公開日2021.02.10
最終更新日2022.10.04
みなさんこんにちわ。
寒い日が続いておりますがいかがお過ごしですか。
テレワーク勤務で外出する機会も減り、運動不足気味なリリーです。
私は外でのランニングは寒さが辛いので、おうちでストレッチをして、体をほぐしています。
みなさんは、Adobe XDをご存知ですか。
この記事を見られている方は、Webデザインに興味がある方だと思いますが、ポートフォリオ制作時、ワイヤーフレーム・デザインカンプ作成はどのツールを使っていますか。ほとんどの方がPhotoshopやIllustratorで作成されているのではないでしょうか。
意外とワイヤーフレームの作成には時間と労力がかかりますよね。
今回はワイヤーフレームを手軽に作成できるAdobe XDについてご紹介します。
Adobe XD と同様にUI/UXデザインができる「Figma」についての記事もあるのでそちらもぜひチェックを!
Adobe XDとは
WebサイトやモバイルアプリのUI/UXデザインができるツールで、Adobe XDの使い方を学習すれば、ワイヤーフレームを手軽に作成できますし、デザインを効率よく作ることができるのです。
Adobe XDを使用するには、下記の公式サイトURLにてダウンロードができます。ちなみに1週間はAdobe体験版7日間無料体験ダウンロードが可能です。(単体だと月2,000円くらい)
お試し期間に一度、Adobe XDを学習してみてはどうでしょうか。
https://www.adobe.com/jp/products/xd.html
非デザイナーや初心者でも使いやすい 作業効率アップ!
Adobe XDはPhotoshopやIllustratorように専門性が高くないので、学習コストも低いのが特徴です。
制作現場では、ディレクター・デザイナー・コーダーなどチーム連携して対応しないといけません。それぞれが別々のツールを使用していたら効率が良くないですよね。

下記のようなことも考えられます。
- ディレクターがExcelやPowerPointで原稿作成をしている場合やPhotoshopを操作できないため、原稿の差し替えができない。
- ファイル内容が違う(ディレクターがデザイナーにデザイン変更の指示したが、原稿の方は直していなかった。)
- コーダーがPhotoshop、Illustratorのファイルを開けないなど。
ですが、全員がAdobe XDを使うことでいろんなコストを削減できます。
Adobe XDでできること
ワイヤーフレームやデザインカンプを作る他にも、プロトタイプ作成(遷移設定)、共有とコメントができます。
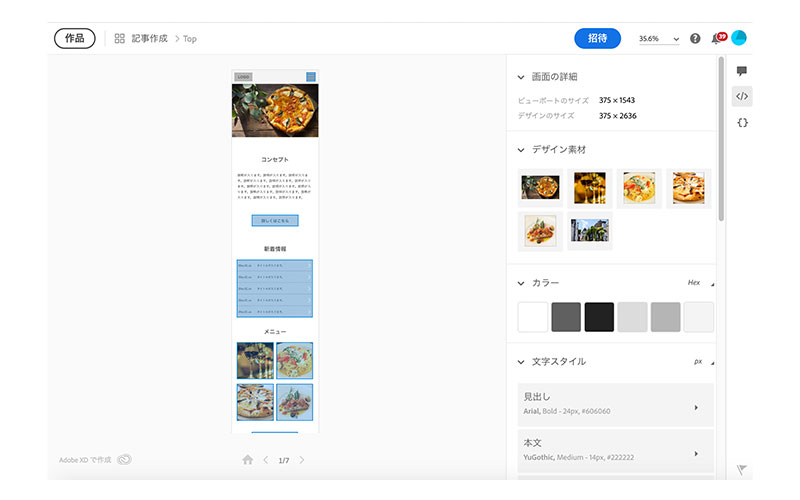
Adobe XDには、ブラウザでのプレビュー機能というものがあります。
つまり、クライアントやチームメンバーに共有する場合、デザイナーが作ったAdobe XDのファイルにAdobe XDのソフトをインストールしなくても、ブラウザから内容を確認して簡単に共有とコメントができるのです!

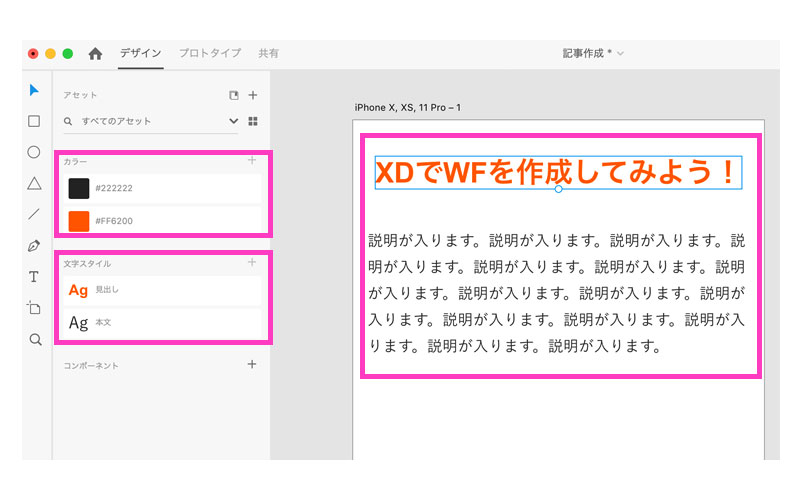
アセットパネル機能
カラー・文字スタイル・コンポーネント
Web制作では繰り返し使用するパーツが何回も出てくることが多いです。
必要なパーツはアセットとして管理しておくとで作業が捗ります!

カラー
名前の通りカラーの登録ができます。
文字スタイル
文字のサイズ、文字の種類、文字スタイル
文字スタイルを登録後、任意の名前に変更できます。分かりやすいように登録しましょう。

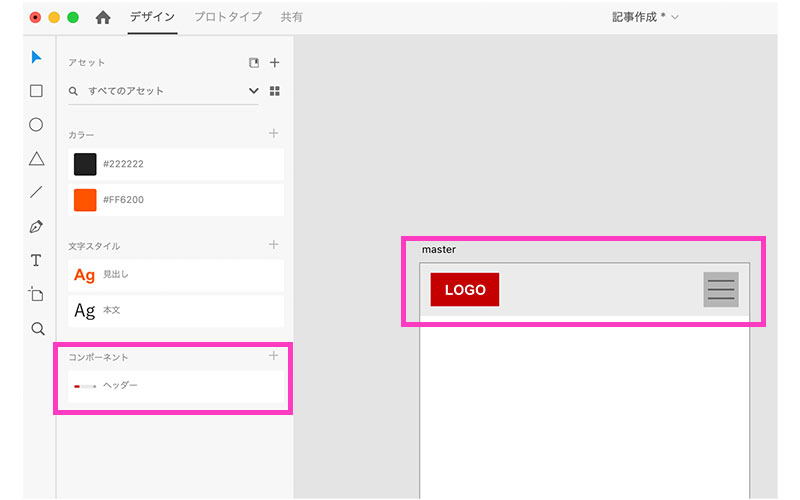
コンポーネント
ヘッダー、フッター、ボタンのような共通のデザインを持つ要素を管理するための雛形です。繰り返して使うデザイン要素を管理ができて柔軟に効率よく作業することができます。
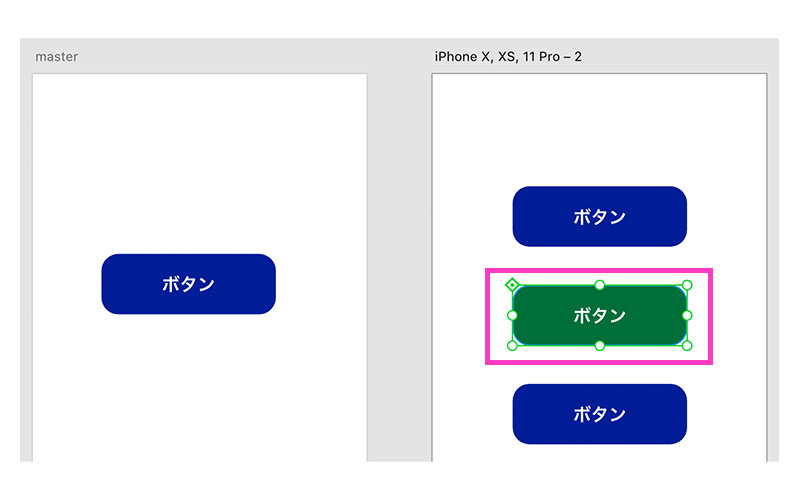
コンポーネントを理解しよう

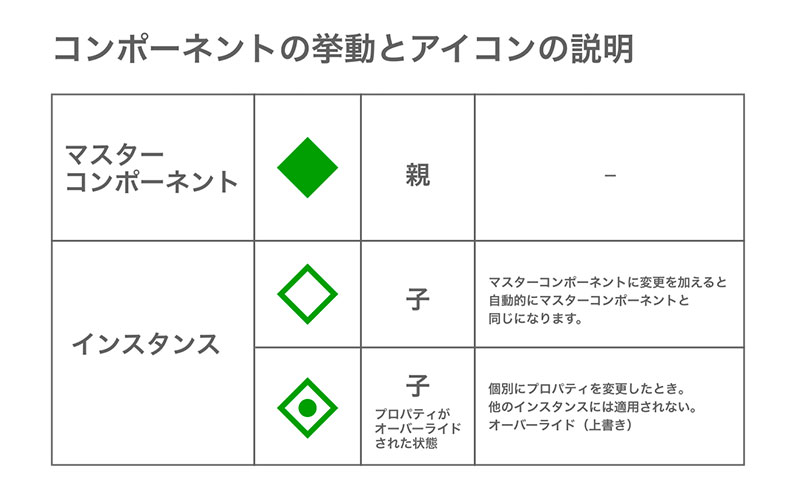
コンポーネント左上端に菱形のアイコンのマークがつきます。

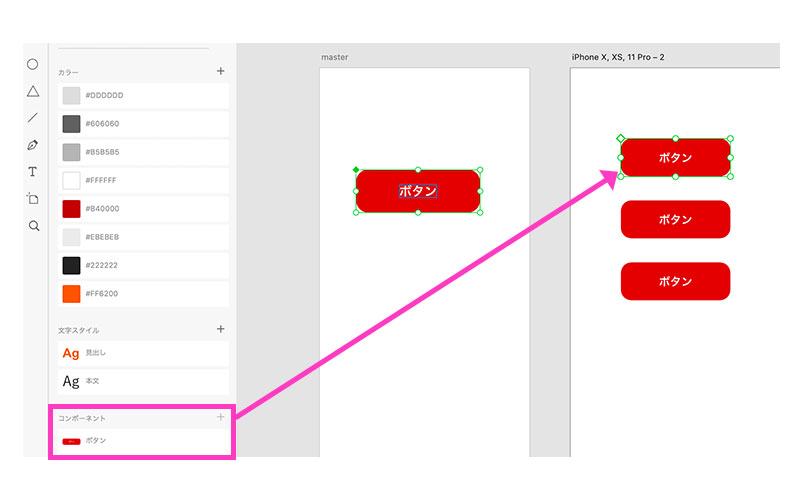
マスターコンポーネントのコピーは「インスタンス」と呼びます。

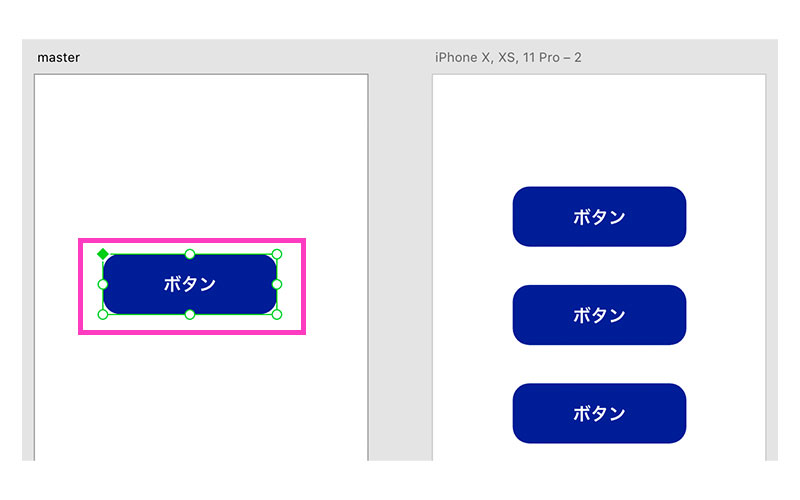
マスターコンポーネントに変更を加えると全てのインスタンスに変更が反映されます。

インスタンス自体に変更を加えるとその要素だけが変更できます。(オーバライド=(上書き))
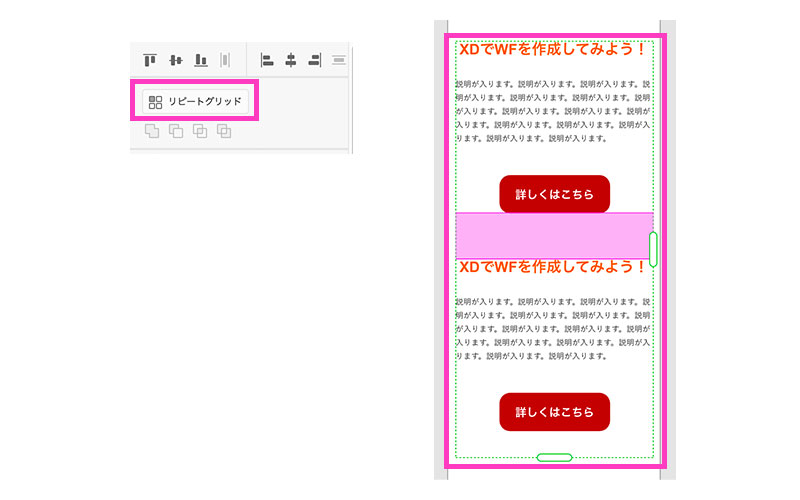
リピートグリッド機能
Webデザインでよく使う「要素の繰り返し」を効率よく行える機能があります。
画像やテキストの間隔の調整といった作業も手早くできるのがリピートグリッド機能です。

「タイトル」と「本文」と「ボタン」を選択した状態でリピートグリッドにしています。上記のように複製ができ、ピンクの部分をドラッグするだけ間隔の調節をすることができます。
リピートグリッドを使ったとき感動しましたね!すばらしいと思いました!!
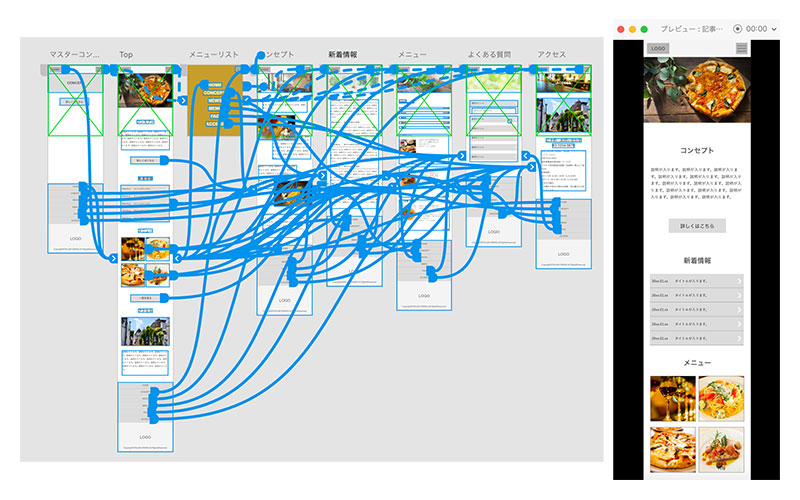
プロトタイプ(遷移設定)
接続ワイヤーで繋ぐと簡単にリンクができます。アートボード間に遷移するだけでなく、アニメーションを作成することもできるのが魅力です。
プロトタイプモードに切り替えて接続ワイヤーを目的のアートボードへ繋ぎ、下記のように接続ワイヤーを繋いだら、「デスクトッププレビュー」で遷移の確認ができます。

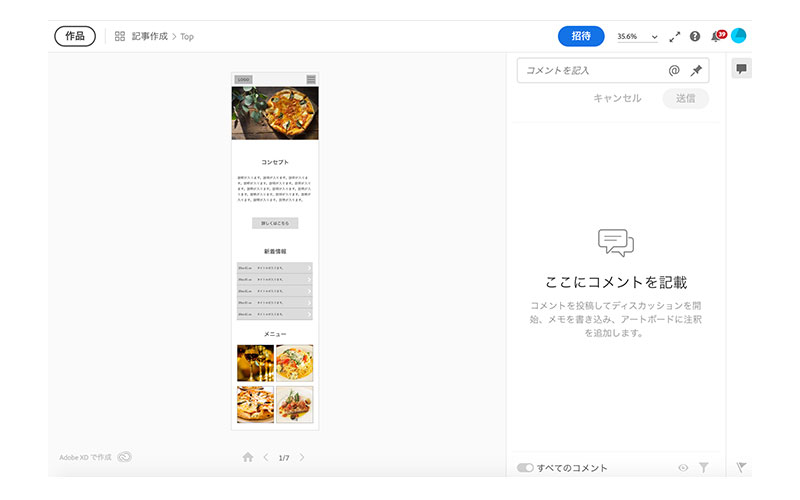
共有とコメント
デザインや遷移を共有、コーディングに必要な情報を共有できます。面倒な確認のやり取りが早くなり、作業の効率も上がること間違いなしです!
共有モードに切り替えて、リンクの作成をすると、
作成したプロトタイプがAdobeのクラウドサーバーにアップされ公開リンクが生成されます。
コメント機能を使うことで、関係者やチーム内でフィードバックやコミュニケーションを取ることができます。

「開発」
開発のリンクを作成すると、コーディングに必要なスペック情報を確認できます。

Adobe XDの紹介は以上となります。お疲れ様でした。
Adobe XDは制作作業などを効率よくできる、とても便利なツールです。
今後、制作現場でも活用できるように、学習したことを活かし自身のポートフォリオ制作に活用し見栄えの良いデザイン作成をしたいと思います。
ぜひ、みなさんもAdobe XDの学習をしてUI/UXデザイン作成してみてください。