公開日2019.10.24
最終更新日2022.05.02
はじめまして。旅と温泉と美味しいものを求め日本のあちこち外出しまくりながらも、仕事は完全インドア派。特に暑い夏は一歩も外に出たくないもふもふです。
これまで事務職でパソコンやExcelを触る機会はあったけど、“いつしか web制作やIT系の業務に関わりたい!”という想いを抱え続け数年経過。思い切って半年前転職をしました。
現在進行形でwebエンジニアを目指し奮闘中ですが、良くも悪くも想像していなかった事が沢山!また、何気ない日常で気になった事を調べれば調べるほど殆ど全てIT技術が関わっているといっても過言ではなく、本当に無限の可能性を秘めた魅力ある業種だと日々感じています。
何かのきっかけでこのページにたどり着いた方の中には私と同じく、ふんわりとやりたい事はあるけど具体的に何から始めたらよいものか・・・?と悩んでいる方もいるはず。“IT系って結局ナニ?”、“どういう事ができるのか?”そんな疑問を解きながら、一緒に自分の可能性を広げる一歩を踏み出しましょう!
①「働き方が気になった 」
突然ですが、私が転職を決めたのはズバリ働き方です!
自己紹介の通り、温泉旅行やその土地の美味しいものを食べて周るのが好きで趣味でブログを書いてますが、今時かなり山奥の温泉地でも電波が入ります。当時、IT業界とは無縁の別業種で管理職を務めていて多大な業務と人間関係に疲れ果ててた私は思いました。
“IT系の仕事ならノートパソコン一台で人に会わずに、会社に出社せずに自分のペースで働けるのではないか?!”、“しかも出社しないならいつでも自分の好きな服で仕事ができるのでは?!”と。
なんとも浮ついた不純な動機ですが【リモートワーク】への憧れの第一歩です。
②「憧れのリモートワーク」
リモートワーク。ここ数年は日本でも働き方改革の一環で取り入れてる企業も多いですが、始まりは1970年代と実は相当昔からあった働き方です。当然メリットもデメリットもあるし、逆に先進国のアメリカではここ10年ほどで縮小傾向にあるという噂もあります。
そんな会社に出社しない働き方ですが、実は色んな種類があります。
①会社に所属している従業員が就業時間に自宅で作業する(=在宅勤務)
②施設に限定はなくいつでもどこでも業務を行う(=モバイルワーク)
③企業の本拠地から離れたオフィスで働く(=サテライトオフィス)
※ここでは説明を省きますが、支社・支店と似出るけど目的が異なります。
そして、私の憧れ・・・
④特定の会社に所属はせず自由に契約をし仕事を遂行する(=フリーランス)
単純にIT系の会社に勤めればいずれは、この中のどれかの形で働けるかも?と安易な考えで転職を決めたのでした。
③「エンジニアいろいろ 」
ところで、私は転職するまでIT系の会社に勤める人は皆SE(エスイー)と言うのだと思っていました。そして前職の時に必ず聞かれた「次何するの?」の質問に対してずっと「SE目指す!」と言ってましたが、エンジニアと言っても沢山種類があり、SEはシステムを設計・構築する「人」の事。(=システムエンジニア)
私が興味を持ってたHP作成などに関わるのはwebエンジニア。
謎の英文字羅列を操るという点はざっくり言えば同じですが、使用するプログラミング言語や活躍する場所が全く違います。
例えると、同じ人間だけど活躍する国が違えば使う言葉も違うようなもの。つまりその国で通用する言語を使えるようになる必要があります。事前に言葉をしっかり覚えてからその国に行くのか、その国に飛び込んで生活しながら言葉を身につけて行くのか?
私は後者の“とりあえず飛び込んでみよう!”を選択し転職を決めたのですが、目標もあやふやな状態で当然簡単にいくはずがなく・・・
④「モチベーションダウン↓」

自分が目指す道すら曖昧なまま勢いで転職をした私は、プロジェクトに参画という概念を入社後に理解しました。(普通は転職前に調べるのでしょうが…皆さんはマネしないでください/笑)
未経験で新入社員の私はもちろん自分のやりたいwebのプロジェクトにポンっと参画できる訳ではありません。
ここをちゃんと理解しないで入社し、自分の業務内容を納得しないままつき進んでしまうと、“え?これってただ転職先で前職と同じ事務業務するだけ?”とモチベーションが下がることもあります。
そして配属先で日々の業務を行いながら、“あれ?自分は何を目指していたんだっけ…”と思うのです。
まさに少し前の私がそうでした。
憧れのリモートワーク以前に、エンジニアとしてwebプロジェクトに参画するためにはある程度のスキルや勉強は不可欠。
今思えば当たり前のことですが、当時は、業界未経験者OK=未経験でもいきなりエンジニアとして望む仕事ができるかも!と自分の都合の良い方向にばかり考えていたのでした。
そして、すぐに望んだ道に行けるわけではなく結局事前に勉強しスキルを身に着けることが必要なら転職する必要はなかったのかも?そう周りから言われ、自分でも少しずつそんな考えが頭をよぎる様になってきました。
そして日に日に下がるモチベーション。
これはすぐにwebエンジニアとして働ける会社を探すべきか…そんなことも考えたに時フと思いました。
⑤「モチベーションアップ↑」

経験もスキルもない人をいきなり自社のエンジニアとして誰が雇うのか?
結局、勉強は必要。
そしてプロジェクトに参画するという事は、プロジェクト内の様々な人や業務と関わる機会が多い=チャンスや情報が沢山転がってるってことではないか?と思うようになったのです。
そしてチャンスが来た時に逃さないようにするため、普段からなんでも興味を持って学ぶ事が大切と感じ、とにかくアンテナを広げ何でもやってみる!自分から動くことを意識する様になりました。その点、勉強会を実施している会社に入社したことはプラスでした。
やはりある程度の概念や基本を人から教わるだけで理解は深まるし、その後の自己学習も進みます。特に私の様にだらけてしまうタイプは(苦笑)、会社の仲間と顔を合わせるだけで刺激を受け気が引き締まりモチベーション維持に繋がりました。
自分の強い想いは必要だけど、環境も大きい。
未経験でエンジニアを目指し転職を考えてる方には、転職先の会社がモチベーション維持を期待できる環境かどうかも選択肢の一つとして考えることをお勧めします!
⑥「働く女子からエンジニア女子へ!」
そんな私が初めてweb系の勉強会に参加して教わったことは、HTMLとCSSを使ってのページ作りでした。webの勉強してる方なら聞いたことはあると思いますが、何もかもが初めての私がまず最初に覚えたこの二つの存在。
・HTMLは枠組み・骨組み。
・CSSは装飾・洋服着せたり髪を染めたり見た目を良くするイメージ。
それぞれ決まった命令文をつなぎ合わせページが出来上がります。(ざっくりですが…)
英語と数学の公式を足した様な謎の文章羅列についに踏み込む時がきました!事務経験が長く無駄にタイピングだけは早い私ですが、暗記が苦手なので覚えられるか不安〜とソワソワしてたけど…ここで良い意味でのギャップに出会うのです!!
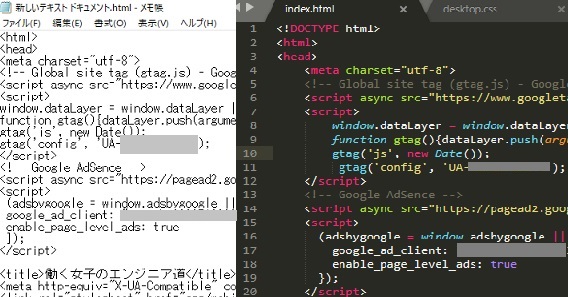
実はページを作成するのはパソコンのメモ帳や機能にタグを書いても作れるのですが、テキストエディタと呼ばれるテキスト編集ソフトをダウンロード(無料)するだけでより手軽にページが作れ、経験ゼロの普通の働く女子から一気にエンジニア女子らしい雰囲気が出せます!

ここがすごい、テキストエディタ!
①入力補助機能がついてる
②色や配列でわかりやすくできる
③拡張機能でカスタマイズできる
例えば「h」と入れるだけでHTMLファイルの大枠が入力されるし、入力した文字の意味ごとに色が違うのでわかやすく間違いにも気付きやすいです。
つまり英文字を一言一句間違えずに覚えて打つ必要はなく、この言葉はこういう意味でこういうことができるんだということさえ理解していけば後は組み合わせ次第で色んな事ができます。そ
して「エディタ」+「HTML/CSS」を使い初めて作成したのがこちらのページでした。

色も配置も自分で考えて初めてページが作れた時は感動!
どの分野のエンジニアを目指すにしてもまず最初にやった方がよいと思うこと。それは、一部でもいいし不完全でもいいから自分で何かを考え作ることに挑戦してみること!
①とりあえず動く(作っててみる)→②ここどうやってやるんだろ?(調べてみる)→③挑戦して出来上がったものを人に見てもらいアドバイスをもらう(成長する)これの繰り返しが大切と思います。
働く女子のエンジニア道、一人前のエンジニア女子を目指し不純な動機と根気で引き続き日々精進です!
さて、次回からは実際にエディタを使って作成したページやタグについてもう少し書いていきたいと思います。
⑦「今回のおさらいワード」
◆リモートワーク(りもーとわーく)…会社に出社せず自由な場所で仕事を行うこと。満員電車での通勤不要、憧れの働き方。
◆SE(えすいー)…システムエンジニアの略。システムを設計・構築する「人」の事。人に言うとなんとなくカッコいい職業。
◆エンジニア女子…まだまだ少なく女性には働きにくいと言われてるが4割が女性エンジニアの会社もある。女性エンジニア率=働きやすさの一つの目安でもある。
◆モチベーション(もちべーしよん)…いかに持続させるかが大切。会社のフォロー体制など環境の影響も大。
◆プログラミング言語(ぷろぐらみんぐげんご)…コンピューターに指示をだすための言葉。組みたいプログラムにより使う言語が変わる。主要言語でも200種類以上あり流行り廃りがあるが人気言語は年収の高さと比例する。
◆テキストエディタ(てきすとえでぃた)…楽させてくれるツール。
◆HTML(えいちてぃーえむえる)…全体のレイアウトや骨組みを作る言語。どんなデザインにしたいかある程度決めてから取り掛かると良い。
◆CSS(しーえすえす)…作成したHTMLページを装飾する言語。文字や画像の大きや色、透明度、時には動きをつけることもできる。初心者に優しい万能なやつ。








