間の差異をなくしてくれたのが「jQuery」だったそうです。
ただ、時代が進むにつれてブラウザが進化してブラウザ間の差異はなくなり、わざわざjQueryを使う必要性がなくなってきたのです。
2.フレームワークの流行の変化
フレームワークの流行の変化はかなり速いらしく、今流行っているものが半年後には使わなくなるということもあるそうです。
その中でも2006年から10年以上もシェアされてきた「jQuery」はすごいんです。
すごいんですが、他のフレームワークやライブラリが誕生して、高度な技術ができるようになって、古株には流行についていくのがやっとだったみたいですね…
3.フロントエンドの複雑化
元々、WebページとはHTMLとCSSで作るものでした。
ですが今や買い物や、チケットの予約などネットなんでもできる時代になり、JavaScriptの高技術が求められ、フロントエンドとしての役割も複雑になってきているそうです。
今現在 jQuery が使われている部分はスライドだったり、タブ表示だったり…と、CSS+α 的の部分がほとんどです。そのため、最近の複雑で巨大な Web サービスの構築を、jQuery だけでやるのが難しくなってきたのです。
4.Webページのアプリ化
前項と同じように、Webページの複雑化と伴いアプリケーション化しているのも一つの理由です。
ここらへんになると、Angular・React・Vue などのフレームワークの出番になってくるのでjQueryは不要となってしまいますね。
結果、不要なの?
「jQuery不要」の理由を聞いて納得すると思いますが、だからといってjQueryを今後全く使わなくなるというわけではありません!
現状でも一般企業のWebページで採用しているところがほとんどですし、何と言っても記述も簡易的で初心者でも扱いやすいということが大きなメリットですね!
流行を追うのも大事ですが、企業でも新しい技術をその都度取り入れてたら管理も大変ですし、それに対応できるようにする技術者の負担も大きいですよね。
いつかはなくなってしまうと思いますが、基礎と考えてjQueryを学んでおくのもいいですよ!
まとめ
フレームワーク(ライブラリ)の最新事情を踏まえて解説してきましたが、気になるフレームワークやライブラリはありましたか?
紹介したものの他にも色々なフレームワークがあるので調べてみてくださいね。
IT業界の流行の流れはとても速いので、付いていくのが大変ですが、新しい技術を見つけることで今までの作業効率がぐっと上がるかもしれませんし、自分の知識ともなるので、トレンド事情を調べてみるのも勉強となりますよ!








